CSS之定位、居中、浮动及利用浮动设计网页布局和导航
一:定位:
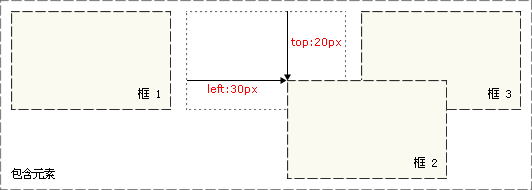
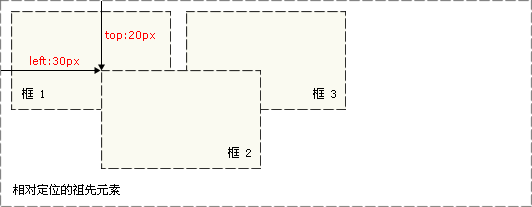
1.相对定位:如果对一个元素进行相对定位,它将出现在它所在的位置上。然后利用属性position:relative,接着可以通过选择设置left、right、top 、bottom的值,让这个元素“相对于”它的起点进行移动。接下来用w3c网站上的一张图片来解释这个概念:

如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
注意:1.在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
2.设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
3.不影响元素本身特性。
4.、不使元素脱离文档流(元素原始位置会被保留)
5.没有定位偏移量时对元素无影响(相对于自身偏移)
6.提升层级
2.绝对定位:设置属性position:absolute实现。绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。依旧使用w3c中的图:

注:1设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。换种说法就是,使内联元素支持宽高,块属性标签内容撑开宽度;
2.绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
3.因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index属性来控制这些框的堆放次序。其值越大,表示层次越高,通俗地讲就是离屏幕越近
4.一般相对定位做父级定位,绝对定位在此基础上再做具体定位,例如:
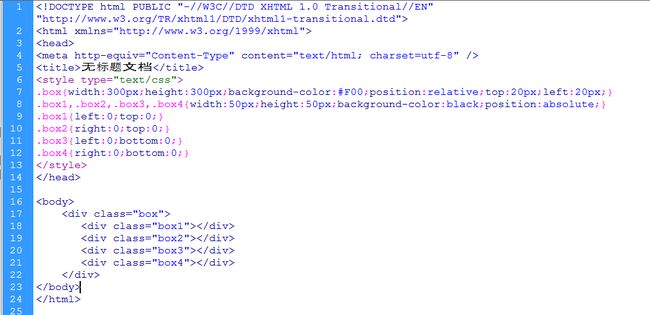
做一个宽高300背景为红色的一个div块,将4个50X50像素背景为黑色的小div块定位在它的4个角
代码:

结果:

3.固定定位:设置属性position:fixed。设置为固定定位的元素类似于绝对定位,但总是相对于可视框固定,滚动鼠标,它的位置仍然不变。
补充:————–居中———————–
A.利用设置属性水平居中、垂直居中
1.文本中文字的水平居中:text-align:center
2.某块、列表或表格中文字居中:align:center
3.文字垂直居中,可用设置行高的方法:例,在一个80*80的框架中,让任意字体垂直居中:line-height:80px
4.页面水平居中:margin:0 auto使用该属性时,一定要注意是让当前元素有宽度,否则无法水平居中
(若要实现页面在网页上平铺的效果,则不应该给body或当前元素设置宽高)
B.利用定位的方式实现水平、垂直居中。
C.实现绝对居中(水平和垂直方向同时居中)方法有如下几种:
1.若居中内容为文字,结合使用align:ceenter和line-height:父元素高度的方法实现;
2.使用margin:0,auto的同时,可以通过测量设定padding-top的值来实现;
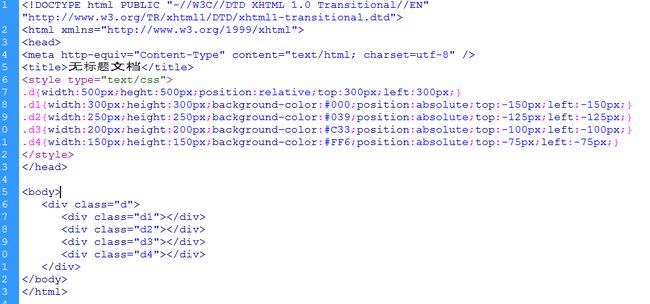
3.定位,让当前元素向相对于父元素的左、上相反的方向移动自己宽、高个距离,例如:在一个点定义4个div(这个点为这4个div的中心点),要求:4个div的背景颜色不同,大小分别为300X300,250X250,200X200,150X150,并用z-index让他们从人的方向向屏幕从小到大的顺序排列
代码如下:

结果如下:

此情况中,最外面div的左上顶点相当于最后所有元素的中心点。若是下种情况就要通过计算所得:

D.一种特殊的居中:在有的时候,网页的宽度可能超过了浏览器的宽度,此时如果用margin:0 auto的方法并不能实现水平居中,页面会随着当随着浏览器放大放小而展示不全(只展示左上部分),此时就要用position:relative; left=50%; margin-left=-自己宽度的一半的方法来实现一个通屏居中的方法。如图:(灰色方块代表浏览器,红色方块代表宽度超过浏览器的页面。)

代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
<style type="text/css">
.box{width:600px; height:300px; background:#ccc; margin:0 auto;}
.box1{width:700px; height:200px; background:red; position:relative; left:50%; margin-left:-350px;}
style>
head>
<body>
<div class="box">
<div class="box1">div>
div>
body>
html>注:这里的定位最好用相对定位。因为用这种定位时一般都是针对页面中的部分内容使用,如通屏的banner图。若此时用绝对定位,会使居中的内容脱离文本流,下面的内容占据此内容的位置。因此为了避免引起页面中的混乱,最好使用不会脱离文本流的相对定位。此外,相对定位虽相对于自身定位,但是left:50%仍然表示离页面左边的距离为父级元素宽度的50%
总结一下,块元素最终实现绝对居中的方法有三种,以一个例子总结如下:
例:父级元素为300*300px,背景色为黑色;子元素为150*150px,背景色为黄色,先要求子元素相对于父元素绝对居中。
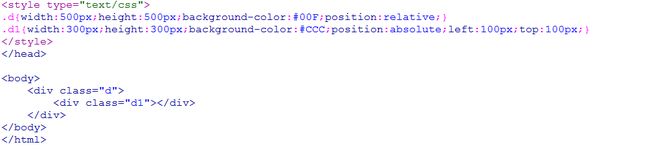
1.通过计算,然后用定位实现:
<style type="text/css">
.box{width:300px; height:300px; background:#000; position:relative;}
.box1{width:150px; height:150px; background:#FF0; position:absolute; top:75px; left:75px;}
style>结果如下:
2.先将当前元素分别向右、向下移动父级元素宽高的50%,确定左上角顶点;再将当前元素分别向左、向上移动自己宽和高的一半。
<style type="text/css">
.box{width:300px; height:300px; background:#000; position:relative;}
.box1{width:150px; height:150px; background:#FF0; position:absolute; top:50%; left:50%; margin-left:-75px; margin-top:-75px;}
style>3.这种方法是国外一个大牛总结出来的,原理比较复杂,我觉得现阶段我会用就可以了。随着学习的不断深入,我相信总有一天等我回头看这个方法时一定会豁然开朗。
<style type="text/css">
.box{width:300px; height:300px; background:#000; position:relative;}
.box1{width:150px; height:150px; background:#FF0; position:absolute; top:0; left:0; right:0; bottom:0; margin:auto;}
style>三.浮动
1.概念:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框脱离普通文本流,所以文档的普通流中的块框表现得就像浮动框不存在一样(使浮动元素的父元素丢失高度);
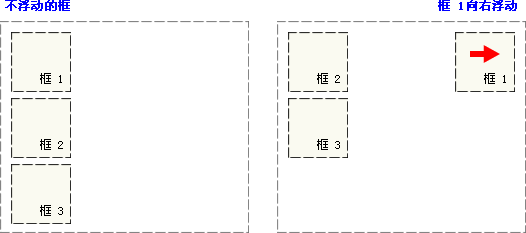
2.用W3C里的图解释浮动的概念:
a.请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘;且浮动的框1脱离文本流,它的位置被框2代替:
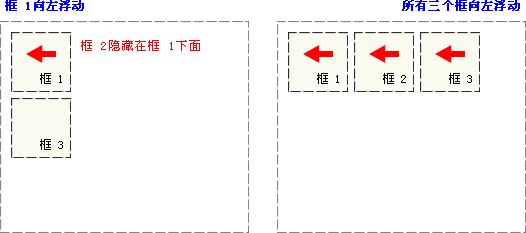
b.再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
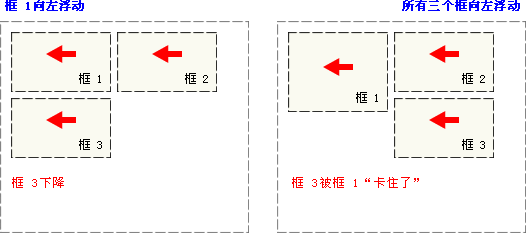
c.如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
3.CSS的float属性:在 CSS 中,我们通过 float 属性实现元素的浮动。
4.浮动的清除:我们可以通过浮动的效果来实现我们想要的一些效果,可是正是因为浮动的特性使用浮动之后又会对后面的元素造成其他的影响,从而造成页面的混乱。因此,我们在使用了浮动之后一定要记得清除浮动:
.clearfix:before,.clearfix:after{display:table;content:"";}
.clearfix:after{clear:both;}
.clearfix{*zoom:1} 只需要给图片的父级元素给一个左浮动即可布局和CSS样式代码如下:
<div class="right-content">
<div class="picture">
 "img/picture.jpg" width="175" height="175"/>
div>
today is Satuerday rencently i am learning driving car,today is Satuerday rencently i am learning driving car
div>
"img/picture.jpg" width="175" height="175"/>
div>
today is Satuerday rencently i am learning driving car,today is Satuerday rencently i am learning driving car
div>.right-content{
font-size: 7px;
line-height: 20px;
margin-bottom: 0px;
}
.picture{
width: 185px;
height: 185px;
padding: 4px;
border: 1px #000 solid;
float: left;//在此处设置浮动即可
margin-right: 10px;
}