使用Illustrator和Photoshop创建复仇者联盟文字效果
在今天的教程中,我们将重新创建漫画(也是即将上映的电影)- 复仇者联盟中使用的文字效果,使自己觉得自己实际上也是英雄,至少是Illustrator / Photoshop英雄:)
代替“复仇者”,我们将使用“ Hongkiat”作为文字,或者您可以使用任何文字。
我们将在Adobe Illustrator中手动制作文本,然后将其路径导入Adobe Photoshop并应用一些效果和纹理。
让我们开始吧。
入门
要遵循本教程,您将需要以下资源:
- 混凝土纹理起VandelayPremier
- 自由选择:从纹理王 免费获得混凝土纹理
- 欧文·道森 的复仇者联盟
- 欧文·道森 的强大复仇者
复仇者文本效果
步骤1:获取字体
不幸的是,两者都没有我们项目的完整字母。
两者都是由Owen Dawson制造的 。
在使用关键字“免费字体复仇者联盟”在Google中搜索后,我发现了两个以“复仇者联盟”为主题的字体, “复仇者联盟”和“强大复仇者联盟” 。
我们的第一个选择是使用免费字体类型。
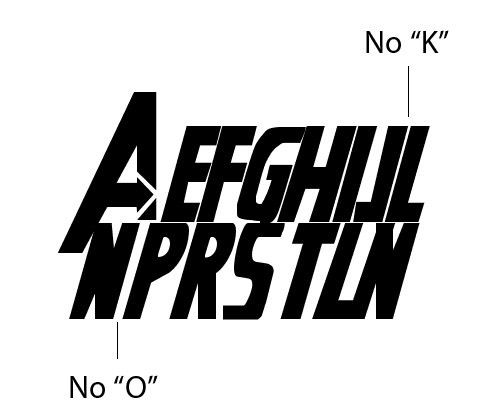
让我们开始研究其角色。
另外,我们不能使用它的A字符,因为它不适合在字母之间使用,例如在“ Hongkiat”中。
第一个字体没有K和O。在“ Hongkiat”中需要这两个字符。
此字体样式与其电影海报不同。
