aircraft-war(三)
上一章的内容务必搞懂再进入这一步!
这部分先来实现一个简单的功能,Hero接触道具然后换成双弹道子弹。
涉及的知识点是:物理系统——碰撞
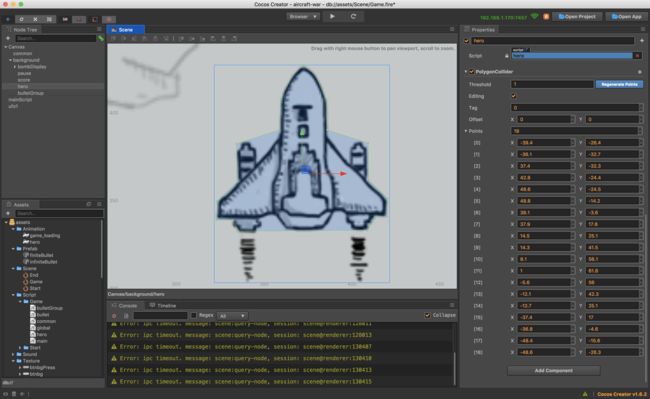
首先,给Hero添加一个多边形碰撞组件,勾选Editing进入编辑状态:
(这一步需要给Hero添加一个检测碰撞的区域)
编辑完成之后,记得把Editing勾掉。
然后在hero脚本中添加:
cc.Class({
extends: cc.Component,
properties: {
},
// use this for initialization
onLoad: function () {
// 监听拖动事件
this.node.on('touchmove', this.onHandleHeroMove, this);
// 获取碰撞检测系统
let manager = cc.director.getCollisionManager();
// 开启碰撞检测系统
manager.enabled = true;
},
// Hero拖动
onHandleHeroMove: function (event) {
// touchmove事件中 event.getLocation() 获取当前已左下角为锚点的触点位置(world point)
let position = event.getLocation();
// 实际hero是background的子元素,所以坐标应该是随自己的父元素进行的,所以要将“world point”转化为“node point”
let location = this.node.parent.convertToNodeSpaceAR(position);
this.node.setPosition(location);
},
// 碰撞组件
onCollisionEnter: function (other, self) {
console.log(other.world);
}
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
这个时候可以看到,碰撞检测已经开启了。下面继续完成剩下的部分,碰触道具-更换双弹道子弹-时间超过切换回单弹道子弹:
首先需要编辑:
// bulletGroup.js
// 有限时长子弹
const finiteBullet = cc.Class({
extends: infiniteBullet,
name: 'finiteBullet',
properties: {
duration: 0,
ufoBulletName: ''
}
});
// ...
// 更换子弹
changeBullet: function (ufoBulletName) {
this.unschedule(this.startShoot);
for (let i = 0; i < this.finiteBullet.length; i++) {
if (this.finiteBullet[i].ufoBulletName === ufoBulletName) {
let startDoubleShoot = function (i) {
this.genNewBullet(this.finiteBullet[i])
}.bind(this, i);
// 设置一个延时,当一个定时器走完之后,另一个延时结束,开始执行
this.schedule(startDoubleShoot, this.finiteBullet[i].rate, this.finiteBullet[i].duration);
let delay = this.finiteBullet[i].rate * this.finiteBullet[i].duration;
this.schedule(this.startShoot, this.infiniteBullet.rate, cc.macro.REPEAT_FOREVER, delay);
}
}
},
然后是hero脚本:
cc.Class({
extends: cc.Component,
properties: {
bulletGroup: {
default: null,
type: require('bulletGroup'),
}
},
// ...
// 碰撞组件
onCollisionEnter: function (other, self) {
if (other.node.name === 'doubleBullet') {
this.bulletGroup.changeBullet(other.node.name);
}
}
});
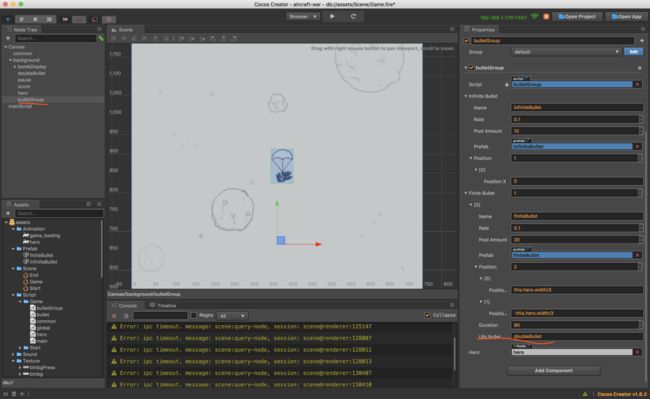
bulletGroup:
hero:
一直到这里,子弹部分算是功能都完成了,音效的部分,准备放在最后统一加,因为觉得音效与业务的相关性是最小的而且实现是最简单的。代码在这里
接下来准备开始制作敌人。敌人的运动轨迹是自顶上下在Y轴移动,一共有三种类型的敌机,数量也不相同,防御力也不同,而且受到攻击时,要考虑掉血量。敌机被击落,会有爆炸效果,Hero被击落,也同样有爆炸效果。