- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 1.forEach
Night_LION
varcolors=["red","blue","green"];//ES5遍历数组方法for(vari=0;i//console.log(colors[i]);}//ES6forEachcolors.forEach(function(color){//console.log(color);});//练习:遍历数组中的值,并计算总和varnumbers=[1,2,3,4,5];varsum=0;f
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- ES6 中的 Symbol 是什么?
隐逸王
前言记得刚找工作那会,几种数据类型是必问题,当时的答案一般都是七种——字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined),时至今日,某些网络教程上还是这样的分类:不完整的分类其实,随着ECMAScript的发展和完善,在ES6(2015)和ES11(2020)中,又分别增加了Symbol和Bi
- ES6+--》正则扩展_es6 正则扩展
2401_84170337
es6前端ecmascript
//声明一个字符串letstr='百度'//提取url与标签文本constreg=/(.*)///执行constresult=reg.exec(str)console.log(result);console.log(result[1]);console.log(result[2]);//设置分组名constreg1=/.*)">(?.*)/constresult1=reg1.exec(str)co
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- 数组扁平化
javascript开发语言ecmascript
什么是扁平化定义:扁平化就是将多维数组变成一维数组,不存在数组的嵌套实现扁平化的方法封装flatten1.ES6flatflat(depth)方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。参数:depth(可选)指定要提取嵌套数组的结构深度,默认值为1返回值:返回一个新数组,包含数组与提取嵌套数组的所有元素的新数组使用Infinity,可展开任意
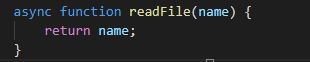
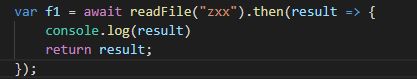
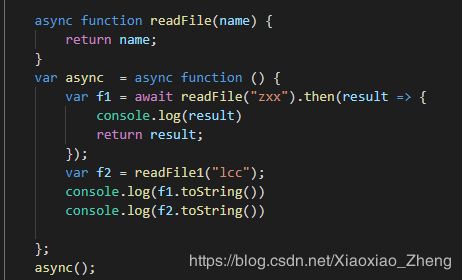
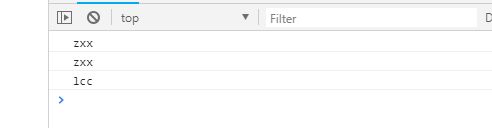
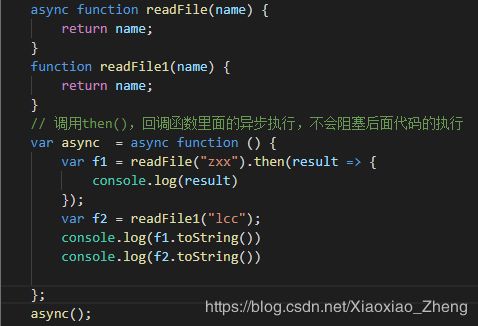
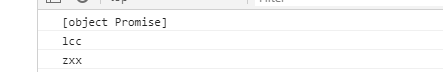
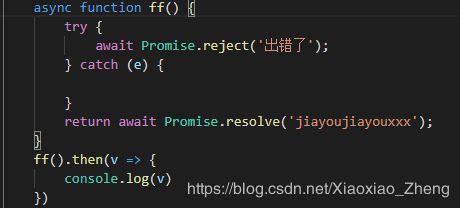
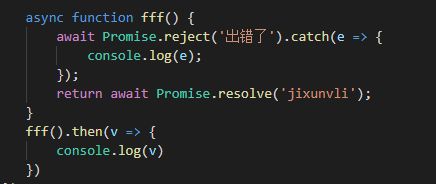
- es6异步函数(二)-深入理解generator
清汤饺子
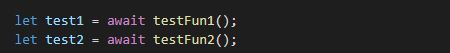
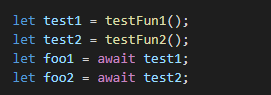
作为对象属性的Generator函数如果一个对象的属性是Generator函数,可以简写成下面的形式。letobj={*myGeneratorMethod(){···}};直接从实例开始讲解//命名generator函数必须加*,function*gen(){yield'1';yield'2';return'last'}letg1=gen();//手动调用console.log(g1.next()
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- export default vs module.exports:JavaScript 模块导出的双雄对决
正小安
vue杂谈前端javascriptecmascript
exportdefaultvsmodule.exports:JavaScript模块导出的双雄对决在JavaScript的模块化编程中,exportdefault和module.exports是两种不可或缺的语法,它们分别代表了ES6模块系统(也称为ES2015模块或ES6模块)和CommonJS模块系统的核心导出机制。了解它们之间的区别与联系,对于编写可维护、跨平台兼容的JavaScript代码
- 解构
你喜欢吃青椒吗_c744
什么是解构?解构与构造数据截然相反。例如,它不是构造一个新的对象或数组,而是逐个拆分现有的对象或数组,来提取你所需要的数据。可以快速取得数组或对象当中的元素或属性,而无需使用arr[x]或者obj[key]等传统方式进行赋值。ES6使用了一种新模式来匹配你想要提取的数值,解构赋值就是采用了这种模式。该模式会映射出你正在解构的数据结构,只有那些与该模式相匹配的数据,才会被提取出来。被解构的数据项位于
- 深入探索从ES6到ES2023
hai40587
es6前端ecmascript
从ES6到ES2023,我们深入探索ECMAScript(简称ES)的演变与发展,了解这一JavaScript标准背后的技术革新和进步。ECMAScript作为JavaScript的标准化版本,每年都在不断推出新版本,为开发者带来更加丰富和强大的功能。本文将从ES6的引入开始,逐步介绍到最新的ES2023,同时探讨这些新特性对现代Web开发的影响。ECMAScript简介与JavaScript的关
- JS中const有没有变量提升
北原_春希
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- ES6至ES2023:深入理解ECMAScript的演变之路
N201871643
热门相关技术分享ecmascriptes6前端
ES6至ES2023:深入理解ECMAScript的演变之路目录ES6至ES2023:深入理解ECMAScript的演变之路一、ECMAScript简介二、ES6:里程碑式的版本1.类语法2.模块化3.箭头函数4.承诺5.Set和Map三、ES7至ES12:稳步前进1.ES7(ES2016美)2.ES8(ES2017美)3.ES9(ES2018英)4、ES10(ES2019美)5.ES11(ES2
- ES6基础----proxy的使用
Pluto & Ethereal
前端开发语言es6
目录Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new1、Proxy第一个参数是拦截的对象,第二个参数是拦截之后要做的操作2、拦截对象的读取操作3、拦截写入的操作拦截的一个key不能写入修改4、拦截删除的操作拦截的一个key不能删除Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new letobj={ name:"张三",
- 【MySQL】深圳大学数据库实验二
看未来捏
深大数据库数据库mysql
目录一、实验目的二、实验要求三、实验设备四、建议的实验步骤4.1EXERCISES5GROUPBY&HAVINGGROUPBY的用法HAVING的用法综合示例小结4.2EXERCISES6SUBQUERIES.1.标量子查询(ScalarSubquery)2.行子查询(RowSubquery)3.表子查询(TableSubquery)4.相关子查询(CorrelatedSubquery)5.非相关
- 看Vue2.0及数字商城电商开发
一包
Vue2.0在标签中可以使用驼峰命名法,区分大小写ES6语法1:components:{componentA}等价于components:{componentA:componentA}ES6语法2:methods:{add(){}}等价于methods:{add:function(){}}数组更新检测:变异方法:Vue包含一组观察数组的变异方法,所以它们也将会触发视图更新。push()pop()s
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- map跟set的区别和共性
m0_73882020
前端javascript开发语言
在JavaScript中,Map和Set是两个用于存储数据的集合类型,它们在用途和行为上有一些重要的区别和共性。共同点都保持插入顺序:Map和Set都维护了元素的插入顺序。你可以使用forEach或for...of迭代它们时,会按照插入的顺序访问元素。都是ES6引入的:两者都是ECMAScript6(ES6)引入的新数据结构,提供了更灵活和强大的数据存储和操作功能。支持迭代:两者都支持使用forE
- vue part6
E___V___E
vue.js前端javascript
Vue脚手(CLI)第一步(仅第一次执行):全局安装@vue/cli。npminstall-g@vue/cli-第二步:切换到你要创建项目的目录,然后使用命令创建项目vuecreatexxxx(项目名字)第三步:启动项目npmrunserveebabel.config.js是es6=>es5的文件,package.json是配置文件,对于main.js分析我来回顾一下,$mount用来挂载实例,和
- js对象常用方法和es6对象新增方法
含含要暴怒
对象解构:基本;有剩余值运算符...rest;有默认值;解析对象不分顺序(变量名要和键名一致);解构对象.png【对象】1.对象的简写(变量名和对象的键一致的时候才可以);2.对象属性表达式[];3.对象的拷贝合并Object.assign();4.对象扩展...{...a,...b}复制与合并对象;【对象数据类型的弱点】1.对象的键名只能是字符串或者symbol;2.对象没有顺序;3.对象的长度
- ES6中的reduce方法
肖肖冲鸭
ES6es6javascript大数据
可以用来做统计例:letnumbers=[1,2,3,4,5]//第二个值是初始值,n代表数组中的每一项,sum是计算之后的结果letresult1=numbers.reduce((sum,n)=>sum+n,0)console.log(result1);//15//letresult2=numbers.reduce((sum,n)=>sum*n)letresult2=numbers.reduce
- es6遍历树结构并判断_ES5和ES6数组遍历方法详解
Leisurehh
es6遍历树结构并判断
ES5和ES6数组遍历方法详解在ES5中常用的10种数组遍历方法:1、原始的for循环语句2、Array.prototype.forEach数组对象内置方法3、Array.prototype.map数组对象内置方法4、Array.prototype.filter数组对象内置方法5、Array.prototype.reduce数组对象内置方法6、Array.prototype.some数组对象内置方
- es6数组方法reduce()方法
PrinciplesMan
#Es6javascript开发语言ecmascript
含义reduce()函数将数组元素进行组合,例如求和,取最大值第一个参数是指定函数,第二个参数是传递给函数的初始值;函数会返回一个简化后的值,t7=t.reduce(function(x,y){returnx+y},0)//10依次进行简化值,将t每项遍历完返回最后的值初始数据varobjects=[{name:'group1',usedCount:2,color:'red'},{name:'gr
- ES6 reduce的实现
虚年
JavaScriptES6
reduce方法对累计器和数组中的每个元素(从左到右)应用一个函数,将其简化为单个值。reducer函数接收4个参数:Accumulator(acc)(累计器)CurrentValue(cur)(当前值)CurrentIndex(idx)(当前索引)SourceArray(src)(源数组)有默认参数constarr=[1,2,3]letresult=arr.reduce(function(val
- ES6之数组reduce()方法详解及使用场景
mini琪
es6前端
一、语法说明reduce为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素。接收2个参数,第一个参数为callback回调函数,第二个参数为初始值initialValue。arr.reduce(callback(previousValue,currentValue,index,array),[initialValue])callback接受四个参数,分别为:初始值(或者上一
- Map、WeakMap与Set、WeakSet
Taec0123
Map和Set都是ES6中间添加的数据类型,最近在写LeetCode的时候就能用到Map结构,同时之前看别人手写代码的时候也出现了weakmap结构,用本文记录下这4者之间的关系和区别MapMap对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者原始值都可以作为一个键或一个值。和Object相比,Map也可以存储键值对信息,但是Object只能存储字符串/symbol-值的组合,Map
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l