BMP文件转换为YUV文件
一、实验原理
1.BMP文件的组成结构
BMP文件是一种Windows操作系统中的标准图像文件格式,可以分成两类:设备相关位图(DDB)和设备无关位图(DIB),使用非常广。它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BMP文件所占用的空间很大。BMP文件的图像深度可选1bit、4bit、8bit、16bit及24bit。BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。由于BMP文件格式是Windows环境中交换与图有关的数据的一种标准,因此在Windows环境中运行的图形图像软件都支持BMP图像格式。
典型的BMP图像文件由四部分组成:
(1)位图头文件数据结构,它包含 BMP 图像文件的类型、显示内容等信息;
typedef struct tagBITMAPFILEHEADER {
WORD bfType; /* 说明文件的类型 */
DWORD bfSize; /* 说明文件的大小,用字节为单位 */
/*注意此处的字节序问题
WORD bfReserved1; /* 保留,设置为0 */
WORD bfReserved2; /* 保留,设置为0 */
DWORD bfOffBits; /* 说明从BITMAPFILEHEADER结构
开始到实际的图像数据之间的字 节
偏移量 */
} BITMAPFILEHEADER;
(2)位图信息数据结构,它包含有 BMP 图像的宽、高、压缩方法,以及定义颜色等信息:
typedef struct tagBITMAPINFOHEADER {
DWORD biSize; /* 说明结构体所需字节数 */
LONG biWidth; /* 以像素为单位说明图像的宽度 */
LONG biHeight; /* 以像素为单位说明图像的高速 */
WORD biPlanes; /* 说明位面数,必须为1 */
WORD biBitCount; /* 说明位数/像素,1、2、4、8、24 */
DWORD biCompression; /* 说明图像是否压缩及压缩类型 BI_RGB,BI_RLE8,BI_RLE4,BI_BITFIELDS */
DWORD biSizeImage; /* 以字节为单位说明图像大小 ,必须是4 的整数倍*/
LONG biXPelsPerMeter; /* 目标设备的水平分辨率,像素/米 */
LONG biYPelsPerMeter; /*目标设备的垂直分辨率,像素/米 */
DWORD biClrUsed; /* 说明图像实际用到的颜色数,如果为0
则颜色数为2的biBitCount次方 */
DWORD biClrImportant; /*说明对图像显示有重要影响的颜色
索引的数目,如果是0,表示都重要。*/
} BITMAPINFOHEADER;
//调色板实际上是一个数组,它所包含的元素与位图所具有的颜色数相同,决定于biClrUsed和biBitCount字段。数组中每个元素的类型是一个RGBQUAD结构。真彩色无调色板部分。
typedef struct tagRGBQUAD {
BYTE rgbBlue; /*指定蓝色分量*/
BYTE rgbGreen; /*指定绿色分量*/
BYTE rgbRed; /*指定红色分量*/
BYTE rgbReserved; /*保留,指定为0*/
} RGBQUAD;
2.字节序
不同的计算机系统采用不同的字节序存储数据,同样一个 4 字节的 32 位整数,在内存中存储的方式不同。字节序分为小尾字节序(Little Endian)和大尾字节序(Big Endian)。Intel 处理器大多数使用小尾字节序,Motorola 处理器大多数使用大尾(Big Endian)字节序。小尾就是低位字节排放在内存的低端,高位字节排放在内存的高端,即所谓的“低位在前,高位在后”。大尾就是高位字节排放在内存的低端,低位字节排放在内存的高端,即所谓的“高位在前,低位在后”。 TCP/IP 各层协议将字节序定义为大尾,因此 TCP/IP 协议中使用的字节序通常称之为网络字节序。
