AngularJs:table中实现单元格展示多条可点击的数据(字符串split成array后,ng-repeat遍历)
js文件:
在js文件中,初始化声明表格的地方,在想要展示多条可点击数据的表头属性中,用一个自定义的属性做标记,标记本列需要做特殊的展示效果:
$scope.tableConfig = {
fixedWidth: 280,
scrollWidth: 1400,
tableCol: [{
type: "",
name: "冲销入库单号",
dataField: "reverseOrder",
width: 180,
isShow: true,
isFixed: false,
multiClick: false,
toSort: true,
sortType: ""
},
/* -------------需要做特殊效果的列--------------- */
{
type: "",
name: "转入单号",
dataField: "regionAllotCodeIn",
width: 180,
isShow: true,
isFixed: false,
clickFn: "viewAllocationInDetail", // 标记当前列可以点击
multiClick: true, // 标记当前列展示多条可点击的数据,
isIn: true, // 标记当前列是转入列,用于区分转出列
toSort: true,
sortType: ""
},
{
type: "",
name: "转出单号",
dataField: "regionAllotCodeOut",
width: 180,
isShow: true,
isFixed: false,
clickFn: "viewAllocationOutDetail",
multiClick: true,
isOut: true,
toSort: true,
sortType: ""
},
/* ---------------------------------------- */
.........
}声明完成后,我们调接口查询到的数据需要进行适当的转化,转化成我们想要在html上可以展示的数据格式:
先看完整的方法:
function getDataList(curPage) {
$scope.markInfo = {
allChecked: false,
curRow: -1
};
$scope.exportParam.sectionParam.ids = [];
var service = "device";
var reqUrl = "/threeReverse/list";
var param = {};
param.pageSize = $scope.pageInfo.pageSize;
if (!!curPage) {
$scope.pageInfo.curPage = curPage;
}
param.pageNum = $scope.pageInfo.curPage;
param.filters = angular.copy($scope.condition);
ybHttp.Post(service, reqUrl, param).then(function (resp) {
if (resp.code !== 0) {
ybWidget.ShowMessage(resp, MESG_TYPE.Error);
return;
}
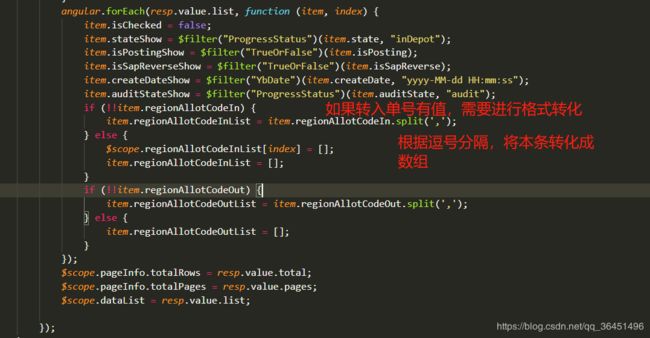
angular.forEach(resp.value.list, function (item, index) {
item.isChecked = false;
item.stateShow = $filter("ProgressStatus")(item.state, "inDepot");
item.isPostingShow = $filter("TrueOrFalse")(item.isPosting);
item.isSapReverseShow = $filter("TrueOrFalse")(item.isSapReverse);
item.createDateShow = $filter("YbDate")(item.createDate, "yyyy-MM-dd HH:mm:ss");
item.auditStateShow = $filter("ProgressStatus")(item.auditState, "audit");
if (!!item.regionAllotCodeIn) {
item.regionAllotCodeInList = item.regionAllotCodeIn.split(',');
} else {
$scope.regionAllotCodeInList[index] = [];
item.regionAllotCodeInList = [];
}
if (!!item.regionAllotCodeOut) {
item.regionAllotCodeOutList = item.regionAllotCodeOut.split(',');
} else {
item.regionAllotCodeOutList = [];
}
});
$scope.pageInfo.totalRows = resp.value.total;
$scope.pageInfo.totalPages = resp.value.pages;
$scope.dataList = resp.value.list;
});
}我们着重注意下面的这一段:
用 split('') 做一个简单的处理,使用逗号分隔当前的字符串,将“转入单号”这一长串字符串转化成数组格式——
方便我们在html中使用ng-repeat遍历出来展示。转出单号也做一样的操作。
html文件:
在html文件中,我们只需要判断哪些列需要转化(使用我们在上面的js中做好的标记进行判断),使用ng-repeat,用标签做一个可点击的链接就好了,看下图的处理:
{{item[itemCol.dataField]}}
最外层tr上,我们遍历了列表的数据,这里我们获取了数据的序列号$index
td上,我们使用ng-repeat="itemCol in tableConfig.tableCol"遍历了js上面表格的列的配置,将每列数据塞到td标签中。
下面我们来看看转入、转出单号,也就是我们想要展示多条、并且做成可点击的链接的两列该怎么处理:
这样就实现了我们想要的效果,看看页面上的展示效果吧: