jquery+ajax实现分页功能
wetCoder 一个湿身的程序员,在编程的路上,一路爬行~
由于最近在工作中遇到在springcloud的微服务中,一个web搜索页面需要用到列表翻页功能,本以为jquery的翻页在网上随便找一个就能用,但最后发现,要么功能不全,要么bug 比较多,最终要到了一篇文档,今天项目刚刚上线,所有抽时间整理一下分页插件的使用。(包括html、js、css、ajax、java 后台等代码)
本人项目为springcloud+thymleaf
首先我们来看一下完成之后的效果,见下图1-1:

ok,下面我们来看实现的步骤:
- 首先我们在html页面中加入div
![]()
- 然后引入css与js![]()
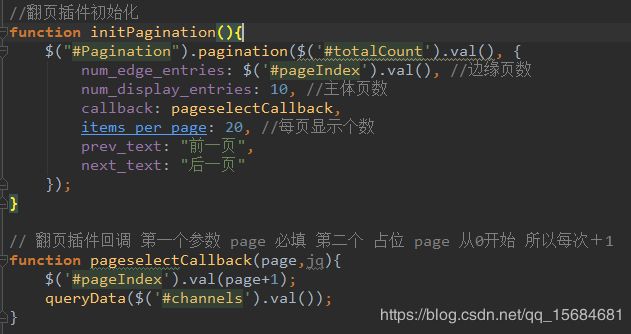
- 最后在页面初始化方法中调用分页插件初始化(图片及代码如下)

