首先你需要注册一个公众号
https://mp.weixin.qq.com/
1.编辑者模式
- 群发
- 自定义菜单
- 自动回复
- 素材管理
2.开发者模式
- 部署项目
- 填写服务器配置
- token验证
3.框架的使用
- wechat4j
编辑者模式
群发
一天只能发一条
但是模式开发者模式可以绕开这个限制,具体就不介绍了。
自定义菜单
1.自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2.一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3.创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
菜单类型
1、click:点击推事件用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;
2、view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
3、scancode_push:扫码推事件用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后显示扫描结果(如果是URL,将进入URL),且会将扫码的结果传给开发者,开发者可以下发消息。
4、scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框用户点击按钮后,微信客户端将调起扫一扫工具,完成扫码操作后,将扫码的结果传给开发者,同时收起扫一扫工具,然后弹出“消息接收中”提示框,随后可能会收到开发者下发的消息。
5、pic_sysphoto:弹出系统拍照发图用户点击按钮后,微信客户端将调起系统相机,完成拍照操作后,会将拍摄的相片发送给开发者,并推送事件给开发者,同时收起系统相机,随后可能会收到开发者下发的消息。
6、pic_photo_or_album:弹出拍照或者相册发图用户点击按钮后,微信客户端将弹出选择器供用户选择“拍照”或者“从手机相册选择”。用户选择后即走其他两种流程。
7、pic_weixin:弹出微信相册发图器用户点击按钮后,微信客户端将调起微信相册,完成选择操作后,将选择的相片发送给开发者的服务器,并推送事件给开发者,同时收起相册,随后可能会收到开发者下发的消息。
8、location_select:弹出地理位置选择器用户点击按钮后,微信客户端将调起地理位置选择工具,完成选择操作后,将选择的地理位置发送给开发者的服务器,同时收起位置选择工具,随后可能会收到开发者下发的消息。
9、media_id:下发消息(除文本消息)用户点击media_id类型按钮后,微信服务器会将开发者填写的永久素材id对应的素材下发给用户,永久素材类型可以是图片、音频、视频、图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
10、view_limited:跳转图文消息URL用户点击view_limited类型按钮后,微信客户端将打开开发者在按钮中填写的永久素材id对应的图文消息URL,永久素材类型只支持图文消息。请注意:永久素材id必须是在“素材管理/新增永久素材”接口上传后获得的合法id。
** 注意:**请注意,3到8的所有事件,仅支持微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用户,旧版本微信用户点击后将没有回应,开发者也不能正常接收到事件推送。9和10,是专门给第三方平台旗下未微信认证(具体而言,是资质认证未通过)的订阅号准备的事件类型,它们是没有事件推送的,能力相对受限,其他类型的公众号不必使用。
自动回复
自动回复机制就是根据用户发送的消息文本关键字来返回特定的数据,这个也很简单,就不多做介绍了。
素材管理
这里的编辑的素材直接上传到微信服务器且都是永久素材(后面会谈到和临时素材的区别),且每一个素材都有一个media_id,需要调用获取永久素材接口获取素材列表
开发者模式
启动开发者模式,进行token认证,注意:开发者模式和编辑者模式是冲突的,所以一旦启用开发者模式编辑者模式就会被关闭
搭建项目
示例代码下载
/**
* MyServlet.java:获取Get方法参数验证消息的确来自微信服务器
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
//服务器配置
String signature = req.getParameter("signature"); //微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
String timestamp = req.getParameter("timestamp"); //时间戳
String nonce = req.getParameter("nonce"); //随机数
String echostr = req.getParameter("echostr"); //随机字符串
PrintWriter out = resp.getWriter();
if (CheckUtil.checkSignature(signature, timestamp, nonce)) {
out.print(echostr);
}
public class CheckUtil {
private static final String token = "storm";
/**
* 检验signature对请求进行校验.
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature, String timestamp, String nonce){
String[] arr = new String[]{token, timestamp, nonce};
Arrays.sort(arr);
StringBuffer content = new StringBuffer();
for (int i = 0; i < arr.length; i++){
content.append(arr[i]);
}
String temp = getSha1(content.toString());
return temp.equals(signature);
}
/**
* sha1加密.
* @param str : 传入字符串
* @return
*/
public static String getSha1(String str){
if(str==null||str.length()==0){
return null;
}
char hexDigits[] = {'0','1','2','3','4','5','6','7','8','9',
'a','b','c','d','e','f'};
try {
MessageDigest mdTemp = MessageDigest.getInstance("SHA1");
mdTemp.update(str.getBytes("UTF-8"));
byte[] md = mdTemp.digest();
int j = md.length;
char buf[] = new char[j*2];
int k = 0;
for (int i = 0; i < j; i++) {
byte byte0 = md[i];
buf[k++] = hexDigits[byte0 >>> 4 & 0xf];
buf[k++] = hexDigits[byte0 & 0xf];
}
return new String(buf);
} catch (Exception e) {
// TODO: handle exception
return null;
}
}
这样你的微信公众号就可以接入服务器了
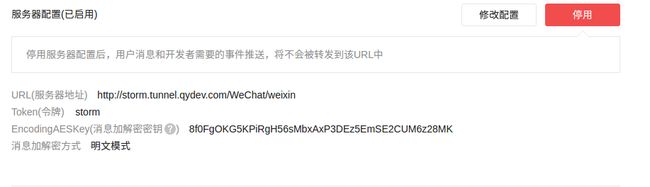
接入配置
注:如果还没有服务器可以使用使用映射工具讲本地网络映射到公网,详情参照我的另一篇文章ngrok外网映射
URL:就是你项目部署的服务器地址
Token:就是令牌,自己填写,后面很多地方都需要用到,所以一定要填好
EncodingAESKey:随机生成,不解释
消息加密模式:测试阶段建议用明文模式
若果提示验证失败,有很多可能
1.你项目没有部署成功
2.token 和你代码里写的token不一致
3.公网映射的时候应该选用http协议而不是https协议,因为这个会提示错误,我就是应为这个问题纠结了很久
4.部署时响应500即为成功
...
框架的使用
wechat4j
GitHub地址
很不错记得去给star人家
推荐博客