- Ext4.0学习笔记(4~9章 MVC、高级组件、布局以及图表)
guangneng521
WebTechnology测试uxjson
第四章MVC学习从这个图中我们可以很清楚的看到M、V、C在ExtJS4.0里面所对应数据类型。靠右边是对应的代码结构。下描述一下这model、store、view、controller以及application这几者之间的关系。(1)application:它是MVC的入口,用来告诉ExtJS到那里去找对应js文件以及启动加载controller与view连个模块的代码。//打开动态加载js功能E
- ext4.0绘制chart(柱状图,条形图)
phantomes
jsextjs4java其他
Jsp代码ext-4.0/resources/css/ext-all.css"/>ext-4.0/bootstrap.js">ext-4.0/locale/ext-lang-zh_CN.js">js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>css/core.css"rel="stylesheet
- 关于Ext4.2中Grid的行背景色问题已经得到解决
zdlly617
ext
关于Ext中Grid的背景色在各个版本中的实现方式,如果你的应用中不引用用ext自己提供的css的话,那么以下解决方式部分对你起作用:在Ext4.0以下可以使用的方式:http://www.sencha.com/forum/showthread.php?253998-Grid-row-color-with-getRowClass-is-not-workinghttp://skirtlesden.c
- Ext 3.3 数据透视表、日历组件、Ext4.0之前最重要的升级
sp42a
ext日历数据结构table扩展
数据透视表Grid是Ext的重头戏,每次发布新版本都会对Grid加入新元素。这一次发布也不例外。3.3加入了“数据透视表PivotGrid”。前一个版本3.2已加入了“多层表头”,这一次在左边的一列定义leftAxis。如图就是一个员工销售业绩表的例子。使用PivotGrid比较关键的是其数据结构,我们可以看看官方的例子其中的Store。varpivotGrid=newExt.grid.Pivot
- ext 4.0 学习笔记(1)Array Grid
li988761048007
今天刚开始接触EXT,直接跳过2.2等较旧版本;由于网上的中文资料几乎都是2.2,并且我也是刚开始接触EXT,所以用笔记的方式记录我学习的历程,顺便作为一种中文资料的共享;这套笔记讲解每一种对象的属性未必是完全的,主要是讲解EXT4.0自带demo,要深入学习的可以去查看API,我的资源有EXT3.0的中文API今天学习的是:ArrayGrid,效果如下:首先先讲新手入门最头痛的问题,就是环境配置
- Ext4.0学习笔记(1~3章 基础类)
guangneng521
WebTechnology
一直感觉Ext在前台方面效果做的比较酷,最近想抽时间学习一下,应用到自己的项目中;下面是在学习各种Ext相关文档、博客以及论坛过程中汇总的一些知识点以及解惑。(如有侵权请留言)概念:(1)ExtJS是一个面向开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。(以前是基于YAHOO-UI,现在已经完全独立了)(2
- extjs Ext.window.Window窗口如何获取右上角关闭按钮添加监听事件
哓两々
在公司我负责的项目是使用ext4.0版本的Ext框架,没人带,全是自学更着项目做,我也跟着项目做了大半年,我对ext4.0版本的不能说很熟悉,但做项目还是没问题的,因为搜索资料有限,出现问题,搜索都是12年的。今天遇到一个问题,后台说我提出关闭窗体前需要加验证,具体什么内容就不说了,关于项目保密问题。百度搜到了,但也有不对的,我就试试了,发现这个挺好用的,就记录一下,分享给大家。Ext.creat
- JAVA视频资料百度网盘分享
nuc2015
Java
1、javascript视频教程链接:点击打开链接密码:d9ei2、JPA视频教程链接:点击打开链接密码:fwwd3、马士兵hibernate视频教程链接:http://pan.baidu.com/s/1dFILSYH密码:nuwz4、JAVA电子书链接:http://pan.baidu.com/s/1o6xlV9w密码:347e5、ext4.0视频教程链接:http://pan.baidu.co
- ext4.0绘制chart(柱状图,条形图)
chart
Jsp代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
Stri
- 项目建立和Ext结构说明
ext
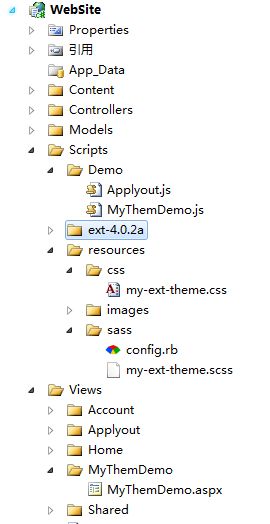
一、Ext4.0目录结构说明
1.Docs:说明文档
2.examples:例子
3.新建一个项目需要应用的单元和目录:
首先选中这些单元
- 解读sencha touch移动框架的核心架构(二)
Sencha Touch
本来这行要详解Ext.extend的,但是发现网站有很详细的,那么就跳过去吧
为保持一个系列的分析,还是先搬过来吧,下章开始分析Ext4.0的新架构
在Java中,我们在实现继承的时候存在下面几个事实:
1, 准备两个类,他们用extends关键字链接起来
2, 如果超类没有默认构造函数,需要在子类构造函数中显式的super并传参,如果都是默认构造函数也可以super,不
- ExtJs4基础概念总结
dreamsunday
applicationextjs4configmixins
Ext.application代表一个ExtJs富客户端的应用程序的入口点。从Ext4.0开始提出一个新的概念:ExtMVCapplicationArchitecture。这个概念用于帮助开发者以最快的速度组织起一个高效、稳定的的Ext前端。定义Ext.application的文件脚本一般起名为app.js。将这个文件加载到index.html中。app.js文件的作用如下:指定ExtFramew
- Ext4.0的UI系统继承结构图
大漠穷秋
JavaScriptUI
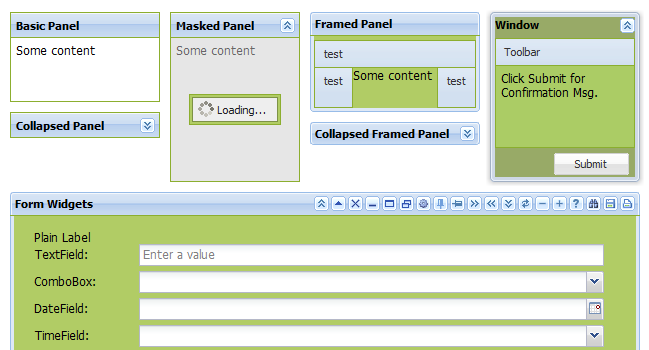
Ext4.0在UI的结构方面变化不是特别大,比较大规模的变化在于类的定义方式和mixin机制。 绿色的是form系组件,跟之前的版本一样,量比较多。 粉红色是toolbar系组件。 紫色是tip。 灰色是button。 快过年,有空来讨论一下这套机制,可用的eap工程见【附件】。
- ext4.0绘制chart(柱状图,条形图)
phantome
Jsp代码 ext-4.0/resources/css/ext-all.css" /> ext-4.0/bootstrap.js"> ext-4.0/locale/ext-lang-zh_CN.js"> js/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text
- Ext4.0中window窗体使用详解(常用属性)
xmt1139057136
javahtml框架layoutext4
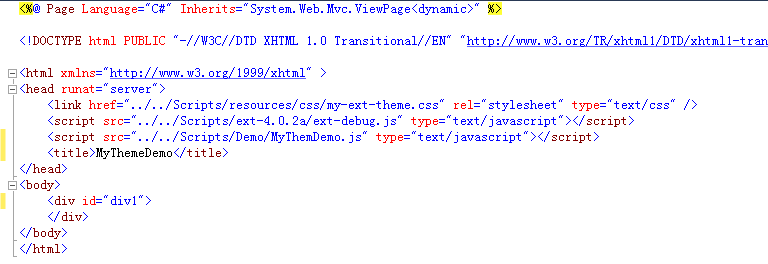
先看看效果图首先在jsp中导入一下文件/extJs/resources/css/ext-all.css">/extJs/ext-all.js">下面看源码,源码中有注释,有看不懂的请联系博主。
Ext.onReady(function(){
Ext.create('Ext.window.Window',{
title:'Hello',//标题
titleAlign:'center',//标题显示位
- EXT4.0 (4~9章)学习资料
赵小宾
extJs基础
第四章MVC学习 从这个图中我们可以很清楚的看到M、V、C在ExtJS4.0里面所对应数据类型。 靠右边是对应的代码结构。 下描述一下这model、store、view、controller以及application这几者之间的关系。(1)application:它是MVC的入口,用来告诉ExtJS到那里去找对应js文件以及启动加载controller与view连个模块的代码。//打开动态加载js
- ExtJs基础
赵小宾
ExtJs基础1
EXT4.0(1~3章)学习资料概念: (1)ExtJS是一个面向开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。(以前是基于YAHOO-UI,现在已经完全独立了) (2)之所以说是框架,因为它能够帮助我们在页面上快速而简单构建各种各样的控件,简化我们自己去写庞大js实现;它是一种纯面向对象的JS框架
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
Jsp代码ext-4.0/resources/css/ext-all.css"/>ext-4.0/bootstrap.js">ext-4.0/locale/ext-lang-zh_CN.js">js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>css/core.css"rel="stylesheet
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
Jsp代码ext-4.0/resources/css/ext-all.css"/>ext-4.0/bootstrap.js">ext-4.0/locale/ext-lang-zh_CN.js">js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>css/core.css"rel="stylesheet
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
ext-4.0/resources/css/ext-all.css"/>
ext-4.0/bootstrap.js">
ext-4.0/locale/ext-lang-zh_CN.js">
js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>
css/core.c
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
ext-4.0/resources/css/ext-all.css"/>
ext-4.0/bootstrap.js">
ext-4.0/locale/ext-lang-zh_CN.js">
js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>
css/core.c
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
ext-4.0/resources/css/ext-all.css"/>
ext-4.0/bootstrap.js">
ext-4.0/locale/ext-lang-zh_CN.js">
js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>
css/core.c
- ext4.0绘制chart(柱状图,条形图)
jackjobs
chart
ext-4.0/resources/css/ext-all.css"/>
ext-4.0/bootstrap.js">
ext-4.0/locale/ext-lang-zh_CN.js">
js/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/>
css/core.c
- 关于Ext4.2中Grid的行背景色问题已经得到解决
zdlly617
JavaScriptcssext
关于Ext中Grid的背景色在各个版本中的实现方式,如果你的应用中不引用用ext自己提供的css的话,那么以下解决方式部分对你起作用:
在Ext4.0以下可以使用的方式:
http://www.sencha.com/forum/showthread.php?253998-Grid-row-color-with-getRowClass-i
- ext4.0学习
wanghaibing
extjavaext
阅读更多概念:(1)ExtJS是一个面向开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。(以前是基于YAHOO-UI,现在已经完全独立了)(2)之所以说是框架,因为它能够帮助我们在页面上快速而简单构建各种各样的控件,简化我们自己去写庞大js实现;它是一种纯面向对象的JS框架。扩展性相当的好,可以自己写扩展,自
- ext4.0学习
wanghaibing
extext java
概念:
(1)ExtJS是一个面向开发RIA也即富客户端 的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。(以前是基于YAHOO-UI ,现在已经完全独立了)
(2)之所以说是框架,因为它能够帮助我们在页面上快速而简单构建各种各样的控件,简化我们自己去
- struts2.18整合json和ExtJs4.0实例
yaorongzhen123
struts2.18整合json和ExtJs4.0实例博客分类: ext4.0用到的jar包有:commons-beanutils-1.7.0.jar、commons-collections-3.2.jar、commons-fileupload-1.2.1.jar、commons-io-1.3.2.jar、commons-lang-2.3.jar、commons-logging-1.0.4.jar
- ext4.0简单表格-Ext.grid.Panel
whuissaxl
表格ext4.0Ext.grid.Panel
Ext.require(["Ext.grid.*", "Ext.data.*"]);
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.define("MyData", {
extend : "Ext.data.Model",
fields : ["id", {
- Ext4.0 Checkbox的Grid需要选中后的分页保存
梦鱼丫丫
checkbox
问题:
在grid里实现跨页选中,也就是当在第一页选中的checkbox,在Load到第二页时返回第一页时,已经选中的不能被显示为选中
解决思路:
1. 首选考虑,使用数组或者map等保存我们选中的记录
- Ext4.0 writer和reader详解
crazy123456789
/** * Reader:主要是将proxy数据代理,读取的数据按照不同的规则进行解析,将解析好的数据保存在Model中结构图 * Ext.data.reader.Reader读取器跟类 * Ext.data.reader.Jsonjson格式读取器 * Ext.data.reader.Array扩展JSON的Array读取器 * Ext.data.re
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文