Qt数据库:(五)QSqlQueryModel
在上一篇的最后我们说到,Qt中使用了自己的机制来避免使用SQL语句,它为我们提供了更简单的数据库操作和数据显示模型。它们分别是只读的QSqlQueryModel,操作单表的QSqlTableModel和以及可以支持外键的QSqlRelationalTableModel。这次我们先讲解QSqlQueryModel。
QSqlQueryModel类为SQL的结果集提供了一个只读的数据模型,下面我们先利用这个类进行一个最简单的操作。
我们新建Qt4 Gui Application工程,我这里工程名为queryModel ,然后选中QtSql模块,Base class选QWidget。工程建好后,添加C++ Header File ,命名为database.h,更改其内容如下:
#ifndef DATABASE_H
#define DATABASE_H
#include
#include
#include
#include
#include
#include
static bool createConnection()
{
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("database.db");
if(!db.open())
{
qDebug("open is false");
return false;
}
else
{
qDebug("open is OK");
}
QSqlQuery query;
bool bussucess = query.exec("create table student(id int primary key,name varchar(20))");
//query.exec("create table student (id int primary key, name varchar(20))");
query.exec("insert into student values(0, 'yafei0')");
query.exec("insert into student values(1, 'yafei1')");
query.exec("insert into student values(2, 'yafei2')");
if(!bussucess)
{
qDebug("table1 is error");
}
else
{
qDebug("table1 is sucess");
}
return true;
}
#endif // DATABASE_H
这里我们使用了db.setDatabaseName(“database.db”); ,我们没有再使用以前的内存数据库,而是使用了真实的文件,这样后面对数据库进行的操作就能保存下来了。
然后进入main.cpp,将其内容更改如下:
#include
#include "widget.h"
#include "database.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
if(!createConnection())
return 1;
Widget w;
w.show();
return a.exec();
}
下面我们在widget.ui中添加一个显示为“查询”的Push Button,并进入其单击事件槽函数,更改如下:
void Widget::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel;
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("id"));
model->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
}
我们新建了QSqlQueryModel类对象model,并用setQuery()函数执行了SQL语句“(“select * from student”);”用来查询整个student表的内容,可以看到,该类并没有完全避免SQL语句。然后我们设置了表中属性显示时的名字。最后我们建立了一个视图view,并将这个model模型关联到视图中,这样数据库中的数据就能在窗口上的表中显示出来了。
我们在widget.cpp中添加头文件:
#include
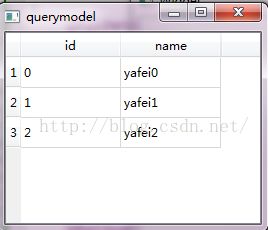
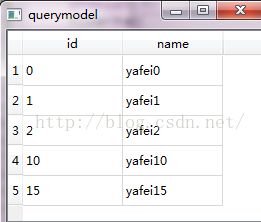
我们运行程序,并按下“查询”按键,效果如下:
我们在工程文件夹下查看数据库文件:
下面我们利用这个模型来操作数据库。
1.我们在void Widget::on_pushButton_clicked()函数中添加如下代码:
void Widget::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel;
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("id"));
model->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view = new QTableView;
view->setModel(model);aa
view->show();
int column = model->columnCount(); //获得列数
int row = model->rowCount(); // 获得行数
QSqlRecord record = model->record(1); //获得一条记录
QModelIndex index = model->index(1,1); //获得一条记录的一个属性的值
qDebug() << "column num is:" << column << endl
<< "row num is:" << row << endl
<<"the second record is:" << record << endl
<< "the data of index(1,1) is:"<< index.data();
}
在我们在widget.cpp中添加头文件:
#include
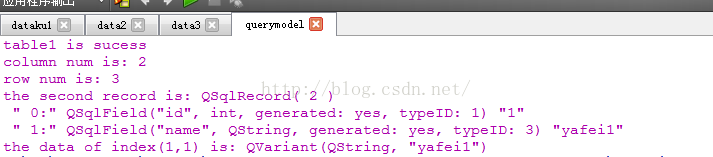
此时运行程序,效果如下:
2.当然我们在这里也可以使用前面介绍过的query执行SQL语句。
例如我们在void Widget::on_pushButton_clicked()函数中添加如下代码:
QSqlQuery query = model->query();
query.exec("select name from student where id = 2");
query.next();
qDebug() << query.value(0).toString();
这样就可以输出表中的值了,你可以运行程序测试一下。
3.当我们将函数改为如下。
void Widget::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel;
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("id"));
model->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view = new QTableView;
view->setModel(model);
QSqlQuery query = model->query();
query.exec("insert into student values (10,'yafei10')");
}
这时我们运行程序,效果如下:
我们发现表格中并没有增加记录,怎么回事呢?
