- Python | Pytorch | Tensor知识点总结
漂亮_大男孩
Python拾遗pythonpytorch深度学习人工智能
如是我闻:Tensor是我们接触Pytorch了解到的第一个概念,这里是一个关于PyTorchTensor主题的知识点总结,涵盖了Tensor的基本概念、创建方式、运算操作、梯度计算和GPU加速等内容。1.Tensor基本概念Tensor是PyTorch的核心数据结构,类似于NumPy的ndarray,但支持GPU加速和自动求导。PyTorch的Tensor具有动态计算图,可用于深度学习模型的前向
- Python快速实现经典小游戏“打砖块”
壹屋安源
pythonpygame小游戏逻辑
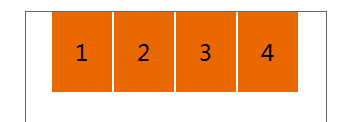
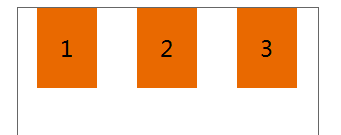
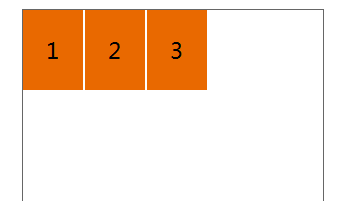
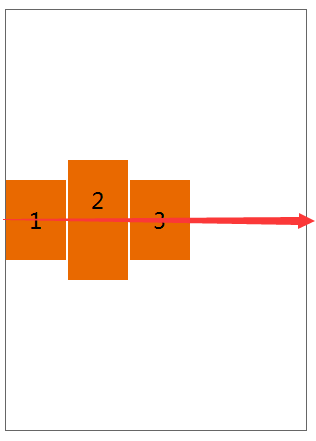
目录1.游戏框架和初始化2.游戏常量和颜色3.字体设置4.创建游戏对象:挡板、球和砖块挡板类`Paddle`球类`Ball`砖块类`Brick`5.游戏逻辑:碰撞检测6.创建按钮和界面交互7.游戏主循环和结束逻辑8.总结这段代码是一个经典的“打砖块”游戏的实现,使用了Python的`pygame`库进行图形界面的开发。游戏的基本玩法是通过控制一个可左右移动的挡板,反弹小球打破屏幕上方的砖块,玩家需
- 高阶C语言|深度剖析数据在内存中的存储
我想吃余
C语言篇c语言开发语言
文章目录重点1.数据类型介绍1.1数据类型的基本分类2.整型在内存中的存储2.1原码、反码、补码2.2大小端字节序2.3判断字节序3.浮点型在内存中的存储3.1IEEE754浮点数标准3.2浮点数与整数的内存存储差异3.3浮点数存储示例4.实战练习总结欢迎讨论:在阅读过程中有任何疑问,欢迎在评论区留言,我们一起交流学习!点赞、收藏与分享:如果你觉得这篇文章对你有帮助,记得点赞、收藏,并分享给更多对
- python中的datatime
2301_80436761
前端javascriptpython
Python的datetime模块提供了处理日期和时间的类和函数,非常强大且易于使用。以下是对datetime模块的主要功能和类的总结:1.主要类datetime模块包含以下几个主要类:datetime.date:表示日期,包含年、月、日。datetime.time:表示时间,包含时、分、秒、微秒。datetime.datetime:表示日期和时间的组合。datetime.timedelta:表示
- Python 制作 AI 井字棋小游戏
壹屋安源
Python小游戏python人工智能pygame井字棋AI
目录项目简介功能实现项目环境和依赖核心代码解析1.初始化和游戏主类2.绘制棋子3.Minimax算法实现AI决策4.游戏主循环运行效果展示总结完整代码获取导语:今天我们一起来用Python和Pygame制作一个带有AI功能的井字棋小游戏。项目代码包含了基础的游戏逻辑、玩家与AI对战的功能,AI的决策基于Minimax算法实现,能够让你的游戏更具挑战性!项目简介井字棋(Tic-Tac-Toe)是一个
- 蓝桥杯单片机竞赛学习计划(七)
一支兔子
蓝桥杯单片机学习
蓝桥杯单片机学习计划之AT24C02目录前言一、存储器介绍1.随机存储器(RAM)2.只读存储器(ROM)二、AT24C02介绍1.引脚介绍2.通信方式三、代码总结前言之前的章节我们把单片机外围最基础的一些外设如流水灯、数码管以及内部资源定时器和中断都学习完了,那么这一节开始我们学习比较重要的几个模块,今天先来学习存储模块AT24C02。一、存储器介绍存储器,通俗点讲就是能够存储数据的器件,我们都
- android binder机制详解,binder 机制流程分析
我是你们的老贞
androidbinder机制详解
前面我们对着代码分析了整个test_client和test_server的整个流程,下面我们再来总结下整个流程。假设我们有此种服务场景:test_server提供HelloService服务,还有GoodbyeService服务;test_client来使用服务。对于test_server来说:1.addService:a.test_server为每个服务构造flat_binder_object结
- ubuntu 环境变量配置总结
m0_70082703
Android经验分享面试
注:~在LINUX下面是代表HOME这个变量的。另外在不同的LINUX操作系统下,这个文件可能是不同的,可能是~/.bash_profile;~/.bash_login或~/.profile其中的一种或几种,如果存在几种的话,那么执行的顺序便是:~/.bash_profile、~/.bash_login、~/.profile。比如我用的是Ubuntu,我的用户文件夹下默认的就只有~/.profil
- Java学习——day14
blackA_
java学习开发语言
文章目录1.项目需求分析2.项目设计3.代码分析4.运行示例5.今日学习总结6.今日生词今日学习计划1.项目需求分析功能要求:(1)存储学生信息:使用HashMap存储学生信息(学号作为键,Student对象作为值)。(2)操作学生数据:添加学生(姓名、学号、成绩)。删除学生(按学号删除)。查询学生(按学号查询)。显示所有学生信息。(3)异常处理:防止重复添加(如果学号已存在,抛出异常)。查询/删
- 《数据仓库》读书笔记:第11章 非结构化数据和数据仓库
search-lemon
数据仓库数据仓库
