ExtJS梦想之旅(八)--GridPanel和EditorGridPanel的使用
Ext.grid.GridPanel此类系基于Grid控件的一个面板组件,呈现了Grid的主要交互接口。
Store :数据记录的模型(行为单位 ) The Model holding the data records (rows)
Column model : 列怎么显示 Column makeup
View : 封装了用户界面 Encapsulates the user interface
selection model : 选择行为的模型 Selection behavior
注意 :
- 尽管本类是由Panel类继承而得到的,但是不支持其基类的某些功能,不能都做到好像一般Panel类那样的方法,如autoScroll、autoWidth、layout、items等…… Although this class inherits many configuration options from base classes, some of them (such as autoScroll, autoWidth,layout, items, etc) are not used by this class, and will have no effect.
- Grid需要一个宽度来显示其所有的列,也需要一个高度来滚动列出所有的行。这些尺寸都通过配置项height 和width来精确地指定, 又或者将Grid放置进入一个带有{@link Ext.Container#layout 某种布局风格}的{@link Ext.Container 容器}中去,让上层容器来管理子容器的尺寸大小。例如指定layout为“fit”的布局就可以很好地自适应容器的拉伸了。
- 要访问GRID中的数据,就必须通过由Store封装的数据模型。参与cellclick事件。
下面用一个示例程序展示Ext.grid.GridPanel类的用法:
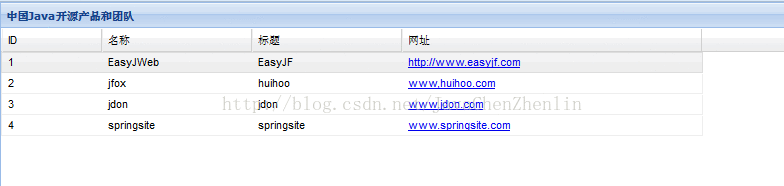
效果图:
grid.js
// girdpanel的使用
Ext.onReady(function() {
// 定义数据
var datas = [ [ 1, "EasyJWeb", "EasyJF", "http://www.easyjf.com" ],
[ 2, "jfox", "huihoo", "www,huihoo.com" ],
[ 3, "jdon", "jdon", "www.jdon.com" ],
[ 4, "springsite", "springsite", "www.springsite.com" ] ];
// 创建一个ArrayStore用来指定给GridPanel中的data配置项
var arrayStore = new Ext.data.ArrayStore({
data : datas,
// fields中定义的数组元素就会自动对应上面所定义的数组数据的元素
fields : [ "id", "name", "title", "url" ]
});
var grid = new Ext.grid.GridPanel({
title : "中国Java开源产品和团队",
store : arrayStore,
// 下面的每一列都对应上面定义的列名
columns : [ {
header : "ID",
dataIndex : "id",
width : 100
}, {
header : "名称",
dataIndex : "name",
width : 150
}, {
header : "标题",
dataIndex : "title",
width : 150
}, {
header : "网址",
dataIndex : "url",
width : 300,
// 设置网址的url能够连接到指定的url,函数中的v就是当前列内容
renderer : function(v) {
return v.link("" + v + "");
}
} ]
});
new Ext.Viewport({
layout : "fit",
items : grid
});
});grid.html
Ext-girdpanel的使用
Ext.grid.EditorGridPanel是在GridPanel的基础上扩展的新类用于在指定某些的列可以编辑单元格。这些可编辑的列取决于editor的配置情况。
你可以在ColumnModel插入一个isCellEditable的实作来控制 某些列是否可以被编辑。正在编辑的是什么的值,就取决于列所指定的dataIndex是指向Store里面的什么的值。(这样的话,如果你使用{@link Ext.grid.ColumnModel#setRenderer renderer(数据重新显示)})来转换了的数据,那么该项一定要说明清楚。
如果渲染列的时候,其映射关系是“值为内,说明文本为外”的关系,譬如{Ext.form.Field#ComboBox ComboBox}的情况, 便是这样value到description的关系, 那么就会采用适当的编辑器。
如果在Grid显示数据的时候有更复杂的情形,与Store不一定对称的话,那么就可以利用 beforeeditafteredit的事件来转换数据,达成是一致的数据。
下面展示一个示例用法:
editgrid.js
// girdpanel的使用
Ext.onReady(function() {
// 定义数据
var datas = [[ 1, "EasyJWeb", "EasyJF", new Date(),"http://www.easyjf.com" ],
[ 2, "jfox", "huihoo", new Date(), "www,huihoo.com" ],
[ 3, "jdon", "jdon", new Date(), "www.jdon.com" ],
[ 4, "springsite", "springsite", new Date(),"www.springsite.com" ] ];
// 创建一个ArrayStore用来指定给
var arrayStore = new Ext.data.ArrayStore({
// 指定数据从上面的数组中取得
data : datas,
// fields中定义的数组元素就会自动对应上面所定义的数组数据的元素
fields : [ "id", "name", "title", "vdate", "url" ]
});
// 创建一个EditorGridPanel
var editgrid = new Ext.grid.EditorGridPanel({
title : "中国Java开源产品和团队",
store : arrayStore,
// 下面的每一列都对应上面定义的列名
columns : [ {
header : "ID",
dataIndex : "id",
width : 100,
editor : new Ext.form.TextField()
}, {
header : "名称",
dataIndex : "name",
width : 150
}, {
header : "标题",
dataIndex : "title",
width : 150
}, {
header : "日期",
dataIndex : "vdate",
width : 100,
editor : new Ext.form.DateField(),
// renderer属性,处理一个函数,函数就会将当前列的文本值传递过来进行处理
renderer : function(v) {
return v.format("y-m-d");
}
}, {
header : "网址",
dataIndex : "url",
width : 300
} ]
});
new Ext.Viewport({
layout : "fit",
items : editgrid
});
});
editgrid.html
Ext-可编辑表格的使用
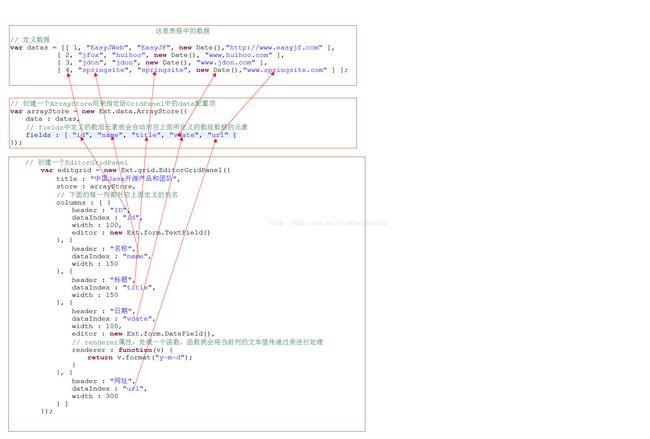
注意点:GridPanel和EditorGridPanel在选取数据的时候是这样那数据的,下面的图可以很清晰明了地展示上面两个例子如何取到表格中的数据。
图: