1. 和其它元素都在一行上。
2. 元素的高度以及顶部和底部边距不可设置。
3. 元素的高度就是他所包含的图片或文字的宽度。
共同点:它们的共同点是都是DOM树中的一个节点。
1.2.定位布局(position属性)
1. 什么是定位布局:
定位的基本思想为,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
2. 定位布局的原理:
css中定位布局基于position属性。
1.在父元素没有设置相对定位或绝对定位的时候,元素相对于根元素html元素进行绝对定位。
2.父元素设置了相对定位或绝对定位,元素会相对于离自己最近的设置相对定位或绝对定位的父元素进行定位。这里离自己最近的父元素定位不是默认的static。
3. 定位布局的生成:
position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认)),通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,right,下同)来调整元素位置。
position的默认值为static,当静态定位时,元素会依据正常的文本流布局。
4. 定位布局的影响:
1. static未脱离文本流,对文本流没有影响
2. relative未脱离文本流,就算有偏移,其在文本流中的位置依然存在
3. fixed、absolute是彻底脱离文本流的,它不会影响其他元素的布局
1.3浮动布局(float属性)
1. 什么是浮动布局:
在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置
2. 浮动布局的原理:
使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘
3. 浮动的生成:
使用css属性float:left/right/none 左浮动/右浮动/不浮动(默认)
4. 浮动的影响:
1. 对附近的元素布局造成改变,使得布局混乱;
2. 浮动后的元素可以设置宽度和高度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与行内元素的特征;
3. 因为浮动元素脱离了普通流,会出现一种高度塌陷的现象:原来的父容器高度是当前子元素撑开的,但是当子元素浮动后,脱离普通流,那父容器的高度就会坍塌。
5. 清除浮动 clear:both
使用clear元素清除外面浮动,解决外面元素浮动对自己的影响
优点:通俗易懂,容易掌握
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离
- 闭合浮动
常用属性:overflow:hidden;display:table
当前块级中,其子元素使用了浮动,会给当前块内部和块外部的布局带来影响,所以将当前块中的浮动闭合,能将影响最大化清除。
浮动没有闭合:
没有闭合元素,父元素的高度为0
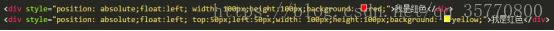
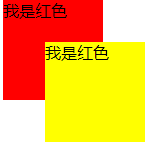
代码示例:

显示结果:

结论:子元素脱离文本流,不占有文本的高度,导致父元素高度塌陷,所以背景设置的黄色没有显示。
推荐闭合方式
使用伪元素 :after,用元素闭合浮动。
代码示例:

显示结果:

结论: 给box1添加上clearfix 这class,可以清除浮动。
display:block 使生成的元素以块级元素显示,占满剩余空间;
clear:both 清除外部元素的浮动,控制子元素高度对父元素的影响;
闭合浮动之后:父元素的高度为21px(chrome默认字体行高),显示黄色背景。
二、Position属性概况
一.Position各属性的理解
1.1 static的理解和用法
static定位,也叫静态定位,默认值。是html元素默认的定位方式,它遵循正常的文本流,占用文档空间,该定位方式下,top、right、bottom、left、z-index等属性是无效的。
代码示例:

显示结果:

结论:值为static的情况下,元素相较于它的正常位置没有任何改变。
1.2 fixed的理解和用法
fixed定位,又叫固定定位。它脱离了文本流,并且能够根据top、right、left、bottom属性进行定位。它是根据窗口为原点进行偏移定位的,不会随滚动条的滚动而进行偏移。
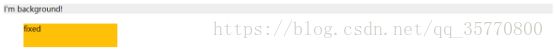
代码示例:

显示结果:

结论:
1. 值为fixed的情况下,元素相较于浏览器窗口偏移了距离头部50px,距离左边50px;
2. 原本的行内元素变成了块状元素;
3. 普通文本流没有为它保留位置;
1.3 relative的理解和用法
relative定位,又叫相对定位,遵循正常的文本流,生成相对定位的元素,相对于其正常位置进行定位。
top、right、left、bottom属性是生效的。
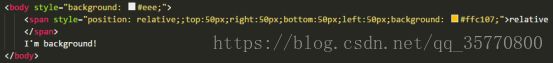
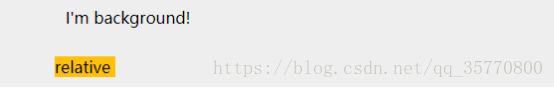
代码示例:

显示结果:
1.4 absolute的理解和用法
absolute定位,也叫绝对定位,脱离文本流,只能根据祖先类元素(父类以上)进行定位,而且这个祖先类还必须是以position属性非static方式定位的。
使用绝对定位,它会从父类开始找起,寻找以position属性非static方式定位的祖先类元素,直到标签为止。
代码示例:

显示结果:

1.值为absolute的情况下,元素相较于<html>根元素偏移了距离头部50px,距离左边50px;
结论:
- 值为relative的情况下,元素相较于原本位置偏移了距离头部50px,距离左边50px;
- 普通文本流为它保留了位置;
2. 原本的行内元素变成了块状元素;
3. 普通文本流没有为它保留位置;
1.5 inherit的理解和用法
inherit 关键字指定一个属性应从父元素继承它的值。
inherit 关键字可用于任何 HTML 元素上的任何 CSS 属性。所以,position也有inherit值
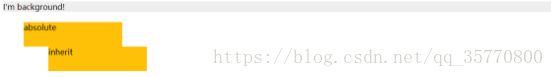
代码示例:

显示结果:

结论:
1.值为inherit的情况下,子元素继承了父元素absolute的值,相较于父元素元素偏移了距离头部50px,距离左边50px;
2. 原本的行内元素变成了块状元素;
3. 普通文本流没有为它保留位置;
二、属性值是否受TRBL影响
思路:给每个属性值的top,right,bottom,left都设置成50px;看页面会怎样渲染,由此看出TRBL是否生效。
Static
代码示例:

显示结果:

结论:position的值为static时,TRBL都不生效。
Fixed
代码示例:

显示结果:

结论:position的值为fixed时,TRBL都生效。
Fixed定位垂直水平居中的
Relative
代码示例:

显示结果:

结论:position的值为relative时,TRBL只有TL生效;
如果top和bottom同时存在,那么只有top生效;
如果left和right同时存在,那么只有left生效;
Absolute
代码示例:

显示结果:

结论:position的值为absolute时,TRBL都生效。
三.position属性各值的特点
static
1. 根据文本流定位;如果该标签是页面最外层标签,则根据进行定位
2. 不可以设置定位属性,即不受TRBL,z-index影响;
3. 不脱离文本流;不影响其他元素位置;
4. 不会把行内元素变为行内块元素
Fixed
1. 以浏览器窗口为原点进行定位;
2. 可以设置定位属性,受TRBL, z-index影响;会把行内元素变为块状元素
3. 脱离文本流;不影响其他元素位置;
4. 会把行内元素变为行内块元素
Relative
1. 根据元素原本位置进行定位;如果该标签是页面最外层标签,则根据进行定位
2. 可以设置定位属性,即受TRBL, z-index影响;如果top和bottom同时存在,那么只有top生效;如果left和right同时存在,那么只有left生效
3. 未脱离文本流,但其在文本流中的位置依然存在;不影响其他元素位置;
4.不会把行内元素变为行内块元素
Absolute
1. 从父元素开始找起,寻找以position属性非static方式定位的祖先类元素,如果父元素没有position属性,则根据口进行定位;
2. 可以设置定位属性,即受TRBL, z-index影响
3. 脱离文本流;不影响其他元素位置;
4. 会把行内元素变为行内块元素
四:主要元素之间的关系与异同
relative和absolute的关系
这两个元素经常搭配使用:子绝父相。父元素相对定位,子元素绝对定位,然后设置子元素的TRBL值。
不同点:
1. relative未脱离文本流,但其在文本流中的位置依然存在;absolute脱离文本流,但其在正常流中的位置不在存在。
2. relative定位方式总是相对于文本流中最近的父元素,无论其父元素是何种定位方式;
absolute定位方式是.从父元素开始找起,寻找以position属性非static方式定位的祖先类元素,如果父元素没有position属性,则根据口进行定位;
Fixed和absolute的异同
相同点:
1. 脱离文本流,不占文本流的位置,不影响其他元素的显示;
2. 会将行内元素转换为行内块状元素,将display置为inline-block
3. 覆盖非定位文档元素
4. 没有滚动条的情况下没有差异
不同点:
1. fixed基于浏览器窗口定位;absolute基于非static值的父元素或定位
2. 在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动
五. z-index属性介绍
z-index,又称为对象的层叠顺序。它的特性分为如下4点:
- 同级元素间的堆叠,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面;
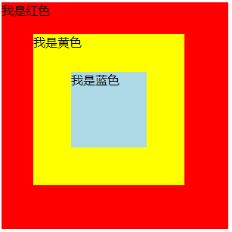
示例代码:

显示结果:

结论:红色块的层高为1,黄色块的层高为2,蓝色块的层高为3,红色在最下,黄色在中间,蓝色在最上面;所以同级元素之间,整数值越大,则被层叠在越上面。
- 两个同级元素的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。
示例代码:

显示结果:

结论:红色块和黄色块的层高都为1,黄色块显示在红色块的上面;所以依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。
- 父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
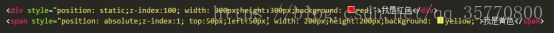
代码示例:

显示结果:

结论:红色是父元素,黄色是子元素,虽然红色的层高为100,黄色层高为1,黄色还是显示在红色元素的上方,由此可见,父子关系是用z-index来设定层叠顺序是无效的。
- 使用static 定位或无position定位的元素z-index属性是无效的。
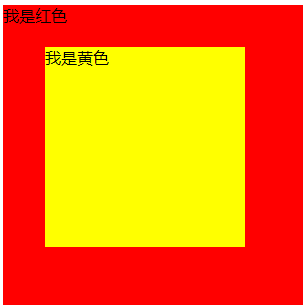
代码示例:

显示结果:

结论:红色元素和黄色元素的同级的,红色元素层高为100,黄色元素为1,但黄色元素还是显示在红色
元素的上方,由此可见,使用static 定位,层高是无效的。
本章总结:
对本人而言,加深了position各值之间的定位的理解,熟悉专业术语,增强了对各属性理解的表达能力。
为快速选择最合适的定位模式,显示出最好的效果奠定了坚实的理论基础。
一.float各属性的理解
1.none
默认值。元素不浮动,并会显示在其在文本中出现的位置。
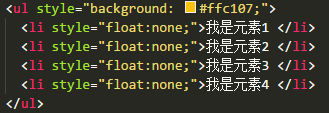
代码示例:

显示结果:

结论:按照正常的文本流显示。
2.left
元素向左移动
代码示例:

显示结果:

结论:元素脱离文本流向左移动;li标签按照顺序依次显示;ul的高度塌陷,所以黄色背景没有显示。
虽然float:left是脱离文本流的,但不是绝对脱离的,所以会导致文本环绕它;常见于一些文章中图片和文字的环绕效果排版,这也是这个属性设计的初衷。
代码示例:

显示结果:

3.right
元素向右浮动。
代码示例:

显示结果:

结论:元素脱离文本流向右浮动;li标签按照倒序依次显示;ul的高度塌陷,所以黄色背景没有显示。
跟float:left一样,float:right也是脱离文本流的,但也不是绝对脱离的,所以会导致文本环绕它;
代码示例:

显示结果:

4.inherit
规定应该从父元素继承 float 属性的值。
没有设置float属性时
代码示例:

显示结果:

结论:按照正常的文本流显示。
父类设置了float:left值时
代码示例:

显示结果:

结论:float会把元素设置为行内块,所以ul和li都被渲染成行内块显示,ul会随li的宽高变化而变化;
li标签按顺序依次显示。
父类设置了float:right值时
代码示例:
显示结果:
结论:float会把元素设置为行内块,所以ul和li都被渲染成行内块显示,ul会随li的宽高变化而变化;li标签按倒序依次显示。
float的破坏性
float的破坏性主要是指它会使父容器的高度塌陷,也就是父元素在高度计算的时候会忽略浮动的元素
四、Position 和 float 的结合使用
1.static与 left、right 的结合使用
无float属性时:
代码示例:

显示结果:

有float属性时:
代码示例:

显示结果:

结论:position:static时,距离左边50px没有生效,float:left把块状元素转换成了行内块元素;
2.fixed与 left、right 的结合使用
无float属性时:
代码示例:

显示结果:

有float属性时:
代码示例:

显示结果:

结论:position:fixed时,有无float属性显示的结果相同,由此可见,fixed定位时,float设定值是无效的。
3. relative与 left、right 的结合使用
无float属性时:
代码示例:

显示结果:

有float属性时:
代码示例:

显示结果:

结论:position:relative时,无float属性时元素的按块状的规则显示的;
有float属性时元素是按行内块的规则显示的
4. absolute与 left、right 的结合使用
无float属性时:
代码示例:

显示结果:

有float属性时:
代码示例:

显示结果:

结论:position:absolute时, 有无float属性显示的结果相同,由此可见,absolute定位时,float设定值是无效的。
五、定位布局和浮动布局的异同
相同:
1. 浮动和绝对定位/固定定位都是脱离文本流;
2. float和absolute/fixed都能引起父元素的高度塌陷
3. fixed和absolute, float:left/right,都可以将行内元素转换成块状元素;
不同:
1. 绝对定位/固定定位是彻底脱离文本流,不会影响其他元素的布局;浮动布局是会影响的,会导致文本环绕它。
2. float 的父元素高度塌陷是有办法清除的;absolute/fixed是完全脱离文本流,这种情况的高度塌陷是没办法清除的;
3. 绝对定位/固定定位时,文本会直接覆盖普通文本流的元素;float布局时,其他元素会环绕显示,不会遮挡其他元素;
你可能感兴趣的:(css,静态页面)
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- HTML中"bgcolor"与"background-color"的区别
Sardar_
html
bgcolor只是标签属性,而backgroud更多作为css的样式属性。它们俩大多数情况下效果完全相同。但在标签下效果不同。不支持bgcolor属性,只能用style标签添加CSS样式。作为table的属性而言:HelloWorld!和HelloWorld!效果完全相同。作为body属性而言:效果完全相同。不过个人推荐统一用CSS样式进行控制,把style统一放到.css文件中。backgrou
- 2019-05-29 vue-router的两种模式的区别
Kason晨
1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash
- 清除 Conda 缓存
Dmatteratall
conda缓存
清除Conda缓存:cssCopycodecondaclean--allcondaclean--all命令将会清除Conda缓存和临时文件,而不会删除已经安装的软件包和环境。它主要用于清理不必要的缓存和临时文件以释放磁盘空间。
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- 10/24 每周学习总结5
木木ainiks
1024程序员节
1RecordingtheMoolympicsS#include#includeusingnamespacestd;typedeflonglongint_1;intn;structnode{int_1begin_b;int_1end_e;}a[300];boolcmp(nodea,nodeb){if(a.end_e==b.end_e)returna.begin_b>b.begin_b;return
- HTML5概述
WFIT~SKY
Web前端html5前端html
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
- CSS中如何实现鼠标悬停效果?
神明木佑
css前端
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色:MouseHoverExample.hover-effect{color:black;background-color:white;padding:10px;text-align:center;}.h
- js的书写位置和css的书写位置的区别?为什么要这样写?
李是啥也不会
javascriptcss开发语言
JavaScript和CSS的书写位置有以下区别:CSS通常写在标签中,或者在外部样式表文件中()。CSS主要用于控制页面的视觉样式和布局,通常在HTML文件的部分引入,以确保在页面渲染时样式已经加载完毕,从而避免样式闪烁。JavaScript通常写在标签中,或者在外部脚本文件中()。JavaScript用于添加页面的动态行为和交互。一般建议将JavaScript放在HTML文件的末尾(标签之前)
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板
abments
实用小工具javascript前端html
效果图基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板。可用过修改源码快速完成需求。源码结构下载地址
- unocss 一直热更新打印[vite] hot updated: /__uno.css
柳雾青烟紫燕穿
csscss3vue
控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
、