asp.net如何连接mysql并且进行登陆验证
asp.net如何连接mysql并且进行登陆验证(如何安装图形化界面mysql
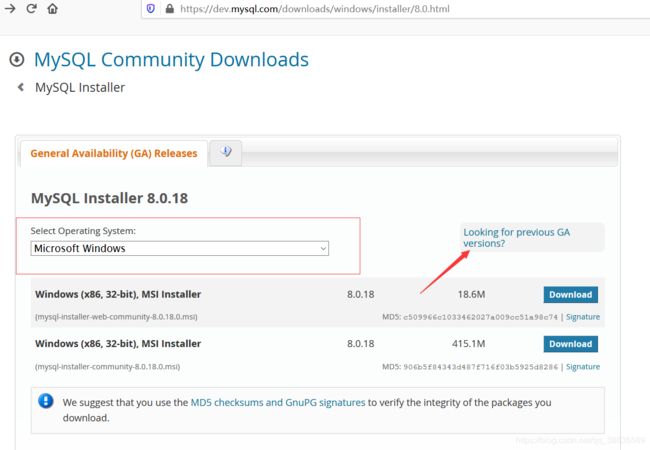
1.浏览器打开下载安装mysql
https://dev.mysql.com/downloads/windows/installer/8.0.html。
按照步骤才做如下图,点击Looking for the latest GA version?
 如下图所示,安装MYSQL数据库
如下图所示,安装MYSQL数据库
 下载后 开始安装图形化界面的MYSQL
下载后 开始安装图形化界面的MYSQL
到下面这一步,选择要安装的mysqlSever版本,以及Mysql Connectors/NET版本(版本自己来选)然后继续安装,(安装步骤不太详细,可以百度一下图形化安装教程)
 下载Navicat 12 for MySQL 进行连接数据库创建表等操作。
下载Navicat 12 for MySQL 进行连接数据库创建表等操作。
2.接下来据悉说一下VS2019如何配置数据库的连接
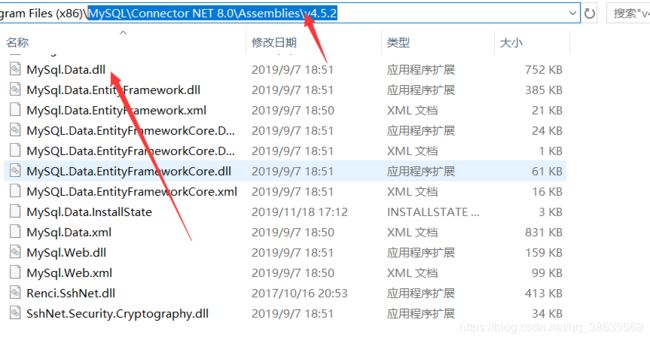
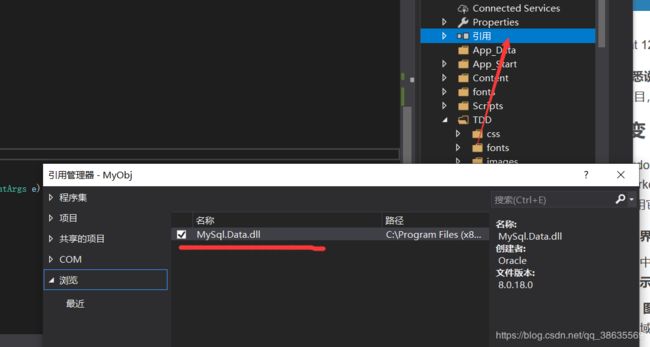
首先创建项目,在引用栏里添加引用,MySql.Data.all,
这个文件在我们刚才安装的mysql里,具体在(如下图所示)


3.添加引用之后登陆验证

在configuration>里添加以下内容
接下来找到登录界面的单击事件,然后进行操作

namespace MyObj
{
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
//创建CreateConn(),进行数据库的配置连接
public static MySqlConnection CreateConn()
{
string _conn = WebConfigurationManager.ConnectionStrings["DBConnection"].ConnectionString;
MySqlConnection conn = new MySqlConnection(_conn);
return conn;
}
//单击登录验证是否和数据库的账号密码匹配
protected void Button1_Click(object sender, EventArgs e)
{ MySqlConnection conn = CreateConn();
string sqlQuery = “select * from ku where username=@username and userpwd=@userpwd”;
MySqlCommand comm = new MySqlCommand(sqlQuery, conn);
conn.Open();
comm.Parameters.Add("@username", MySqlDbType.VarChar,50);
comm.Parameters.Add("userpwd", MySqlDbType.VarChar,50);
comm.Parameters["@username"].Value = this.TextBox1.Text;
comm.Parameters["@userpwd"].Value = this.TextBox2.Text;
if (this.TextBox1.Text.Trim() == "" || this.TextBox2.Text.Trim() == "")
{
this.ClientScript.RegisterStartupScript
(this.GetType(), "", "");
return;
}
MySqlDataReader dr = comm.ExecuteReader();
if (dr.Read())
{
Response.Write("登陆成功");
}
else
{
Response.Write("登陆失败");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
}
}
}
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