它具有圆形边缘而不是尖锐边缘。
第二种字体似乎基于《复仇者联盟》的原始漫画。
我们将不使用这些字体,但是在创建字符时它们将对我们有用。
因此,我们最好的选择是手动绘制字符。
步骤2:参考
单击对象>锁定>选择以锁定图像并防止图像被意外编辑。
保存图像文件,在Adobe Illustrator中创建新文件,然后粘贴该文件。
这是我用来参考的内容。
您应该开始搜寻“复仇者联盟”。
步骤3:制作角色
制作新图层,然后使用钢笔工具跟踪字符N和G。
在当前的“ AVENGERS”文本中,我们可以找到“ HONGKIAT”中使用的N和G。
![]()
![]()
第四步
对于I,我们使用可用的N字符并删除其中的一半。
对于其他字符(H,O,K,I,A和T),我们将以其他可用字符为基础。
对于O,我们通过关闭E并在其中心添加Kong来修改E。
对于K,我们可以简单地通过切除R的上部来修改R。
我们还将R用作A的基本字符。
对于T,我们使用之前创建的A字符。
第5步
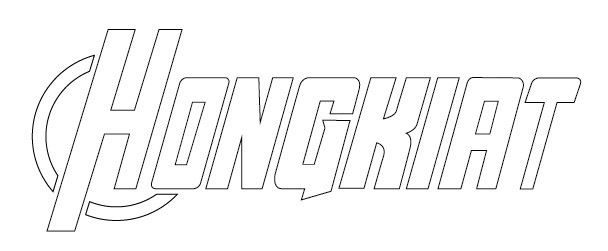
目前,我们有“ ONGKIAT”。
将所有这些字符放入其位置。
第6步:绘制第一个字符“ H”
对于H,我们可以使用预览字体The Avengers中的引用。
就像参考图中一样,第一个字符比其他字符高。
步骤7
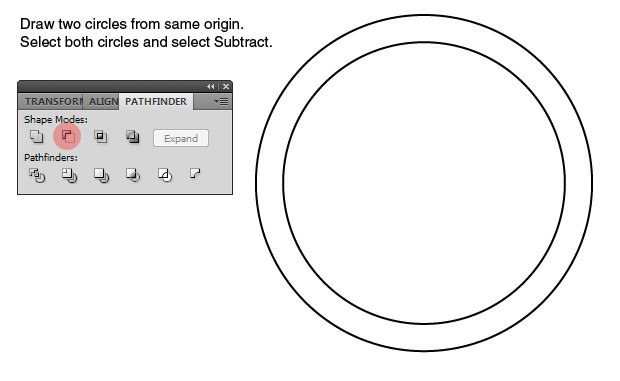
选择两个圆,打开“路径查找器”面板,然后选择“减”以创建环形。
从相同的原点绘制两个圆。
步骤8
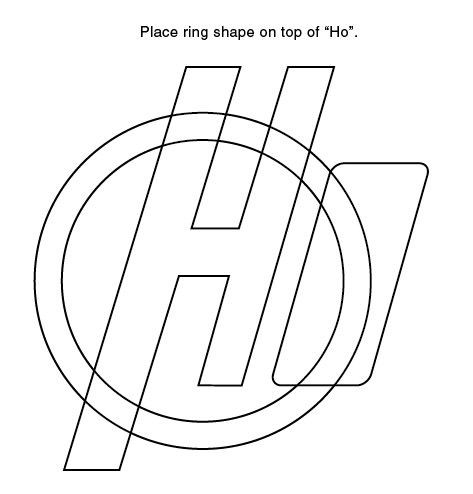
注意:为了帮助我们更好地观察,我将视线中未使用的路径移开。
将环形放在H和O字符的上方。
步骤9
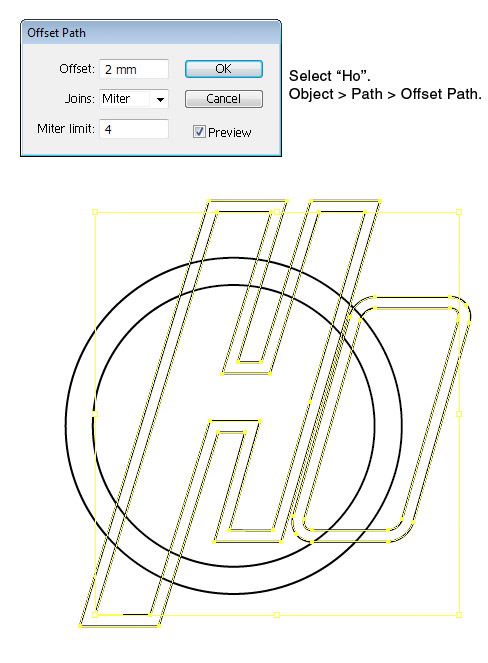
选择“ Ho”字符,然后单击“对象”>“路径”>“偏移路径”。
第10步
对O重复此过程。
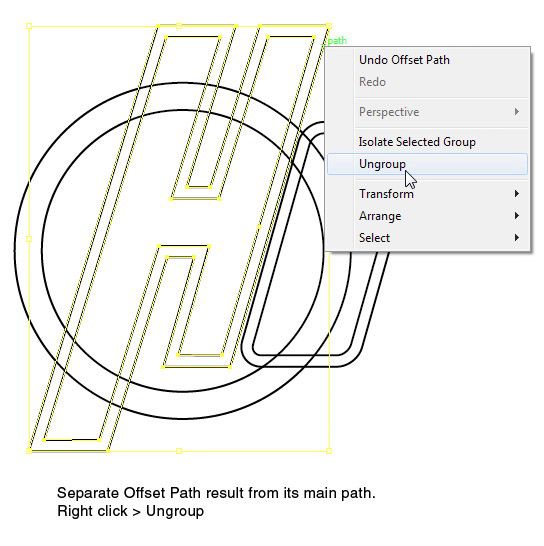
右键单击H,然后选择“取消组合”以将“偏移路径”与其主路径分开。
步骤11
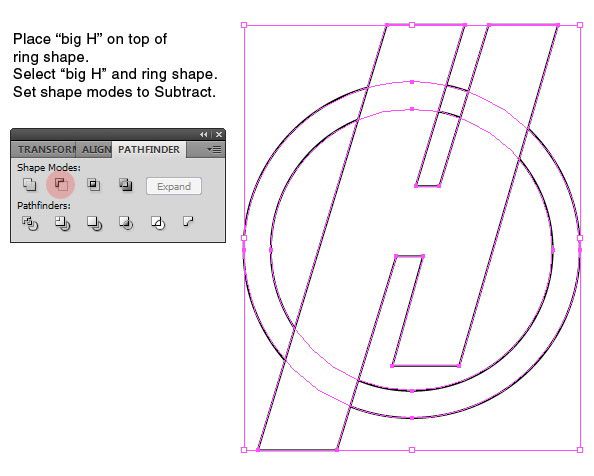
选择大的H和环形,然后在“路径查找器”面板上选择“减去”。
通过单击“对象”>“排列”>“置于最前面”,将大H放置在环形形状的顶部。
这就是结果。
步骤12
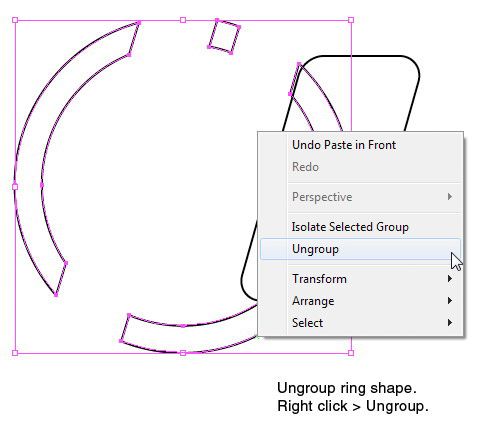
右键单击环形,然后选择“取消组合”。
步骤13
在“路径查找器”面板中,选择“减”。
选择大O及其下方的环形。
通过单击“对象”>“排列”>“置于最前”,将大O放置在环形形状的顶部。
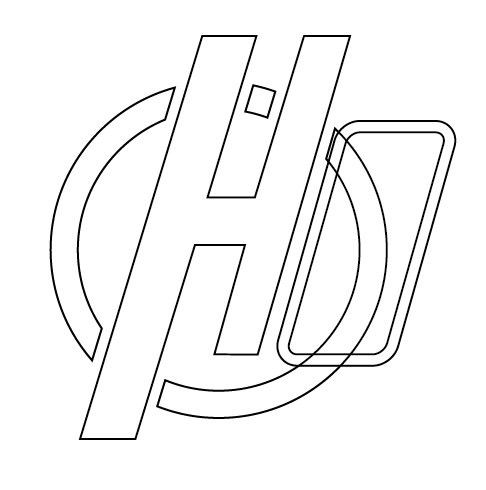
结果如下。
