windows上hexo+github搭建个人博客
目录
安装nodejs
安装 hexo
更改主题为NexT
上传到github
使用 hexo 命令部署
写博客
几个小配置
参考链接
安装nodejs
下载:https://nodejs.org/en/download/
之后双击安装即可,不必添加环境变量了,安装会自动添加,安装完后如下:
打开终端,输入node -v会显示版本号,可以顺便看一下npm的版本号,输入命令npm -v
显示成功,表示安装成功
安装 hexo
使用全局安装
$ npm i -g hexo-cli安装过程有点长,大概需要3-5分钟
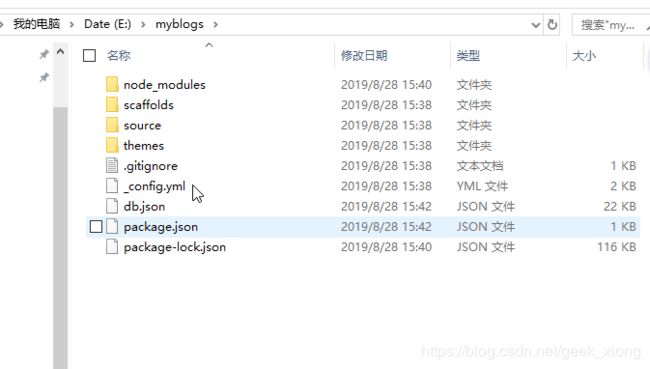
找一个目录,作为自己搭建博客的工程目录,如我的是E:/myblogs
使用 hexo 初始化
$ hexo init生成hexo博客目录文件(会生成一个public目录)
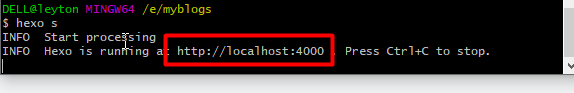
$ hexo g输入hexo s, 开启本地服务
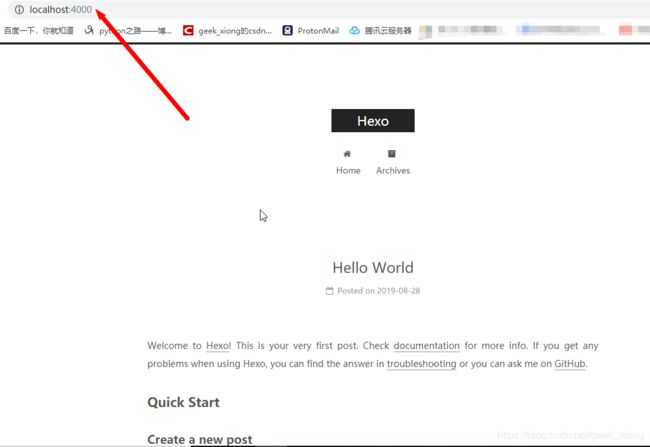
$ hexo s打开浏览器,输入提示的链接 http://localhost:4000 ,即可显示hexo博客了
更改主题为NexT
进入hexo根目录,这里就是myblogs,克隆next主题
$ git clone https://github.com/iissnan/hexo-theme-next themes/next修改站点配置文件_config.yml
theme: next开启本地服务,debug模式
hexo s --debug浏览器输入 http://localhost:4000
其他 参考地址:http://theme-next.iissnan.com/getting-started.html
其他主题配置与next相同,官方主题地址:https://hexo.io/themes/
上传到github
github地址:https://github.com
首先注册一个账号, 并进行SSH与全局username和email配置
新建一个仓库,仓库名为:username.github.io.git(例如,你的用户名为test,那么就是test.github.io.git)
选择public即可,勾选创建README
使用 hexo 命令部署
安装hexo部署工具
$ npm i hexo-deployer-git --save修改站点配置文件_config.yml
deploy:
type: git
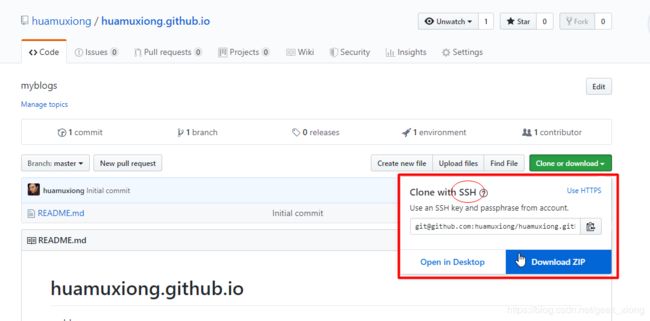
repo: [email protected]:huamuxiong/huamuxiong.github.io.git // 改成你自己的地址
branch: master清空hexo之前生成的博客文件(删除public目录)
$ hexo clean重新生成
$ hexo g部署到github
