JsPlumb在react的使用方法及介绍
一.相关资料来源:
1.https://bitqiang.gitbooks.io/jsplumb/content/Chapter1_IMPORTS_AND_SETUP/ ——— 一个翻译一半就不能打开的文档
2.https://github.com/wangduanduan/jsplumb-chinese-tutorial ——— 一个事件方法很全的网站(推荐)
3.https://wdd.js.org/jsplumb-chinese-tutorial/#/ ——— 一个事件方法很全的网站(同上)
4.https://www.cnblogs.com/Bryran/p/3950122.html ————— jq ui 拖动
二.引用库:
版本:2.13.3
库:https://github.com/jsplumb/jsplumb
链接:https://pan.baidu.com/s/1EvftCI5gXRvoL6pNRenSpQ
提取码:z2t4
React vue : npm i jsplumb
注意:低版本需要引用jq 以及jq-ui,此版本不需要
三.在React使用方法:
-
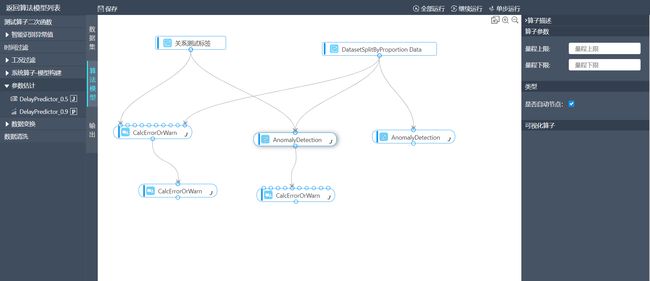
在我的react项目中,分菜单栏和画布,菜单栏是可拖动子菜单,将菜单拖到画布上,在画布上进行对子菜单项目的操作,大概是这样:

-
在使用过程中,应为拖动事件,和画图事件都是要先有dom节点,所以,一定要有节点的时候再注册相应的监听事件:
a. React项目中要在 componentDidMount() 生命周期后开始操作,因为是单页面应用,要保证当前页面渲染完成后注册jsplumb实例,离开后要销毁实例所以
let idePageJsPlumstance=’’; //初始化 componentDidMount() { idePageJsPlumstance = jsPlumb.getInstance() //关键函数 注册jsplumb实例 idePageJsPlumstance.setContainer ('flow-main')//设置面板 }, //离开 componentWillUnmount() { if (idePageJsPlumstance) { idePageJsPlumstance.clear() //清空 } },
b. 在左侧子菜单渲染完后要注册拖拽事件,这里用的是jq ui 拖动 不熟悉的可以搜下jq ui 这里这样写的:
//给span注册拖动事件 $('#flow-btns').find('span').draggable({ helper: 'clone',//拖动样式 zIndex: 11, scope: 'flowMainCanvas',//关键参数 })
Scope //关键参数,被拖动子菜单和拖动到面板要对应相同
c. 在面板中,要获取位置生成新的dom 对新dom注册事件, (此处以简写,具体方式根据实际项目来做)
//样式 let endAllPointStyle={ endpoint: 'Dot', //端点的形状 isSource: true, //是否可以拖动(作为连线起点) isTarget: true, //是否可以放置(连线终点) }
//画图 $('#flow-main').droppable ({ scope: 'flowMainCanvas', drop: function ( event, ui ) { let left = parseInt ( ui.offset.left) let top = parseInt ( ui.offset.top) let id = ‘node12’ let dom = “’+ui.helper.context.dataset.text+’” $ (this).append (dom) dom.css ('left', left).css ('top', top) idePageJsPlumstance.addEndpoint ( id, { anchor:"LeftMiddle" }, endAllPointStyle) //注册端点拖桶 idePageJsPlumstance.draggable ( id) //注册节点拖动 $ ('#' + id).draggable ({ containment:"parent", }) } })
d. 同时要对线做一些事件,这里有
//连接线的右键单击事件 idePageJsPlumstance.bind ('contextmenu', function ( conn, e ) { e.preventDefault () e.stopPropagation () ///// .... }) //连接线的单击事件 idePageJsPlumstance.bind ('mousedown', function ( conn, e ) { ///// .... }) //开始拖动新连接时 idePageJsPlumstance.bind ('beforeDrag', function ( info ) { ///// .... }) // 结束拖动新连接时 idePageJsPlumstance.bind ('beforeDrop', function ( info ) { ///// .... } // 连接事件 注册线的参数 idePageJsPlumstance.bind ('connection', function ( info ) { ///// ... }) // 开始拖动现有连接 idePageJsPlumstance.bind('beforeStartDetach',function (conn) { ///// .... }) //页面线的dom const connectors =idePageJsPlumstance.getAllConnections () //删除点,线 节点 idePageJsPlumstance.detach(con) idePageJsPlumstance.remove(id) idePageJsPlumstance.removeAllEndpoints(id)
3. 储存和 回显 重新代码生成操作
a . 储存的话,先将拖动的新增节点信息保存,比如left 、id、 top 固定信息保存
再将线保存 线有五个参数 通过遍历idePageJsPlumstance.getAllConnections() //线数据获取,保存线的id、 sourceId、targetId 还有点锚点的起止位置参数
b . 重新代码生成 还原节点后
idePageJsPlumstance.ready (function () { idePageJsPlumstance.connect ({ source: startKey, target:endKe, anchors: [sourcepoint, item.targetpoint ], endpoint: 'Dot', isSource: true, isTarget: true, }) })
再注册相应的拖拽事件
四.总结:
- 代码回显时候显示连接线 用jsPlumb.connect(),
- 在项目中每个锚点是层级关系,层级叠加要处理好,
- 在拖拽事件中,生成点,再连线,注意好相关顺序,顺序不一样,影响不一样,
- 有些事件参数不起作用,需要代码控制。
- 自带zoom 要和位置等相结合使用,避免冒泡