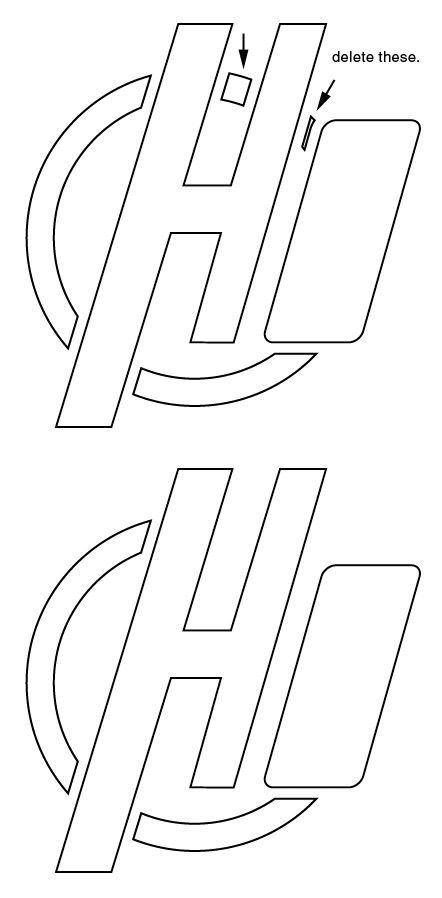
步骤14
删除剩余的戒指部分。
步骤15
这是我们当前路径的完整预览。
步骤16
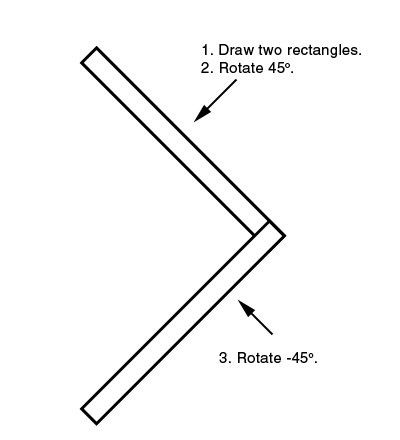
定位两个形状,直到得到箭头形状。
绘制两个矩形,然后将它们旋转45°和–45°。
步骤17
选择两个形状,然后从“路径查找器”面板中选择“合并”。
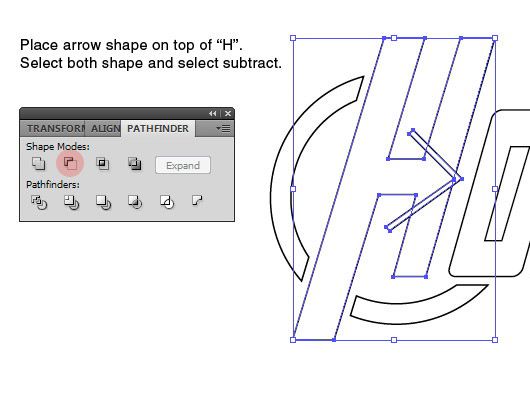
步骤18
选择两个形状,然后选择“减”。
参见下面的图片。
将箭头放在H字符上方。
现在可以使用该文本了。
现在,我们在H字符内隐藏了一个箭头。
步骤19:开始在Photoshop中工作
用颜色填充背景:#070707。
制作一个新文件,尺寸为:2000 px×900 px。
打开Photoshop。
步骤20:导入字符路径
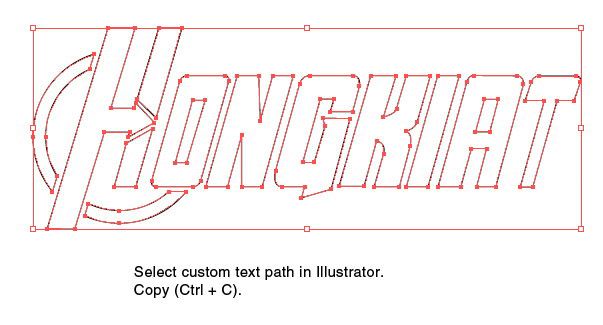
选择所有字符路径,然后按Ctrl + C将其复制到剪贴板。
返回到Illustrator。
步骤21
粘贴文本作为路径。
在Photoshop中, 按Ctrl + V。
您可以在“路径”面板上找到它。
Illustrator中的文本将作为新路径放置。
步骤22
此模式将使两条路径都在其主路径内创建Kong。
在O和A内选择路径。在选项栏中,将其模式设置为“减”。
步骤23:将路径转换为形状