//翻页插件初始化
function initPagination(){
$("#Pagination").pagination($('#totalCount').val(), {
num_edge_entries: $('#pageIndex').val(), //边缘页数
num_display_entries: 10, //主体页数
callback: pageselectCallback,
items_per_page: 20, //每页显示个数
prev_text: "前一页",
next_text: "后一页"
});
}
// 翻页插件回调 第一个参数 page 必填 第二个 占位 page 从0开始 所以每次+1
function pageselectCallback(page,jq){
$('#pageIndex').val(page+1);
queryData($('#channels').val());
}
其中$('#totalCount').val() 为后台返回数据总条数(本人将其存放在input隐藏域中方便使用)
“num_edge_entries”为当前页数,“num_display_entries”为主体页数即翻页控件显示页码的条数,
“callback”为分页回调函数,“items_per_page”为每页显示数据条数
- 接下来我们来看一下jquery.pagination.js中的代码
/**
* This jQuery plugin displays pagination links inside the selected elements.
*
* @author Gabriel Birke (birke *at* d-scribe *dot* de)
* @version 1.2
* @param {int} maxentries Number of entries to paginate
* @param {Object} opts Several options (see README for documentation)
* @return {Object} jQuery Object
*/
jQuery.fn.pagination = function(maxentries, opts){
opts = jQuery.extend({
items_per_page:10,
num_display_entries:10,
current_page:0,
num_edge_entries:0,
link_to:"#",
prev_text:"Prev",
next_text:"Next",
ellipse_text:"...",
prev_show_always:true,
next_show_always:true,
callback:function(){return false;}
},opts||{});
return this.each(function() {
/**
* 计算最大分页显示数目
*/
function numPages() {
return Math.ceil(maxentries/opts.items_per_page);
}
/**
* 极端分页的起始和结束点,这取决于current_page 和 num_display_entries.
* @返回 {数组(Array)}
*/
function getInterval() {
var ne_half = Math.ceil(opts.num_display_entries/2);
var np = numPages();
var upper_limit = np-opts.num_display_entries;
var start = current_page>ne_half?Math.max(Math.min(current_page-ne_half, upper_limit), 0):0;
var end = current_page>ne_half?Math.min(current_page+ne_half, np):Math.min(opts.num_display_entries, np);
return [start,end];
}
/**
* 分页链接事件处理函数
* @参数 {int} page_id 为新页码
*/
function pageSelected(page_id, evt){
current_page = page_id;
drawLinks();
var continuePropagation = opts.callback(page_id, panel);
if (!continuePropagation) {
if (evt.stopPropagation) {
evt.stopPropagation();
}
else {
evt.cancelBubble = true;
}
}
return continuePropagation;
}
/**
* 此函数将分页链接插入到容器元素中
*/
function drawLinks() {
panel.empty();
var interval = getInterval();
var np = numPages();
// 这个辅助函数返回一个处理函数调用有着正确page_id的pageSelected。
var getClickHandler = function(page_id) {
return function(evt){ return pageSelected(page_id,evt); }
}
//辅助函数用来产生一个单链接(如果不是当前页则产生span标签)
var appendItem = function(page_id, appendopts){
page_id = page_id<0?0:(page_id
if(page_id == current_page){
var lnk = jQuery(""+(appendopts.text)+"");
}else{
var lnk = jQuery(""+(appendopts.text)+"")
.bind("click", getClickHandler(page_id))
.attr('href', opts.link_to.replace(/__id__/,page_id));
}
if(appendopts.classes){lnk.addClass(appendopts.classes);}
panel.append(lnk);
}
// 产生"Previous"-链接
if(opts.prev_text && (current_page > 0 || opts.prev_show_always)){
appendItem(current_page-1,{text:opts.prev_text, classes:"prev"});
}
// 产生起始点
if (interval[0] > 0 && opts.num_edge_entries > 0)
{
var end = Math.min(opts.num_edge_entries, interval[0]);
for(var i=0; i
}
if(opts.num_edge_entries < interval[0] && opts.ellipse_text)
{
jQuery(""+opts.ellipse_text+"").appendTo(panel);
}
}
// 产生内部的些链接
for(var i=interval[0]; i
}
// 产生结束点
if (interval[1] < np && opts.num_edge_entries > 0)
{
if(np-opts.num_edge_entries > interval[1]&& opts.ellipse_text)
{
jQuery(""+opts.ellipse_text+"").appendTo(panel);
}
var begin = Math.max(np-opts.num_edge_entries, interval[1]);
for(var i=begin; i
}
}
// 产生 "Next"-链接
if(opts.next_text && (current_page < np-1 || opts.next_show_always)){
appendItem(current_page+1,{text:opts.next_text, classes:"next"});
}
}
//从选项中提取current_page
var current_page = opts.current_page;
//创建一个显示条数和每页显示条数值
maxentries = (!maxentries || maxentries < 0)?1:maxentries;
opts.items_per_page = (!opts.items_per_page || opts.items_per_page < 0)?1:opts.items_per_page;
//存储DOM元素,以方便从所有的内部结构中获取
var panel = jQuery(this);
// 获得附加功能的元素
this.selectPage = function(page_id){ pageSelected(page_id);}
this.prevPage = function(){
if (current_page > 0) {
pageSelected(current_page - 1);
return true;
}
else {
return false;
}
}
this.nextPage = function(){
if(current_page < numPages()-1) {
pageSelected(current_page+1);
return true;
}
else {
return false;
}
}
// 所有初始化完成,绘制链接
drawLinks();
// 回调函数
opts.callback(current_page, this);
});
}
- 接下来是page.css代码
```
@charset "utf-8";
/*分页样式*/
#Pagination{
width:1210px;
text-align: center;
margin: 50px auto 0;
}
#Pagination a{
display: inline-block;
height: 38px;
padding: 0 15px;
margin: 0 4px;
border: 1px solid #CCCCCC;
font-size: 16px;
color: #333333;
line-height: 38px;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
cursor: pointer;
}
#Pagination span{
display: inline-block;
height: 38px;
padding: 0 15px;
margin: 0 4px;
border: 1px solid #CCCCCC;
font-size: 16px;
color: #333333;
line-height: 38px;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
cursor: pointer;
}
#Pagination a.current{
color: #fff;
background: #697DC2;
border-color: #697DC2;
}
#Pagination span.current{
color: #fff;
background: #697DC2;
border-color: #697DC2;
}
#Pagination a:hover {
color: #fff;
background: #697DC2;
border-color: #697DC2;
}
```
- 最后看一下java 后台代码
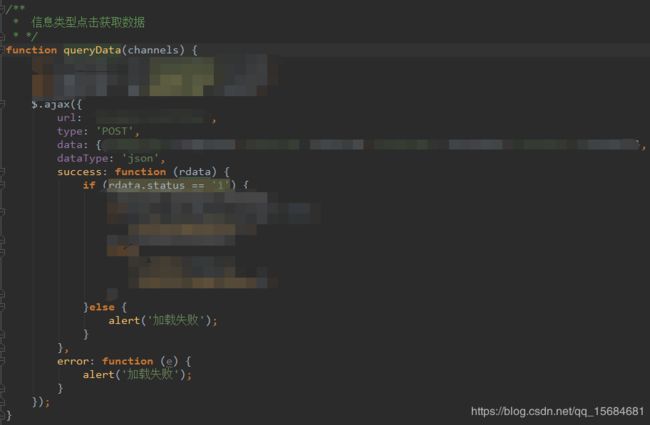
html页中通过点击页码,调用queryData()方法,以下为queryData的方法代码(ajax),具体业务逻辑自行修改

function queryData() {
$.ajax({
url: '/resultAjax',
type: 'POST',
data: {},
dataType: 'json',
success: function (rdata) {
if (rdata.status == '1') {
//数据逻辑处理
}else {
alert('加载失败');
}
},
error: function (e) {
alert('加载失败');
}
});
}
- 对应java后台代码如下:(具体业务逻辑自行修改)
/**
* 搜索结果Ajax
*/
@RequestMapping("/resultAjax")
@ResponseBody
public String resultAjax(Integer pageIndex,String keywords,String areaCodes,String channels) {
try{
PageInfo pageInfo = selectList(pageIndex,keywords,areaCodes,channels);
List
JSONObject obj = JsonUtils.returnJson("1","加载成功");
obj.put("dataResult",resultList);
Map
queryMap.put("pageIndex",String.valueOf(pageIndex));
queryMap.put("totalPageSize",String.valueOf(pageInfo.getTotalPages()));
queryMap.put("totalRecords",String.valueOf(pageInfo.getTotalRecords()));
return obj.toJSONString();
}catch (Exception e){
e.printStackTrace();
return JsonUtils.returnJsonString("0","查询失败");
}
}
```
截止现在,完整的jQuery分页代码就完成了,包括页面div +css、jquery调用、ajax、java 后台就全部完成。
##如有不正确的地方还望诸位多多指教