在实现 BMP 文件头信息的写入时,需要注意整数保存时的字节序。例如:文件大小是以Intel 序保存的。在编程前先用二进制打开方式观察 BMP 文件各个部分的数据存储格式。
二、实验流程分析
- 1-8bit,构造调色板,位与移位取像素数据查调色板,写RGB缓冲区
- 16bit,位与移位取像素数据转换为8bit/彩色分量写RGB缓冲区
- 24bit,直接取像素数据写RGB缓冲区
三、关键代码及其分析
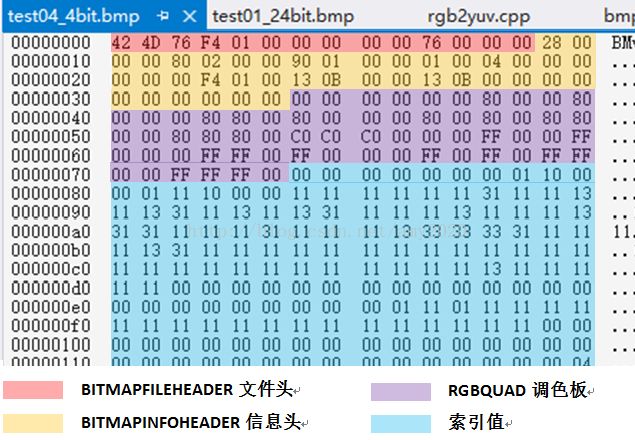
1.以十六进制打开图片文件,查看存储内容,下面是一个24bit图片,没有调色板数据:
2.下面是一个4bit图片,有调色板数据,占16*4=48字节个数据:
3.之后要调用调色板函数,在此先说明:
bool MakePalette(FILE * pFile, BITMAPFILEHEADER &file_h, BITMAPINFOHEADER & info_h, RGBQUAD *pRGB_out)
{
if ((file_h.bfOffBits - sizeof(BITMAPFILEHEADER)-info_h.biSize) == sizeof(RGBQUAD)*pow(float(2), info_h.biBitCount))//判断是否调色板正确
{
fseek(pFile, sizeof(BITMAPFILEHEADER)+info_h.biSize, 0);//将文件指针指向调色板开始
fread(pRGB_out, sizeof(RGBQUAD), (unsigned int)pow(float(2), info_h.biBitCount), pFile);//读取调色板到pRGB结构体数组
return true;
}
else
return false;4.读取BMP文件后,调用BMP2RGB的函数将RGB数据写入缓冲区:
- 先判断实际的像素数,因为规定每一扫描行的字节数必须是 4 的整倍数,也就是DWORD 对齐的,如果不足4字节,补齐:
//判断像素的实际点阵数
if (((info_h.biWidth / 8 * info_h.biBitCount) % 4) == 0)
w = info_h.biWidth;
else
w = (info_h.biWidth*info_h.biBitCount + 31) / 32 * 4;
if ((info_h.biHeight % 2) == 0)
h = info_h.biHeight;
else
h = info_h.biHeight + 1;
width = w / 8 * info_h.biBitCount;//width为实际一行的字节数
height = h;//height为列数- 根据实际的点阵数,开辟数组空间,并采用倒序存放:
//开辟实际字节数量的缓冲区,读数据,一次读取一个字节
dataBuf = (unsigned char*)malloc(width*height);
Data = (unsigned char*)malloc(width*height);
fseek(pFile, file_h.bfOffBits, 0);
if (fread(dataBuf, 1, width*height, pFile) == 0)
{
printf("read file error!\n\n");
exit(0);
}
//倒序存放
for (i = 0; i < height; i++)
for (j = 0; j < width; j++)
{
Data[i*width + j] = dataBuf[(height - i - 1)*width + j];
}- 然后判断文件位深度,采取不同的处理方式。当biCompression成员的值是BI_RGB时,它没有调色板。24位每个RGB采用8bit存储,16位中,最低的5位表示蓝色分量中间的6位表示绿色分量,高的5位表示红色分量,一共占用了16位:
switch (info_h.biBitCount)//判断位深度
{
case 24: //24bit直接读取
memcpy(rgbDataOut, Data, height*width);
if (dataBuf)
free(dataBuf);
if (Data)
free(Data);
return ;
case 16: //16bit分位读取
if (info_h.biCompression == BI_RGB)
{
for (Loop = 0; Loop < height * width; Loop += 2)
{
*rgbDataOut = (Data[Loop] & 0x1F) << 3;
*(rgbDataOut + 1) = ((Data[Loop] & 0xE0) >> 2) + ((Data[Loop + 1] & 0x03) << 6);
*(rgbDataOut + 2) = (Data[Loop + 1] & 0x7C) << 1;
rgbDataOut += 3;
}
}
//释放数据缓冲区省略……
return ;- 如果位深度是1-8bit,需要构造调色板,再根据文件存储数据调用调色板数据:
RGBQUAD *pRGB = (RGBQUAD *)malloc(sizeof(RGBQUAD)*(unsigned long long)pow(float(2), info_h.biBitCount));/*8bit在构造调色板时,如果使用(unsigned char)pow(float(2), info_h.biBitCount)会出现指针越界的情况,所以应使用unsigned long long型或者int型*/
if (!MakePalette(pFile, file_h, info_h, pRGB))//调用构造调色板函数
printf("No palette!");
for (Loop = 0; Loop> (8 - shiftCnt * info_h.biBitCount));
/*判断是否为8bit,如果是8bit,直接将一字节的8bit作为数组序号,调取RGB值;如果不是8bit,先与蒙版做“与”运算,再将结果根据位数移动到最低位置,即得到要调取的数组序号*/
*rgbDataOut = pRGB[index].rgbBlue;
*(rgbDataOut + 1) = pRGB[index].rgbGreen;
*(rgbDataOut + 2) = pRGB[index].rgbRed;
if (info_h.biBitCount == 8)
mask = 0;//8bit直接蒙版为0,读取下一字节
else
mask >>= info_h.biBitCount;//蒙版不为0,蒙版以为,读取下一像素数据
rgbDataOut += 3;
shiftCnt++;//记录当前字节读取第几个像素
}
}
/*释放缓存区略*/
return ; - 读取RGB数据后,转换为YUV可直接调用函数RGB2YUV,具体函数可参见上一篇博客。
四、实验结果
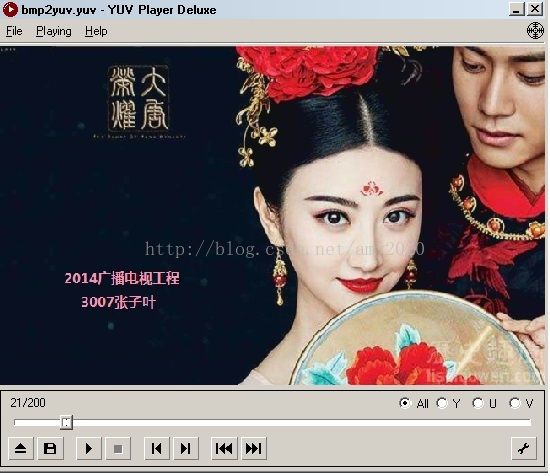
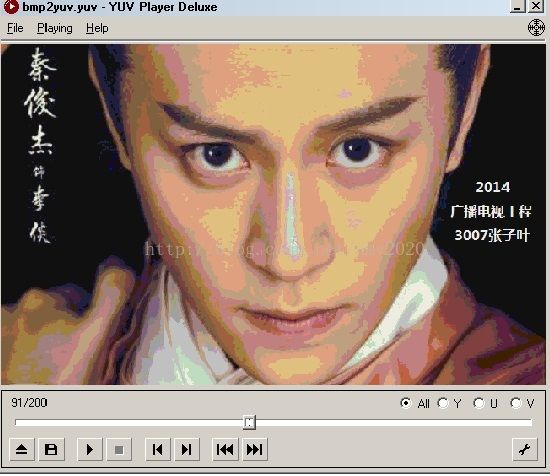
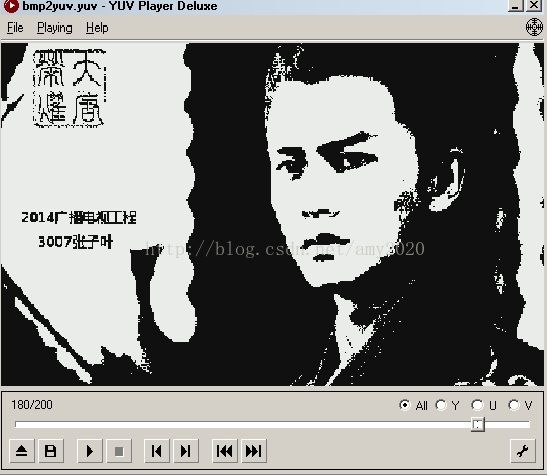
本次实验用了5张图片:
| 序号 | 图片 | 位深度 | 像素大小 |
| 1 |  |
24bit | 640X400 |
| 2 |  |
24bit | 640X400 |
| 3 |  |
8bit | 640X400 |
| 4 |  |
4bit | 640X400 |
| 5 |  |
1bit | 640X400 |
 |
 |
 |
 |
 |
 |
五、总结
bmp是一种较为简单的图像保存格式,在做文件格式转换之前,必须要先熟悉文件的构成,熟悉每一块数据的作用。还要注意正确的分配缓存内存,不要越界。