该系列博文为《数据仓库BuildingtheDataWarehouse》一书的读书笔记,笔者将书中重点内容进行概括总结。大致保留书中结构,一部分根据自己的理解进行调整。如发现问题,欢迎批评指正。章节博文1《数据仓库》读书笔记:第1章决策支持系统的发展2《数据仓库》读书笔记:第2章数据仓库环境3《数据仓库》读书笔记:第3章设计数据仓库4《数据仓库》读书笔记:第4章数据仓库中的粒度5《数据仓库》读书笔
- 机器学习笔记 - 监督学习备忘清单
坐望云起
深度学习从入门到精通监督学习线性模型支持向量机生成学习集成方法
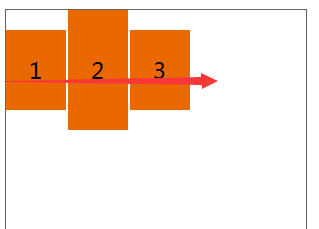
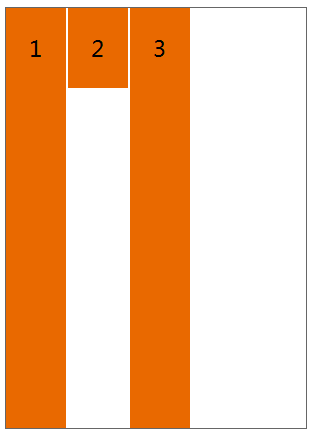
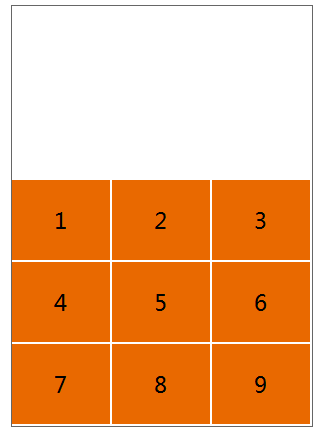
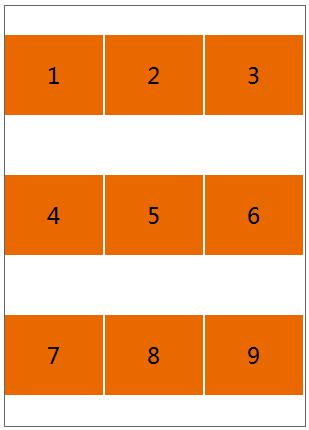
一、监督学习简介给定一组数据点关联到一组结果,我们想要构建一个分类器,学习如何从预测。1、预测类型下表总结了不同类型的预测模型:2、模型类型下表总结了不同的模型:
- Python 中字符串的操作
倾听醉梦语
python学习学习方法
字符串(string)是Python中的基础数据类型之一,表示一系列有序的字符集合。它是不可变的,也就是说,一旦创建,字符串的内容就不能被修改。以下是字符串的关键知识点及相关操作总结:1.字符串的定义字符串通过单引号''或双引号""定义。my_str="myloveandmylife"2.通过下标索引访问字符串可以通过下标访问字符串中的某个字符。正索引从0开始,负索引从-1开始表示从末尾向前访问。
- 玩转顺序表:用 C 语言实现数据的插入与删除
赔罪
数据结构c语言开发语言
目录顺序表的定义插入元素删除元素查找元素主函数打印顺序表完整代码总结在这篇博客中,我们将探讨如何使用C语言实现一个简单的顺序表(也称为动态数组),并实现一些基本操作,包括插入、删除和查找元素。顺序表是一种线性数据结构,具有固定的大小,适合存储相同类型的元素。顺序表的定义首先,我们定义顺序表的结构。顺序表由一个数组和一个表示当前长度的变量组成。#defineMaxSize50//定义顺序表的最大容量
- ARM架构的CentOS 8服务器 使用pip时常见的报错及其解决方法(踩过的坑的总结)
来自于狂人
服务器arm开发centos
1.缺失基础开发工具组典型报错:error:command'gcc'failedwithexitstatus1gcc:error:Python.h:Nosuchfileordirectory原因:ARM平台上的多数Python包需本地编译,但系统未安装必要的开发工具和头文件。解决方案:CentOS8专用命令:#安装开发工具链sudodnfgroupinstall"DevelopmentTools"
- Redis--单线程模型
04Koi.
