TradingView
官网:https://cn.tradingview.com 申请图表库
用本地服务器打开
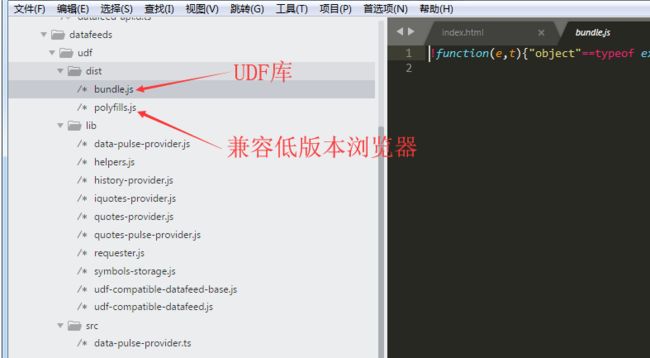
二:文件目录
三:基础概念
3.1 UDF:通用数据饲料(Universal Data Feed) 通过HTTP协议向图标库提供数据
使用方法:创建一个能从数据库获取数据并且响应图表库请求的HTTP服务。
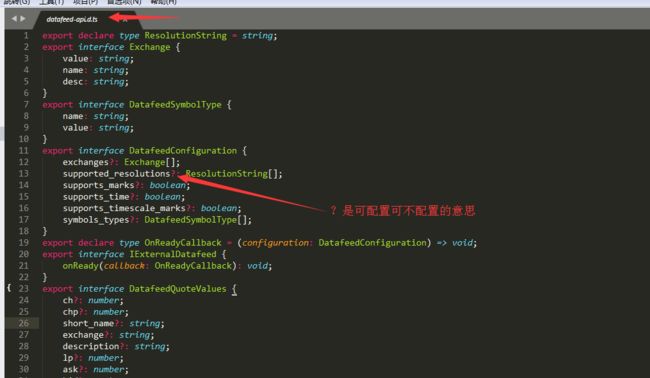
3.2:图解释
3.3 图表使用:
1、必须引入三个js文件:
2、使用构造函数
widget方法:
图表方法:
四:我们给tradingview数据,它给我们显示出来
UDF:通用数据饲料(Universal Data Feed) 通过HTTP协议向图标库提供数据
使用方法:创建一个能从数据库获取数据并且响应图表库请求的HTTP服务。
通过get方法取得数据,数据服务器配置好他规定格式的数据,他就能在表上显示出来
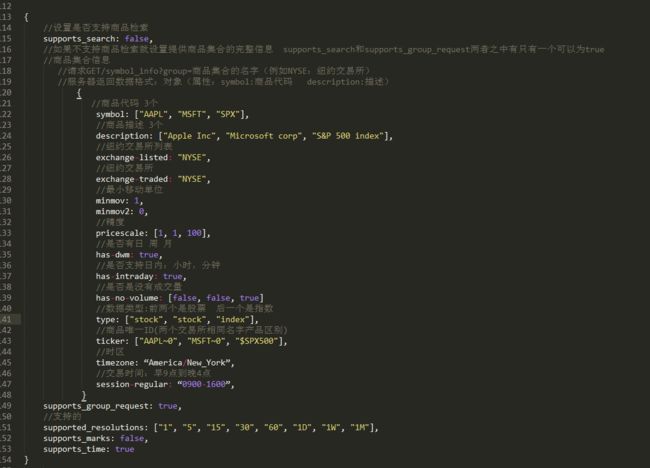
要求服务器返回数据为
UDF方式:服务器返回规定的格式数据
用到三个方法:onReady resolveSymbol getBars
Js Api 方式 如果 Volume 数据出不来的话请参照修改
history是数据的关键项,这一块展示行情数据结构。具体结构如下:
{
"t": [1417392000, 1420070400, 1422748800, 1425168000, 1427846400, 1430438400, 1433116800, 1435708800, 1438387200, 1441065600, 1443657600, 1446336000, 1448928000, 1451606400, 1454284800, 1456790400, 1459468800, 1462060800, 1464739200, 1467331200, 1470009600, 1472688000, 1475280000, 1477958400, 1480550400, 1483228800, 1485907200, 1488326400, 1491004800, 1493596800, 1496275200, 1498867200, 1501545600, 1504224000, 1506816000, 1509494400, 1512086400, 1514764800, 1517443200, 1519862400, 1522540800],
"c": [119.852, 117.551, 119.556, 119.964, 119.459, 124.235, 122.402, 123.929, 121.096, 119.863, 120.643, 123.202, 120.185, 121.339, 112.401, 112.507, 106.288, 110.628, 103.081, 102.324, 103.306, 101.369, 104.816, 114.66, 117.046, 112.775, 113.095, 111.388, 111.418, 110.73, 112.441, 110.204, 109.922, 112.49, 113.667, 112.491, 112.629, 109.104, 106.656, 106.26, 109.047],
"o": [121.578, 120.414, 117.059, 119.712, 119.964, 119.457, 124.241, 122.397, 123.871, 121.097, 119.864, 120.499, 123.203, 120.207, 121.338, 112.406, 112.51, 106.265, 110.628, 103.083, 102.321, 103.307, 101.261, 104.815, 114.66, 117.303, 112.772, 113.095, 111.405, 111.28, 110.73, 112.094, 110.204, 109.924, 112.632, 113.674, 112.486, 112.648, 109.115, 106.668, 106.215],
"h": [121.837, 120.734, 120.473, 122.015, 120.834, 124.447, 125.832, 124.569, 125.266, 121.314, 121.498, 123.744, 123.659, 121.681, 121.429, 114.545, 112.523, 111.439, 110.821, 107.482, 103.522, 104.311, 105.507, 114.8, 118.641, 118.606, 114.957, 115.504, 111.755, 114.346, 112.903, 114.47, 111.025, 113.232, 114.423, 114.712, 113.727, 113.364, 110.478, 107.289, 109.533],
"l": [115.554, 115.843, 116.865, 118.318, 118.486, 118.875, 121.932, 120.401, 116.168, 118.604, 118.053, 120.246, 119.993, 115.964, 110.969, 110.657, 106.268, 105.539, 98.979, 99.982, 99.531, 100.076, 101.201, 101.181, 112.863, 112.081, 111.593, 110.108, 108.115, 110.212, 108.801, 110.192, 108.246, 107.298, 111.63, 110.818, 111.386, 108.279, 105.546, 104.633, 105.653],
"v": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
"s": "ok"
}◦ 解释
▪ t表示时间,将t的数值补000后就代表毫秒数,比如js的(new Date).getTime()
▪ c表示close收盘价
▪ o表示open开盘价
▪ h表示high最高价
▪ l表示low最低价
▪ v表示volume成交量
▪ s表示状态,返回数据是否成功,ok表示成功
以下附上我的配置
1、禁用自带的一些功能
disabled_features: [ // 开启图表功能的字符串文字 允许将用户设置保存到本地存储
'header_symbol_search', // 头部搜索
"header_widget_dom_node", // 隐藏头部组件
'source_selection_markers', // 禁用系列和指示器的选择标记
"header_indicators", //图标指标
'adaptive_logo', // 移动端可以隐藏logo
'constraint_dialogs_movement',
'header_interval_dialog_button',
'show_interval_dialog_on_key_press',
'symbol_search_hot_key',
'study_dialog_search_control',
'display_market_status',
'header_chart_type',// k线样式
'header_compare',// 图表对比
'header_undo_redo', // 撤销返回
'header_screenshot', // 截图
'volume_force_overlay', // 防止他们重叠
'header_settings',// 设置
'property_pages',// 禁用所有属性页
'header_fullscreen_button',// 全屏
"header_saveload",
'edit_buttons_in_legend',
'timeframes_toolbar', // 下面的时间
'symbol_info',
'border_around_the_chart',
'main_series_scale_menu',
'star_some_intervals_by_default',
'datasource_copypaste',
'right_bar_stays_on_scroll',
'context_menus',
'go_to_date',
'compare_symbol',
'border_around_the_chart',
'timezone_menu',
'header_resolutions',// todo: przetestowac// 头部的时间
'control_bar',//todo: przetestowac
'edit_buttons_in_legend',// todo: przetestowac
'remove_library_container_border',
]
eslint 使用单引号
2、创建 按钮
this.widget.createButton()
.attr('title', '分时')
.on('click', (e) => {
this.widget.chart().setChartType(3); //3 代表类型 分时, 普通分钟按钮 1
this.widget.chart().setResolution('1', () => { // 1代表1分钟
// console.log("set resolution callback");
});
}).append(() => {
});
3、更改蜡烛图显示
overrides:{
'paneProperties.background': '#162431', // 蜡烛样式
'mainSeriesProperties.candleStyle.upColor': '#64ae74',
'mainSeriesProperties.candleStyle.downColor': '#df5f61',
// 烛心
'mainSeriesProperties.candleStyle.drawWick': true,
// 烛心颜色
'mainSeriesProperties.candleStyle.wickUpColor': '#64ae74',
'mainSeriesProperties.candleStyle.wickDownColor': '#df5f61',
// 边框
'mainSeriesProperties.candleStyle.drawBorder': true,
'mainSeriesProperties.candleStyle.borderUpColor': '#64ae74',
'mainSeriesProperties.candleStyle.borderDownColor': '#df5f61',
// 网格
'paneProperties.vertGridProperties.style': 0,
'paneProperties.horzGridProperties.color':'#262727',
'paneProperties.vertGridProperties.color': '#262727',
// 坐标轴和刻度标签颜色
'scalesProperties.lineColor': '#252525',
'scalesProperties.textColor': '#8a8a8a',
'paneProperties.legendProperties.showLegend': false,
'paneProperties.topMargin': 20,
// 'paneProperties.bottomMargin": 5
},
具体颜色自己决定
custom_css_url:'chart.css', // 引入外部css
toolbar_bg:'#222831', // 工具栏背景颜色
loading_screen: { backgroundColor: '#162431',foregroundColor:'#162431' }, // 加载背景 加载图标背景颜色 没找到隐藏方式,这样隐藏
写的可能不是很清楚 留言反馈吧