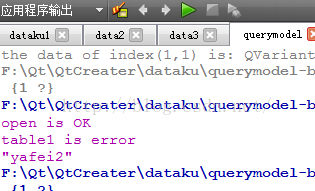
我们关闭程序,再次运行,效果如下:
发现这次新的记录已经添加了。在上面我们执行了添加记录的SQL语句,但是在添加记录之前,就已经进行显示了,所以我们的更新没能动态的显示出来。为了能让其动态地显示我们的更新,我们可以将函数更改如下:
void Widget::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel;
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("id"));
model->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
QSqlQuery query = model->query();
query.exec("insert into student values (15,'yafei15')");
model->setQuery("select * from student");//再次查询整张表
view->show();//再次进行显示
}
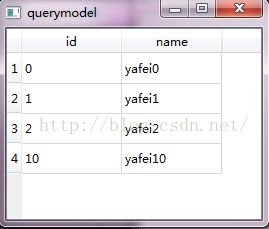
这时运行程序,效果如下:
可以看到,这时已经将新添的记录显示出来了。
刚开始我们就讲到,这个模型默认是只读的,所以我们在窗口上并不能对表格中的内容进行修改。但是我们可以创建自己的模型,然后按照我们自己的意愿来显示数据和修改数据。要想使其可读写,需要自己的类继承自QSqlQueryModel,并且重写setData() 和 flags() 两个函数。如果我们要改变数据的显示,就要重写data() 函数。
下面的例子中我们让student表的id属性列显示红色,name属性列可编辑。
1.我们在工程中添加C++ Class,然后Class name设为MySqlQueryModel,Base Class设为QSqlQueryModel,如下:
2.我们将mysqlquerymodel.h中的内容更改如下:
#ifndef MYSQLQUERYMODEL_H
#define MYSQLQUERYMODEL_H
#include
class MySqlQueryModel : public QSqlQueryModel
{
public:
MySqlQueryModel();
Qt::ItemFlags flags(const QModelIndex &index)const;
bool setData(const QModelIndex &index, const QVariant &value, int role);
//bool setData(const QModelIndex &index, const QVariant &value, int role);
QVariant data(const QModelIndex &item, int role=Qt::DisplayRole) const;
private:
bool setName(int studentId, const QString &name);
void refresh();
};
#endif // MYSQLQUERYMODEL_H
然后将mysqlquerymodel.cpp文件更改如下:
#include "mysqlquerymodel.h"
#include
#include
MySqlQueryModel::MySqlQueryModel()
{
}
Qt::ItemFlags MySqlQueryModel::flags(
const QModelIndex &index) const //返回表格是否可更改的标志
{
Qt::ItemFlags flags = QSqlQueryModel::flags(index);
if (index.column() == 1) //第二个属性可更改
flags |= Qt::ItemIsEditable;
return flags;
}
bool MySqlQueryModel::setData(const QModelIndex &index, const QVariant &value, int /* role */)
//添加数据
{
if (index.column() < 1 || index.column() > 2)
return false;
QModelIndex primaryKeyIndex = QSqlQueryModel::index(index.row(), 0);
int id = data(primaryKeyIndex).toInt(); //获取id号
clear();
bool ok;
if (index.column() == 1) //第二个属性可更改
ok = setName(id, value.toString());
refresh();
return ok;
}
void MySqlQueryModel::refresh() //更新显示
{
setQuery("select * from student");
setHeaderData(0, Qt::Horizontal, QObject::tr("id"));
setHeaderData(1, Qt::Horizontal, QObject::tr("name"));
}
bool MySqlQueryModel::setName(int studentId, const QString &name) //添加name属性的值
{
QSqlQuery query;
query.prepare("update student set name = ? where id = ?");
query.addBindValue(name);
query.addBindValue(studentId);
return query.exec();
}
QVariant MySqlQueryModel::data(const QModelIndex &index, int role) const
//更改数据显示样式
{
QVariant value = QSqlQueryModel::data(index, role);
if (role == Qt::TextColorRole && index.column() == 0)
return qVariantFromValue(QColor(Qt::red)); //第一个属性的字体颜色为红色
return value;
}
在widget.cpp文件中添加头文件:#include “mysqlquerymodel.h”
然后更改函数如下:
void Widget::on_pushButton_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel;
model->setQuery("select * from student");
model->setHeaderData(0, Qt::Horizontal, tr("id"));
model->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view = new QTableView;
view->setModel(model);
view->show();
MySqlQueryModel *myModel = new MySqlQueryModel; //创建自己模型的对象
myModel->setQuery("select * from student");
myModel->setHeaderData(0, Qt::Horizontal, tr("id"));
myModel->setHeaderData(1, Qt::Horizontal, tr("name"));
QTableView *view1 = new QTableView;
view1->setWindowTitle("mySqlQueryModel"); //修改窗口标题
view1->setModel(myModel);
view1->show();
}
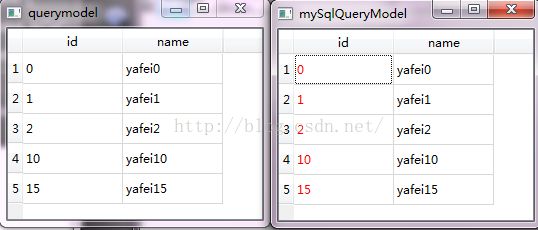
运行效果如下:
可以看到我们要的效果已经出来了。