Redisredis数据库缓存
目录一、引言二、Redis单线程模型三、原因四、为什么redis是单线程模型,但他的速度这么快?五、总结一、引言本篇文章就Redis为什么是单线程模型做简单介绍。二、Redis单线程模型redis只使用一个线程,处理所有的命令请求,但是不是说redis服务器内部真的就只有一个线程,其实也有多个线程,这些线程在处理网络IO。假设同时有两个客户端向redis服务器发送了命令请求,但是redis还是会将
- 迷你世界脚本世界UI接口:UI
星空露珠
数据结构lua游戏
世界UI接口:UI彼得兔更新时间:2023-10-2510:40:44具体函数名及描述如下:序号函数名函数描述1setGBattleUI(...)设置战斗总结UI2world2RadarPos(...)世界坐标转换到小地图3world2RadarDist(...)世界长度转换到小地图4setMinimapRenderMode(...)设置小地图模式。1:45度旋转视角;2:全图俯视角5setSha
- java,深拷贝和浅拷贝
水w
javajava开发语言拷贝
在Java中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是对象拷贝的两种方式,主要区别在于它们如何处理对象的内部引用。目录一、浅拷贝(ShallowCopy)实现方式二、深拷贝(DeepCopy)实现方式1、手动深拷贝2、通过序列化实现深拷贝深拷贝中的注意事项深拷贝的应用场景总结一、浅拷贝(ShallowCopy)浅拷贝是指仅拷贝对象的基本类型字段和引用类型字段的引用,而不是引用
- Java【多线程基础4】单例模式中的饿汉模式和懒汉模式
灵魂相契的树
JavaEE初阶单例模式java开发语言饿汉模式懒汉模式
文章目录前言一、什么是单例模式二、饿汉模式三、懒汉模式四、多线程环境下的单例模式总结前言各位读者好,我是小陈,这是我的个人主页小陈还在持续努力学习编程,努力通过博客输出所学知识如果本篇对你有帮助,烦请点赞关注支持一波,感激不尽希望我的专栏能够帮助到你:JavaSE基础:基础语法,类和对象,封装继承多态,接口,综合小练习图书管理系统等Java数据结构:顺序表,链表,堆,二叉树,二叉搜索树,哈希表等J
- Java 内存溢出(java.lang.OutOfMemoryError)的常见情况和处理方式总结
笑锝没心没肺
JAVAjava开发语言
介绍PermGenspace的全称是PermanentGenerationspace,是指内存的永久保存区域OutOfMemoryError:PermGenspace从表面上看就是内存益出,解决方法也一定是加大内存。说说为什么会内存益出:这一部分用于存放Class和Meta的信息,Class在被Load的时候被放入PermGenspace区域,它和和存放Instance的Heap区域不同,GC(G
- 单源最短路径
陵易居士
数据结构与算法算法图论
目录无负权单源最短路径迪杰斯特拉算法(dijkstra)朴素版迪杰斯特拉小根堆优化版本dijkstra有负权的图的单源最短路径SPFA总结无负权单源最短路径在处理图论相关问题时,经常会遇到求一点到其他点的最短距离是多少的问题,很多实际应用场景的题目也可以转化成求最短路的问题,这里我们先来了解没有负权的图的最短路问题.迪杰斯特拉算法(dijkstra)迪杰斯特拉算法是由dijkstra提出的,它的主
- 一文搞懂银行家算法
衣衣困
java开发语言系统安全
在学操作系统的时候,了解到死锁问题,今天在学习并发编程时,也遇到了死锁,在了解了死锁的原因后,遇到一个经典的算法——银行家算法,这是一种避免死锁的算法。在学习完后,我决定总结一下银行家算法的核心思想。什么是死锁?死锁是指在计算机系统中,多个进程或线程因竞争资源或互相等待而陷入的一种永久阻塞的状态。具体来说,死锁发生在以下四个条件同时满足的情况下:互斥条件:某些资源在同一时间只能被一个进程使用。如果
- 《计算机组成及汇编语言原理》阅读笔记:p178-p199
asm
《计算机组成及汇编语言原理》学习第14天,p178-p199总结,总计22页。一、技术总结1.关于end的一点疑问p178,Forexample,oneinstruction(BSWAP)swapstheendbytesina32-bitregister(specifiedasanargument),ataskthatcouldbeperformedusingbasicarithmeticinad
- 【Elasticsearch】Set up a data stream 创建data stream
