jQuery分页查询组件
本文主要介绍jQuery实现PC端分页查询,如需适用原生JS可以直接修改。解决网上提供的分页组件功能不完善问题。
一、需求
分页组件兼容IE8及以上,可实现上一页、下一页、当前页高亮、页面直接跳转、当前页前后2页显示、第一页和最后一页显示,媒体查询等。
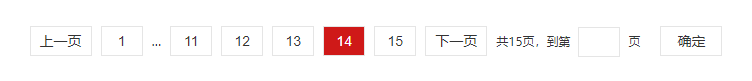
二、百闻不如一见
三、代码
3.1peger.js
(function () {
window.pager = {
initPager: function (pageConfig) {
var total = pageConfig.total || 1, // 总数量
pageNum = pageConfig.pageNum || 5, // 每页数量
pageNo = pageConfig.pageNo || 1, // 当前页码
pageSize = Math.ceil(total / pageNum), // 总页数;
cb = pageConfig.cb; // 回调函数
if (pageNo > pageSize) {
pageNo = pageSize;
}
var $page = $("#page");
var wrap, box = "", li, prev = "", next = "", input = "";
$page.html("");
wrap = document.createElement("div");
prev = '上一页'
li = '';
for (var i = 1; i <= pageSize; i++) {
if (i == pageNo) {
li += '' + i + '';
} else if (pageNo < 5 && i < 6) {
li += '' + i + '';
} else if (pageSize < 7 || i == 1 || i == pageSize || (pageNo - 2 <= i && i <= pageNo + 2) || (pageNo > pageSize - 4 && i > pageSize - 5)) {
li += '' + i + '';
} else {
if ((pageNo < 5 && i == 6) || (pageNo == 4 && i == 7) || (pageNo > 4 && i == pageNo - 3) || (pageNo > 4 && i == pageNo + 3) || (pageNo > pageSize - 5 && i > pageSize - 6)) {
li += '…'
}
}
}
next = '下一页';
input = '共' + pageSize + '页,到第页确定'
box = '' + prev + li + next + input + '';
wrap.innerHTML = box;
$page[0].appendChild(wrap);
window.pager.initBtn(pageNo, pageSize);
var $discurr = $('.pager-discurr'),
$pagerPrev = $('.pager-prev'),
$pagerNext = $('.pager-next'),
$pagerInput = $('.pagerInput'),
$pagerGo = $('.pager-btn-go');
$discurr.click(function () {
var index = $discurr.index(this);
pageNo = parseInt($discurr.eq(index).html());
window.pager.jump({
total: total,
pageNum: pageNum,
pageNo: pageNo,
cb: cb
})
})
$pagerPrev.click(function () {
if (pageNo == 1) {
return;
} else {
window.pager.jump({
total: total,
pageNum: pageNum,
pageNo: pageNo - 1,
cb: cb
})
}
})
$pagerNext.click(function () {
if (pageNo == pageSize) {
return;
} else {
window.pager.jump({
total: total,
pageNum: pageNum,
pageNo: pageNo + 1,
cb: cb
})
}
})
$pagerGo.click(function () {
if ($pagerInput.val() == "") {
return;
} else if (/^\d*$/.test(parseInt($pagerInput.val()))) {
pageNo = parseInt($pagerInput.val())
window.pager.jump({
total: total,
pageNum: pageNum,
pageNo: pageNo,
cb: cb
})
} else {
$pagerInput.val("");
return;
}
})
if (cb) {
cb(pageNo)
}
},
initBtn: function (pageNo, pageSize) { // 按钮初始化
var $pagerPrev = $('.pager-prev'),
$pagerNext = $('.pager-next');
if (pageNo == 1) {
$pagerPrev.addClass("pager-disabled")
} else {
$pagerPrev.removeClass("pager-disabled")
}
if (pageNo == pageSize) {
$pagerNext.addClass("pager-disabled")
} else {
$pagerNext.removeClass("pager-disabled")
}
},
jump: function (pageConfig) {
window.pager.initPager(pageConfig)
}
}
})(jQuery);//(jQuery)代表jQuery执行完毕后
3.2.1pager.less
.pager-wrapper {
// display: flex;
// display: table;
text-align: center;
.pager-box {
display: inline-block;
text-align: center;
line-height: 28px;
.pager-prev,
.pager-next {
width: 60px;
height: 28px;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(229, 229, 229, 1);
display: inline-block;
margin-right: 9px;
margin-bottom: 5px;
cursor: pointer;
&.pager-disabled {
color: #999;
cursor: no-drop;
}
}
.pager-curr {
width: 40px;
// width: 28px;
height: 28px;
background: rgba(216, 30, 33, 1);
border: 1px solid rgba(229, 229, 229, 1);
display: inline-block;
color: #fff;
margin-right: 9px;
cursor: pointer;
}
.pager-discurr {
width: 40px;
// width: 28px;
height: 28px;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(229, 229, 229, 1);
display: inline-block;
margin-right: 9px;
cursor: pointer;
}
.pager-spr {
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(51, 51, 51, 1);
margin-right: 9px;
}
}
.pager-input {
display: inline-block;
align-items: center;
justify-content: center;
.input-tip {
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(51, 51, 51, 1);
line-height: 14px;
display: inline-block;
}
.input-item {
width: 40px;
// width: 28px;
height: 28px;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(229, 229, 229, 1);
margin: 0 8px;
text-align: center;
display: inline-block;
}
.pager-btn-go {
width: 60px;
height: 28px;
background: rgba(255, 255, 255, 1);
border: 1px solid rgba(229, 229, 229, 1);
display: inline-block;
align-items: center;
justify-content: center;
margin-left: 20px;
cursor: pointer;
&.pager-disabled {
color: #999;
cursor: no-drop;
}
}
}
}
@media (max-width:1280px) { // 此处媒体查询层级根据实际情况调整
.main-content {
.main-left {
.pager-wrapper {
.pager-curr {
width: 28px;
}
.pager-discurr {
width: 28px;
}
.input-item {
width: 28px;
}
.pager-spr,
.pager-discurr,
.pager-curr,
.pager-prev,
.pager-next {
margin-right: 4px;
}
.pager-btn-go {
margin-left: 15px;
}
}
}
}
}
3.2.2 pager.css (照顾部分没有使用过less的小伙伴,等价于3.2.1)
.pager-wrapper {
text-align: center;
}
.pager-wrapper .pager-box {
display: inline-block;
text-align: center;
line-height: 28px;
}
.pager-wrapper .pager-box .pager-prev,
.pager-wrapper .pager-box .pager-next {
width: 60px;
height: 28px;
background: #ffffff;
border: 1px solid #e5e5e5;
display: inline-block;
margin-right: 9px;
margin-bottom: 5px;
cursor: pointer;
}
.pager-wrapper .pager-box .pager-prev.pager-disabled,
.pager-wrapper .pager-box .pager-next.pager-disabled {
color: #999;
cursor: no-drop;
}
.pager-wrapper .pager-box .pager-curr {
width: 40px;
height: 28px;
background: #d81e21;
border: 1px solid #e5e5e5;
display: inline-block;
color: #fff;
margin-right: 9px;
cursor: pointer;
}
.pager-wrapper .pager-box .pager-discurr {
width: 40px;
height: 28px;
background: #ffffff;
border: 1px solid #e5e5e5;
display: inline-block;
margin-right: 9px;
cursor: pointer;
}
.pager-wrapper .pager-box .pager-spr {
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #333333;
margin-right: 9px;
}
.pager-wrapper .pager-input {
display: inline-block;
align-items: center;
justify-content: center;
}
.pager-wrapper .pager-input .input-tip {
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #333333;
line-height: 14px;
display: inline-block;
}
.pager-wrapper .pager-input .input-item {
width: 40px;
height: 28px;
background: #ffffff;
border: 1px solid #e5e5e5;
margin: 0 8px;
text-align: center;
display: inline-block;
}
.pager-wrapper .pager-input .pager-btn-go {
width: 60px;
height: 28px;
background: #ffffff;
border: 1px solid #e5e5e5;
display: inline-block;
align-items: center;
justify-content: center;
margin-left: 20px;
cursor: pointer;
}
.pager-wrapper .pager-input .pager-btn-go.pager-disabled {
color: #999;
cursor: no-drop;
}
@media (max-width: 1280px) {
.main-content .main-left .pager-wrapper .pager-curr {
width: 28px;
}
.main-content .main-left .pager-wrapper .pager-discurr {
width: 28px;
}
.main-content .main-left .pager-wrapper .input-item {
width: 28px;
}
.main-content .main-left .pager-wrapper .pager-spr,
.main-content .main-left .pager-wrapper .pager-discurr,
.main-content .main-left .pager-wrapper .pager-curr,
.main-content .main-left .pager-wrapper .pager-prev,
.main-content .main-left .pager-wrapper .pager-next {
margin-right: 4px;
}
.main-content .main-left .pager-wrapper .pager-btn-go {
margin-left: 15px;
}
}
3.3调用方法
js模块调用
var pageConfig = {
total: resData.totalNum,
pageNum: size,
pageNo: cp,
cb: pageselectCallback
}
window.pager.initPager(pageConfig); // 初始化配置。其中window是为了兼容ie8,如果不需要可以直接省略
function pageselectCallback(pageNo) { // 回调函数
cp = pageNo;
initData(); // 分页查询接口
return false;
}
html引入相关组件
<link href="./css/common/pager.css" type="text/css" rel="stylesheet" />
<script src="./js/lib/respond.js"></script> // 兼容ie8以下媒体查询
<body>
<div id="page" class="pager-wrapper"></div>
</body>
<script src="./js/lib/jquery.min.js"></script> // 可以是本地jquery 也可以是线上版本
<script src="./js/lib/pager.js"></script>