现在,基于导入的路径,我们有了新的形状。
选择纯色,将其颜色设置为#070c12。
单击“图层”面板中的黑白圆圈。
选择“技术:凿子硬”以获得硬边。
添加斜角和浮雕。
双击图层以打开“图层样式”对话框。
这是我们目前的结果。
步骤24
将其混合模式设置为“屏幕”,并将其“不透明度”降低到47%。
添加具体的纹理并将其放置在文本顶部。
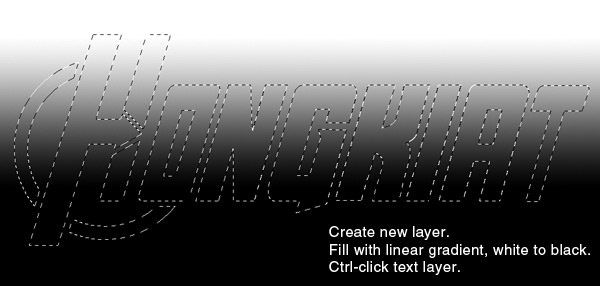
步骤25
绘制从白色到黑色的线性渐变。
添加图层蒙版。
步骤26
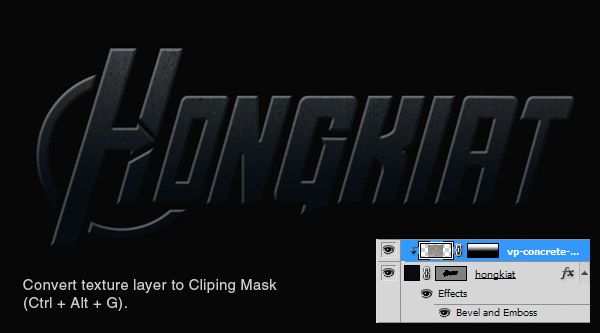
现在,纹理进入文本内部。
按Ctrl + Alt + G将纹理转换为剪贴蒙版。
步骤27
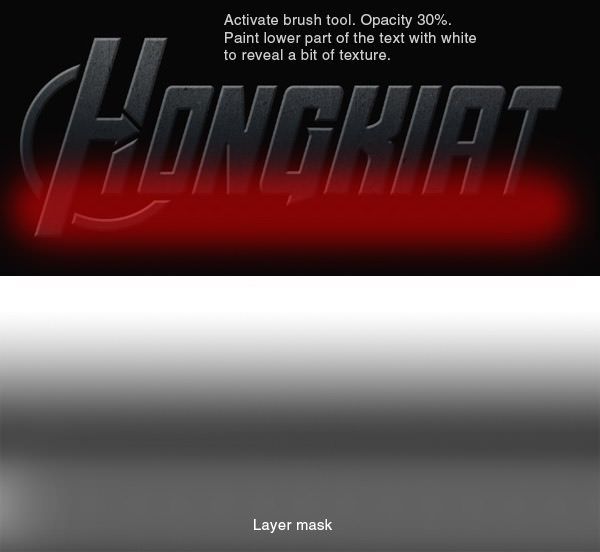
在下面绘制完这些区域后,可以看到图层蒙版。
让我们通过使用不透明度为30%的画笔用白色绘制该区域来揭示其中的一些区域。
当前,纹理在文本的下部褪色。
您会看到,文本的下部现在有一个细微的纹理。
这就是结果。
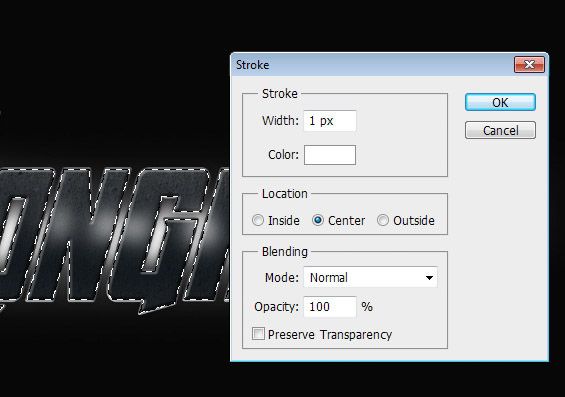
步骤28:在文本上添加浮雕描边效果
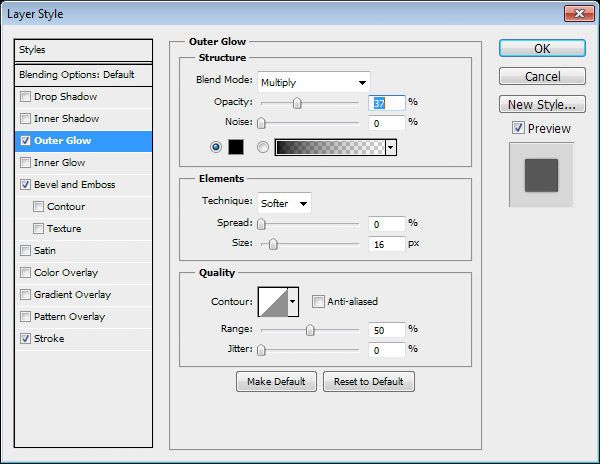
添加图层样式:描边。
复制文本并将其粘贴到原始文本图层后面。
在下面,您可以看到结果只是一条纯色笔触线。
步骤29