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,数据流(DataStream)是一种用于管理时间序列数据的高级功能,它通过自动管理索引的生命周期和版本控制,简化了大规模时间序列数据的存储和查询。以下是结合上述翻译内容,对Elasticsearch中设置数据流的详细步骤和概念的总结:---1.数据流的概念数据流是一种用于管理时间序列数据的结构,它通过一个或多个后端索引来存储数据。数据流的主要优势包括:•自动生命周期
- C语言和设计模式(总结篇) 用了多年的C
小可嵌入式
编程语言c语言设计模式1024程序员节
设计模式的书相信很多人都看过。对于设计模式这样一种方法,相信不同的人有不同的理解。我在这里写的博客只是我个人对设计模式的粗浅认识。文中肯定存在很多的不足和不成熟之处,希望朋友们谅解。望大家多多指正,谢谢!01)C语言和设计模式(继承、封装、多态)02)C语言和设计模式(访问者模式)03)C语言和设计模式(状态模式)04)C语言和设计模式(命令模式)05)C语言和设计模式(解释器模式)06)C语言和
- 【C++】模拟实现栈和队列
不吃肉的Humble
走进C++的世界c++开发语言
目录一.设计模式二.stack的模拟实现三.queue的模拟实现四.deque的简单介绍(了解)五.课后习题在我们用C++模拟实现之前在C语言阶段的实现过的数据结构时,我们会想用更加舒服的方式写代码,这时我们就要用到设计模式那么我们就要先了解一下什么是设计模式?一.设计模式设计模式是前辈们对代码开发经验的总结,是解决特定问题的一系列套路比如适配器模式,迭代器模式迭代器模式:迭代器封装后提供统一的访
- Ubuntu 20.04下ROS项目编译缺少nav_msgs头文件问题
JANGHIGH
ROSVSCodeubuntulinux运维
Ubuntu20.04下ROS项目编译缺少nav_msgs头文件问题1.**缺少依赖包**2.**ROS环境未正确配置**3.**CMakeLists.txt配置问题**4.**头文件路径问题**5.**ROS工作空间未正确构建**6.**IDE配置问题**总结出现“无法打开源文件‘nav_msgs/Odometry.h’”的错误,通常是因为编译器找不到相关的头文件。这个问题可能由以下几个原因引起
- (十 八)趣学设计模式 之 观察者模式!
码熔burning
设计模式设计模式观察者模式Java
目录一、啥是观察者模式?二、为什么要用观察者模式?三、观察者模式的实现方式四、观察者模式的优缺点五、观察者模式的应用场景六、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解状态模式请看:(十七)趣学设计模式之状态模式!✨更多请看个人主页:码熔burning这篇文章带你详细认识一下设计模式中的观察者模式一、啥是观察者模式?想象一下,你订阅了一个你喜欢的博主的博客
- 《网络风险及网络安全》培训总结
黑客-秋凌
网络web安全php
2024年7月3日我有幸参加了中国保险协会组织的《网络风险及网络安全》培训班,对公司和部门领导给与的本次培训机会,我非常珍惜,始终以培训要求的标准对照自己,严格要求自己,积极参加培训学习及课间讨论活动,虽然学习的时间非常有限,但这次培训活动给我的收获是无限的。一、培训课程内容简介:首先介绍一下本次培训的三天课程内容:DAY1:1、金融服务中的网络风险识别:网络风险定义,这些年发生的网络风险事件,金
- nacos是什么?
CT随
java
Nacos是阿里巴巴开源的一款用于动态服务发现、配置管理和服务管理的平台,常用于微服务架构中。以下是针对面试准备的简明总结:1.Nacos是什么?核心功能:服务注册与发现:微服务实例启动时注册到Nacos,其他服务通过Nacos发现并调用它们。配置管理:集中管理应用配置,支持动态更新(如修改配置后实时推送到服务)。服务健康监测:自动检测服务实例的健康状态,剔除故障节点。定位:类似Eureka(服务
- SSM框架学习——SpringMVC简介与入门案例
程序员Lyle
SSM框架学习servletjavaSpringMVC
大家好,欢迎你们来到我的博客,今天心血来潮,我给自己起了一个笔名叫做Lyle。her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人!博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。今天开始学习SpringMVC技术~目录SpringMVC简介SpringMVC入门案例相关注解入门案例工作流程分析SpringMVC入门程序开发总结
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><