react-native定位
- Geolocation
1.ios
你需要在 Info.plist 中增加NSLocationWhenInUseUsageDescription字段来启用定位功能。如果你是用react-native init命令来创建项目,则定位会被默认启用。
2.android
要请求访问地理位置的权限,你需要在AndroidManifest.xml文件中加入如下一行:
- google api:https://developers.google.com/maps/documentation/geocoding/start
https://developers.google.com/maps/documentation/directions/get-api-key
- 在上面那个链接上申请一个api key
点击GET STARTED之后,按照要求选择
http://www.yilingsj.com/xwzj/2018-07-22/google-maps-key.html
- 百度api获取
1.http://lbsyun.baidu.com/apiconsole/key输入信息后,邮箱点击提供的验证链接
申请完成后,点击“创建应用”,“应用名称”随便填写一个,“应用类型”根据你的需求选择,在“Referer白名单”框内填写*(图3),点击“提交”完成设置。
2.ios配置方式见链接:http://lbsyun.baidu.com/index.php?title=iossdk/guide/create-project/ak
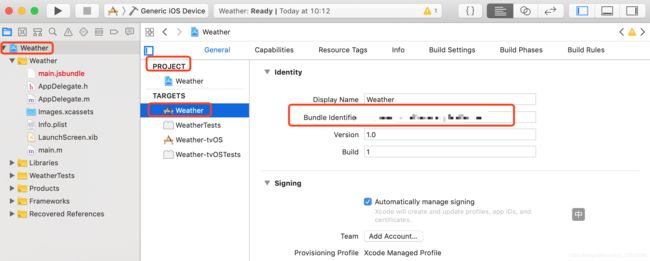
获取 Bundle Identifier,Xcode打开项目, 切换到 General 标签,查看 Bundle Identifier,如下图所示:
点击提交创建成功
3.android配置方式见链接:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-project/ak
获取包名:
在app目录下的build.gradle文件中找到applicationId,并确保其值与AndroidManifest.xml中定义的package相同
获取SHA1
调试版本(debug)和发布版本(release)下的 SHA1 值是不同的,发布 apk 时需要根据发布 apk 对应的 keystore 重新配置 Key。(注意:我们这里使用的是调试版本,在开发时请使用调试版本) 。
按照链接完成
完成后点击“查看应用”,就可以看到刚才设置的应用对应的AK,复制,填写在下载器内即可下载。
"http://api.map.baidu.com/geocoder?output=json&location=30.9399368185,%20121.7724702817&key=你的Api Key"
完整点就是下方这种
fetch("http://api.map.baidu.com/geocoder?output=json&location=30.9399368185,%20121.7724702817&key=你的Api Key")
.then((response) => {
if (response.ok) {
const ret = JSON.parse(response._bodyInit);
alert(ret.result.addressComponent.city);
return response.json();
}
})- geolocation获取当前经纬度(发现经纬度不准确呀,解决办法:用真机测试)
学习地址:https://reactnative.cn/docs/geolocation/
获得的是WGS-84(GPS)坐标系,需要转换成下列将经纬度转换成城市一样的坐标系
在ios模拟器中:Geolocation.getCurrentPosition().then(data)中的data的值:data.longitude(经度)为负值,此时百度地图定位显示为国外。。
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
//无需导入
// As a browser polyfill, this API is available through the navigator.geolocation global - you do not need to import it.
class position extends Component {
constructor(props) {
super(props)
this.state = {
initialPosition: 'Unknow',
lastPosition: 'Unknow',
}
}
componentDidMount() {
navigator.geolocation.getCurrentPosition(
(position) => {
var initialPosition = JSON.stringify(position.coords);
// 经度:positionData.longitude
const longitude = position.coords.longitude
// 纬度:positionData.latitude
const latitude = position.coords.latitude
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
var lastPosition = JSON.stringify(position.coords);
this.setState({ lastPosition });
});
}
componentWillUnmount() {
navigator.geolocation.clearWatch(this.watchID);
}
//渲染
render() {
return (
Initial position:
{this.state.initialPosition}
Current position:
{this.state.lastPosition}
);
}
}
export default position
const styles = StyleSheet.create({
title: {
fontWeight: '500',
},
});- 最后的代码
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
//无需导入
// As a browser polyfill, this API is available through the navigator.geolocation global - you do not need to import it.
class position extends Component {
constructor(props) {
super(props)
this.state = {
initialPosition: 'Unknow',
lastPosition: 'Unknow',
}
}
componentDidMount() {
navigator.geolocation.getCurrentPosition(
(position) => {
var initialPosition = JSON.stringify(position.coords);
// 经度:positionData.longitude
const longitude = position.coords.longitude
// 纬度:positionData.latitude
const latitude = position.coords.latitude
// fetch("http://maps.googleapis.com/maps/api/geocode/json?latlng=" + latitude + ","+ longitude + "&sensor=true")
fetch("https://maps.googleapis.com/maps/api/geocode/json?latlng=40.714224,-73.961452&key=YOUR_API_KEY")
.then((response)=>{
if(response.ok){
alert(JSON.stringify(response))
return response.json();
}
})
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
var lastPosition = JSON.stringify(position.coords);
this.setState({ lastPosition });
});
}
componentWillUnmount() {
navigator.geolocation.clearWatch(this.watchID);
}
//渲染
render() {
return (
Initial position:
{this.state.initialPosition}
Current position:
{this.state.lastPosition}
);
}
}
export default position
const styles = StyleSheet.create({
title: {
fontWeight: '500',
},
});- 百度地图
一、导入
npm install react-native-baidu-map --save二、link
react-native link react-native-baidu-map三、安卓配置
手动检查link是否配置全了,没有配置全,还需手动去配置。
setting.gradle文件:
App/src/build.gradle下检查配置是否有下方的内容:
compile project(':react-native-baidu-map')App/src/main/java/com.native_demo/MainApplication下方检查是否有new BaiduMapPackage,同时检查包是否导入:
开启权限
要请求访问地理位置的权限,你需要在AndroidManifest.xml文件中加入如下一行:
- 出现问题
1.Manifest merger failed : uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:react-native-baidu-map] /Users/mac/Project/native_demo/node_modules/react-native-baidu-map/android/build/intermediates/library_manifest/debug/AndroidManifest.xml as the library might be using APIs not available in 16
解决办法:App/src/build.gradle下增加minSdkVersion 19
2.BaiduMapView was not found in the UIManager
解决办法:改成和react-native-baidu-map一样的版本号,执行npm install [email protected] --save
3.只出现网格,不出现定位:是因为配置错误,我的百度地图key错误,不能用之前项目的key
四、ios配置
ios集成百度地图可以查看链接,感觉这个作者写的挺详细的:https://www.jianshu.com/p/eceb7e66fa5e
1.react-native-baidu-map无RCTBaiduMap.xcodeproj
npm install [email protected] --save安装之后,问题解决
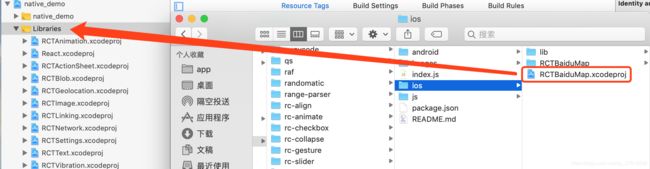
2.配置:将RCTBaiduMap.xcodeproj拖到Libraries内
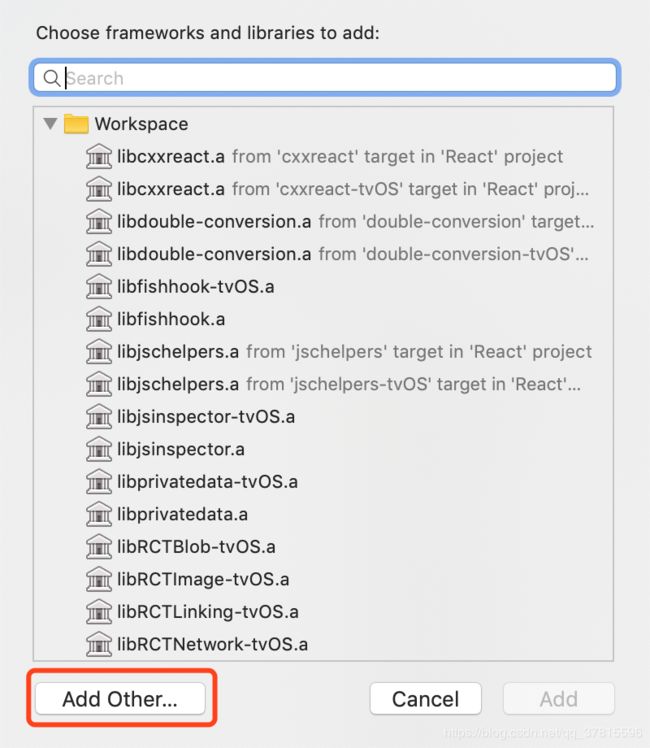
Build Phases->Link Binary With Libraries 加入 libRCTBaiduMap.a
Build Settings->Search Paths, Framework search paths 添加$(PROJECT_DIR)/../node_modules/react-native-baidu-map/ios/lib,Header search paths 添加 $(SRCROOT)/../node_modules/react-native-baidu-map/ios/RCTBaiduMap
添加依赖, react-native-baidu-map/ios/lib 下的全部 framwork:
继续添加:CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前为 libsqlite3.0.dylib)、CoreTelephony.framework 、
没有libstdc++.6.0.9.tbd(xcode7以前为libstdc++.6.0.9.dylib,xcode10之后没有,只能自己到网上下载一个压缩包)
接下来添加 BaiduMapAPI_Map.framework/Resources/mapapi.bundle