这样,效果也将应用到我们刚刚添加的笔画中。
让我们添加“斜面”和“浮雕”并将其样式设置为“描边浮雕”。
现在,笔触具有浮雕外观。
步骤30
目前,由于背景仍然太暗,我们将无法看到其效果。
添加外发光可在每个角色后面添加微妙的阴影。
步骤31
请注意,我们将选择范围扩展了3个像素,使其与笔触大小匹配。
设置扩展3个像素。
单击选择>修改>展开。
按Ctrl并单击文本层。
在具有笔触效果的文本上方创建新层。
用从白色到黑色再到白色的线性渐变填充选择。
将不透明度降低到30%。
将其混合模式设置为叠加。
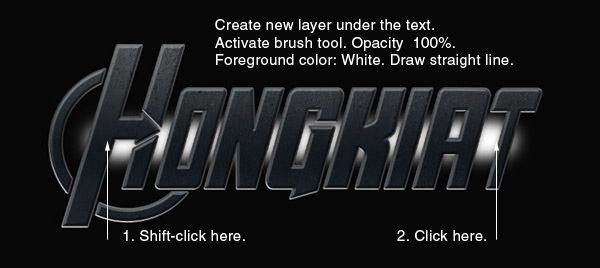
步骤32:在背景上添加灯光
在文本后面绘制白线。
激活画笔工具并将其不透明度设置为100%。
在文本下创建新层。
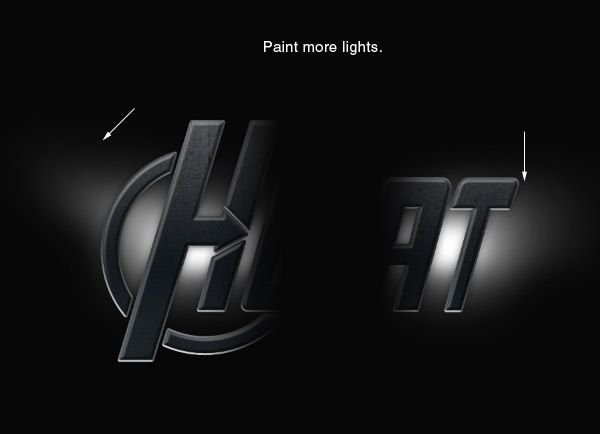
步骤33
减少笔刷的不透明度,并绘制覆盖第一行的较大线条。
步骤34
绘制投射在线条边缘的随机光线。
步骤35
制作新层并将其放置在主要文本的顶部。
按Ctrl并单击文本层可基于文本形状创建新选择。
在文本的中间画一些白色,就像从后面投射的光线一样。
激活画笔工具,将其不透明度设置为10%。
![]()
![]()
在下面,您可以看到添加光投射之前和之后的结果。
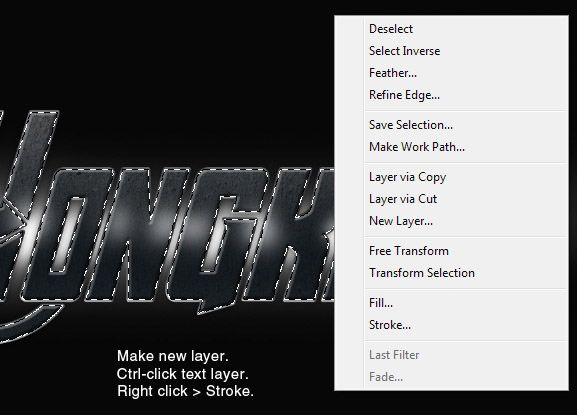
步骤36