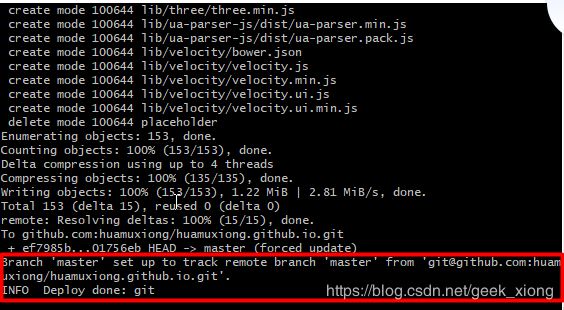
$ hexo d看到这个表示部署成功了,可以看一下github是否真的部署成功
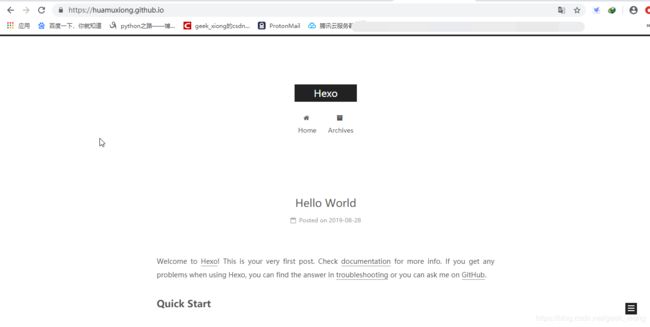
浏览器输入username.github.io就可以浏览了,如我的huamuxiong.github.io
写博客
常用的hexo命令
hexo n # 创建新hexo文件
hexo g # 生成博客文件
hexo s # 启动本地服务
hexo d # 部署
hexo d -g # 生成博客文件并部署创建的新hexo文件格式如下
title: test
date: 2019-08-28 18:20:37
tags:这个是hexo自动生成的,下面就可以使用编辑器开始写博客了
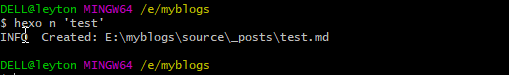
在source\_ports\test.md中写完内容后,要生成博客文件
$ hexo g会看到public/year/month/day目录下多了刚创建的博客名字的文件夹(刚创建的是test)
部署到github
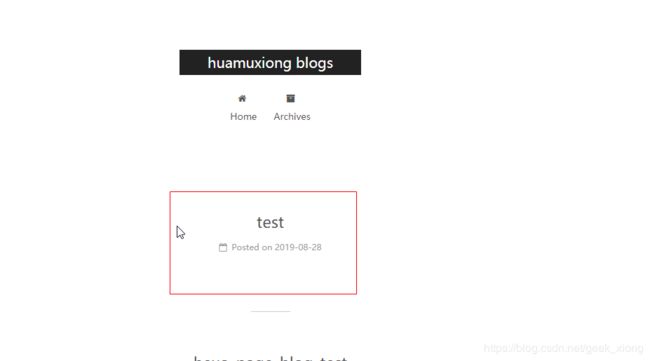
$ hexo d打开浏览器输入github地址就可以浏览了
几个小配置
在写博客中发现了几个小问题,如不能正常的加载图片,不希望把全部内容都显示在列表中,博客显示自己的名字等等
打开_config.yml
title: 张三的博客
author: 张三
post_asset_folder: true // 默认false其他参考官方文档
安装一下
$ npm install https://github.com/CodeFalling/hexo-asset-image --save修改一下/node_modules/hexo-asset-image/index.js,全部删除替换成如下:
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
现在可以重新创建博客文件了,会早source自动生成一个同名的文件夹,可以把图片放在里边,在md文件引入时,只需要输入图片的相对路径即可
如有图片/source/_posts/test/year.png
那么在/source/_posts/test.md中可以这样引入图片
#  markdown语法
# 改用以下方法, 其中year.png是图片的名称,This is an example image是图片的描述
{% asset_img year.png This is an example image %}
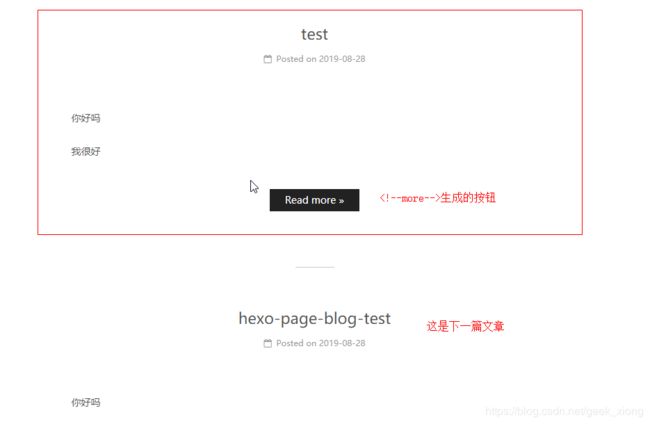
在博客列表页对于test文章如果说我们不想让其全部显示,如内容如下:
你好吗
我很好
谢谢
你的
好意
我们只想在列表中显示到“我很好”,也就是“谢谢”及以下内容都不显示
可以设置一个按钮,点击进入详情页,来显示全部内容
只需要在不显示的前面添加即可(添加了一个图片),如下:
你好吗
我很好
谢谢
你的
好意
{% asset_img 1.jpeg This is an example image %}生成博客文件并部署到github
$ hexo d -g点击Read More按钮,进入详情页
设置“打赏”样式
不知道为什么,开启了打赏功能后发现按钮没有样式,很丑,给出一个通用的样式参考,可自行更改
打开public/css/main.css文件,在最后添加即可
#rewardButton span {
display: inline-block;
width: 80px;
height: 35px;
border-radius: 5px;
color: #fff;
font-weight: 400;
font-style: normal;
font-variant: normal;
font-stretch: normal;
font-size: 18px;
background: #f44336;
}
#rewardButton {
cursor: pointer;
border: 0;
outline: 0;
border-radius: 5px;
padding: 0;
margin: 0;
letter-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
}
设置后的样式是这样的
参考链接:
hexo引用本地图片无法显示:https://blog.csdn.net/xjm850552586/article/details/84101345
使用hexo+github搭建免费个人博客详细教程:https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
windows中使用 hexo+Github 搭建个人博客:https://www.jianshu.com/p/7760296210e8
_config.yml配置官方文档:https://hexo.io/docs/configuration
hexo主题地址:https://hexo.io/themes/
Next主题使用文档:http://theme-next.iissnan.com/getting-started.html
next主题优化(推荐):https://www.linjiujiu.xyz/2018/12/11/hexo%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2next%E4%B8%BB%E9%A2%98%E4%BC%98%E5%8C%96/
主题配置:http://theme-next.iissnan.com/theme-settings.html#reward
Valine 评论系统:https://www.cnblogs.com/zhanglianghhh/p/11275148.html
next7.3优化:
- next7.3优化第一篇
- next7.3优化第二篇
- next7.3优化第三篇
- next7.3优化第四篇
我的参考博客地址:https://huamuxiong.github.io/