flex-basis 的真正的使用方法以及flex-shrink计算方法
flex-basis
flex-basis 属性用于设置或检索弹性盒伸缩基准值。
属性值
可以是长度单位,也可以是百分比,百分比是按照父元素的width为标准。
默认值为 0,不是 auto,如果取值为 auto 的话,它的值就等于 flex-items
的 width(或者默认的大小,width没有设置的话)。
使用方法
配合 flex-wrap 一起使用,如果 flex-wrap 的值为 nowrap 的话,flex-basis 的作用不大,
相反,如果 flex-wrap 的值为 wrap 的话,flex容器根据 flex-basis 计算是否需要换行。
示例1
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flesboxtitle>
<style>
.wrapper {
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.header {
background: tomato;
}
.footer {
background: lightgreen;
}
.main {
background: deepskyblue;
}
.aside-1 {
background: gold;
}
.aside-2 {
background: hotpink;
}
.wrapper>* {
flex-grow: 1;
}
body {
padding: 2em;
}
style>
head>
<body>
<div class="wrapper">
<header class="header">aheader>
<article class="main">aarticle>
<aside class="aside aside-1">aaside>
<aside class="aside aside-2">aaside>
<footer class="footer">afooter>
div>
body>
html>
效果
![]()
解析
.wrapper>* {
flex-grow: 1;
}
此处没有分配width属性,容器会根据 flex-items的默认width作为标准,此时几个子元素的width的和小于容器的width,所以子元素不换行,由于flex-grow的作用,或被均匀分配多余的空间。
示例2
.wrapper>* {
flex-grow: 1;
width: 100px;
}
替换源码对应部分的代码,刷新看效果
此时容器会根据width作为标准,但是,发现运行效果没有变化,原因和上面一样,应为子元素width之和小于容器width的和,所以子元素不换行,由于flex-grow的作用,或被均匀分配多余的空间。
示例3
.wrapper>* {
flex-grow: 1;
width: 292px;
改变width值为800px,刷新看效果
示例4
再把宽度调大些,例如365px,再次看效果。
效果
![]()
第二行变为了2个元素
示例5
示例6
示例7
此时再试试 flex-basis 。
.wrapper>* {
flex-grow: 1;
width: 729px;
flex-basis: 100px;
}
替换源码此部分代码,刷新看效果。
效果
![]()
发现又变回了原来的效果了。
说明 flex-items的width属性和flex-basis属性都在的情况下,容器的换行以flex-basis的值为标准。而此时属性值为100px,5个子元素也就是500px,无法溢出容器,所以不换行。
如果把属性值改大点话,就会换行。
示例8
.wrapper>* {
flex-grow: 1;
width: 729px;
flex-basis: auto;
}
把flex-basis改为auto,刷新看效果。
效果

又全部换行了,和上面width:800px的效果一样。
此时你尝试改变width的值,发现效果也会随之改变。
由此可得:当flex-basis的值为auto时,容器的换行参考标准会变为width的值。(其时还是flex-basis,只不过他的值应该和width的值相等)
示例9
.wrapper>* {
flex: 1 1;
width: 800px;
}
替换源码,刷新看效果。
效果又变回了一行,

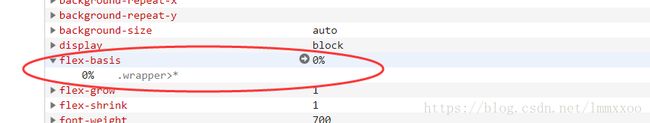
打开开发者模式,发现次属性的值为0%。
由此可得:flex-basis的默认值为0%,而不是width的值。容器也会按照flex-basis的值(0%)计算是否换行。
解析
到现在你应该明白了一些吧,但是还有个问题,什么时候换一行,什么时候换多行?
![]()
效果只有一行的时候,打开开发者模式,查看子元素的宽度和父容器的宽度。
我浏览器显示
父容器宽度为:1456px。
子元素的宽度为291.2px,。
也就是说子元素宽度为291.2px的时候,所有子元素正好占满父容器的宽度,所以如果子元素作为标准的宽度小于291.2px的时候,容器不会换行,如果大于的话,例如292px(示例1),容器就会溢出(292 x 5>1456),所以会把最后一个元素放到下一行。
![]()
此时查看第一行元素的宽度为364px,这时候把作为标准的宽度改为365px(示例4),
![]()
又变了,因为此时容器第一行已经溢出(365 x 4 > 1456),所以第一行最后一个元素或被放到第二行。
再次查看第一行元素的宽度为:485.337px,这时候改为486(示例5)
![]()
变成了3行,因为此时第一行已经溢出(486 x 3 > 1456),所以会把第一行放到第二行,但是第二行也溢出了,所以产生了第三行。
以此类推。。。。。应该明白了吧。
百分比(%)
此时试试百分比。
20%以下:效果和(示例1)一样。
20%-25%:效果和(示例3)一样
26%-33%:效果和 (示例4)一样。
…
以此可得:
flex-basis的值为百分数的话,参考对象为父容器(flex-container)。
flex-shrink 计算方法。
它的方法和flex-grow的计算方法不同。大家可以参考一下网址:
https://blog.csdn.net/qq_40285497/article/details/80523526
http://www.runoob.com/cssref/css3-pr-flex-shrink.html
这个是菜鸟教程的讲解,是错误的,如果把子元素的宽度改为相同的话,就不成立。
flex 的使用
这是flex-grow、flex-shrink和flex- basis组合的简写
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
flex-grow: 值只能为数字,不能为单位和百分数
flex-shrink:值只能为数字,不能为单位和百分数
flex- basis: 值不能为数字,可以为单位和百分数
flex 匹配规则
- 如果为3个值的话,必须2个是数字,一个是单位或者百分数,顺序可以改变
- 匹配优先级:flex-grow > flex-shrink > flex- basis
flex: 1 1 1; 错误无法匹配
正确写法:
flex:1 1 40%;
flex: 1 40% 1
flex: 40% 1 1
等价于:
flex-grow:1
flex-shrink:1
flex- basis: 40%
flex: 1 40%
flex: 40% 1
等价于:
flex-grow:1
flex- basis: 40%
flex: 1 1
等价于:
flex-grow:1
flex-shrink:1
使用完整示例
参考:https://css-tricks.com/snippets/css/a-guide-to-flexbox/#flexbox-background
html 源码
<div class="wrapper">
<header class="header">Headerheader>
<article class="main">
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.p>
article>
<aside class="aside aside-1">Aside 1aside>
<aside class="aside aside-2">Aside 2aside>
<footer class="footer">Footerfooter>
div>
css 源码
HTML CSS Result
EDIT ON
.wrapper {
display: flex;
flex-flow: row wrap;
font-weight: bold;
text-align: center;
}
.wrapper > * {
padding: 10px;
flex: 1 100%;
}
.header {
background: tomato;
}
.footer {
background: lightgreen;
}
.main {
text-align: left;
background: deepskyblue;
}
.aside-1 {
background: gold;
}
.aside-2 {
background: hotpink;
}
@media all and (min-width: 600px) {
.aside { flex: 1 auto; }
}
@media all and (min-width: 800px) {
.main { flex: 3 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
body {
padding: 2em;
}
调节浏览器大小查看效果。