右键单击并选择“描边”。
将其放在文本顶部。
再次制作新图层。
选择白色,宽度:1像素。
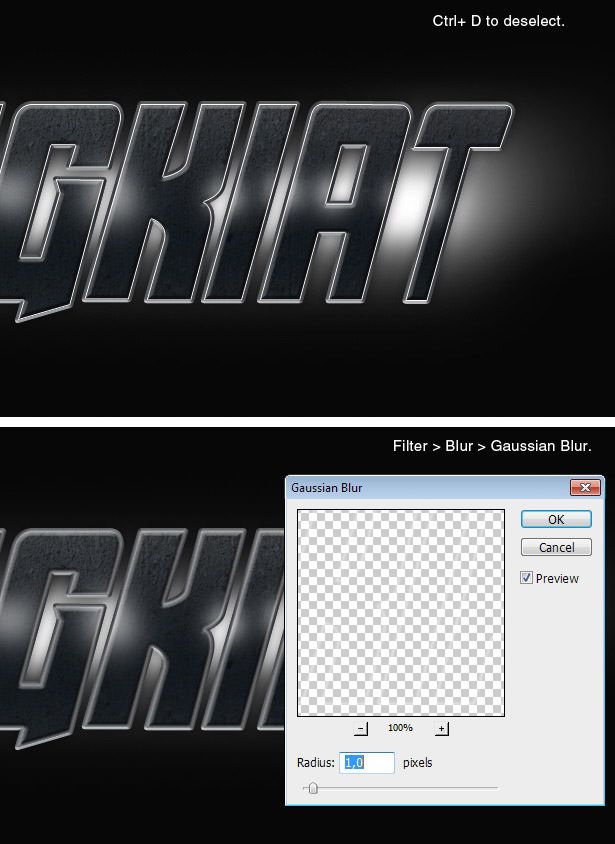
步骤37
应用高斯模糊以柔化描边线。
按Ctrl + D删除选择。
步骤38
这些行在文本形状上突出显示。
删除一些笔触线。
步骤39
删除其中一些以使其更鲜明。
在新图层上再次绘制另一条描边线。
步骤40
按Ctrl并单击文本层。
制作新图层并用线性渐变填充,从白色到黑色。
步骤41
将混合模式设置为叠加,并将其不透明度降低到55%。
通过单击“图层”面板上的“添加图层蒙版”图标来添加图层蒙版。
步骤42:添加颜色
再次,按Ctrl并单击文本层。
![]()
![]()
使用下面的设置,并确保激活“着色”选项。
添加调整层色相/饱和度。
这是文本的结果。
步骤43:增加文本对比度
按Ctrl并单击文本层,然后用从黑色到白色的径向渐变填充选择。
制作新图层。
将混合模式设置为叠加,然后将其不透明度降低到40%。
步骤44:添加字幕
在矩形上方添加字幕。
添加图层蒙版,然后在两端涂上黑色。
在文本上方用颜色#3b568绘制一个细矩形。
最后结果
如果你有任何问题随时问。
希望您喜欢本教程并学到一些新技术。
点击图片查看完整尺寸。
以下是本教程的结果。
大功告成!
翻译自: https://www.hongkiat.com/blog/avenger-text-effect/