django之todolist(一)
关于模型, 文档中提示使用:python manage.pystartapp appname
pycharm可以直接为我们做到这一点
还需要使用以下命令:
python manage.py makemigrations appname
makemigrations 告诉django已经对模型做了修改
对应本地会在app下的migrations文件夹下生成0001_initial.py
migrate命令可以运行这些迁移文件并自动管理你的数据库模式:
python manage.py sqlmigrate appname 001
再使用一次命令:python manage.py migrate
网站管理:
每个项目对应可以创建一个管理员用户便于管理
在project下,使用
python manage.pycreatesuperuser
一路创建下去
使用命令:
python manage.pyrunserver 来跑起网站
默认127.0.0.1,8000 端口
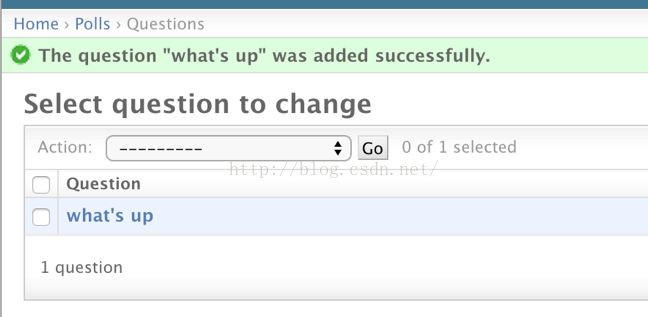
然后将对应需要管理的数据内容提交到这个页面。在admin.py 注册
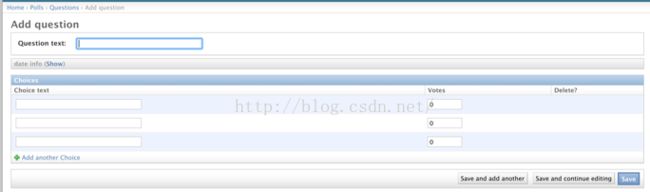
django提供外键关联(inlines)属性来进行关联。
定义一个类,继承admin.TabularInline 或者 admin.StackedInline (显示上有区别)
model 属性保存被关联的表
extra 显示的关联的表的个数
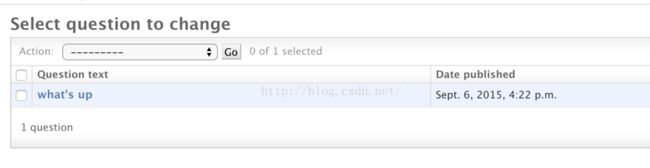
list_display 可以指定显示哪些属性
list_filter 可以在右侧生成过滤器
对应命令注册:
admin.site.register(Question,QuestionAdmin)
第一个参数可以理解成表,另一个是对页面显示的描述
注册进去:
样式修改
加入filter
表头显示
Render:
render()函数将请求对象作为它的第一个参数,模板的名字作为它的第二个参数,一个字典作为它可选的第三个参数。 它返回一个HttpResponse对象,含有用给定的context 渲染后的模板。
关于url的软硬编码:
硬编码 :在view层的超链接中会出现类似:
这种代码不利于维护,可以使用在polls.urls下定义的name参数,这样如果需要修改只需要调整appname.urls的代码。使用方法:
href="{%url'detail'question.id%}">{{question.question_text}}
对应urls中的name参数,传参的形式仿照例子写即可。
...
# the 'name' value as called by the {% url %} template tag
url(r'^(?P[0-9]+)/$' , views.detail, name='detail'),
...
最后引入命名空间的概念。真实的项目中可能不止一个应用,所以需要一个机制来区分他们的url名字。
在项目的urls配置文件当中做如下修改:
urlpatterns= [
url(r'^polls/', include('polls.urls', namespace="polls")),
url(r'^admin/', include(admin.site.urls)),
]
超链接改成如下形式:
action="{%url'polls:vote'question.id%}"
目前做了todolist的添加功能,等功能补全以及前端页面做好后再整理一下。
截图: