echarts 雷达图 指示器名称过长自动换行及其每个名称自定义样式设置
1、echarts 雷达图 指示器名称过长自动换行
效果图:
代码如下:
option = {
backgroundColor:'white',
title: {
text: '基础雷达图',
show: false,
},
tooltip: {},
legend: {
data: ['1992', '2001']
},
radar: {
name: {
textStyle: {
color: 'black',
borderRadius: 3,
padding: [3, 5]
},
formatter: function(value) {
let list = value.split("");
let result="";
for(let i=1;i<=list.length;i++) {
if(!(i%4)&&list[i]!=undefined) {
result += list[i-1]+'\n';
}else {
result += list[i-1];
}
}
return result;
},
},
indicator: [{
name: '销售啦信息(不需要换行)',
max: 6500
}, {
name: '管理员工形象啊',
max: 16000
}, {
name: '信息技术技术与提升',
max: 30000
}, {
name: '客服及相关评价',
max: 38000
}, {
name: '研发预算开发',
max: 52000
}, {
name: '市场及前景开发',
max: 25000
}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{
value: [3300, 10000, 28000, 35000, 50000, 19000],
name: '1992'
}, {
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: '2001'
}],
}]
};
这是在下参考网上的:https://github.com/apache/incubator-echarts/issues/7134 改写而来
但上图的效果还不够满足我们日常的一些‘奇怪’要求,比如左边一列3字符串换行,右边4个字符串换行,上下不换行怎么办?文本对齐方式统一?文本颜色突出?等等接下来提供在下改进之后的一些解决方案:
2、echarts 雷达图 指示器名称过长自动换行及其每个名称自定义样式设置
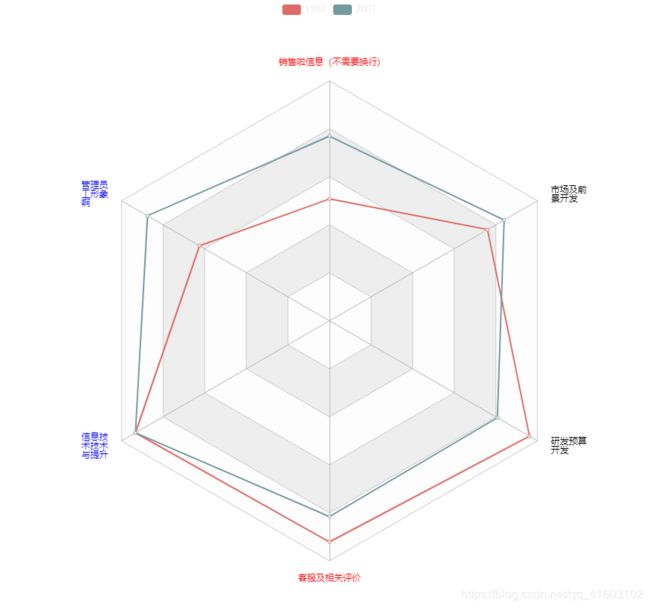
效果图:
代码:
option = {
backgroundColor:'white',
title: {
text: '基础雷达图',
show: false,
},
tooltip: {},
legend: {
data: ['1992', '2001']
},
radar: {
name: {
textStyle: {
color: 'black',
borderRadius: 3,
padding: [3, 5]
},
formatter: function(value) {
let list = value.split("");
let text = [];
let result= '';
for(let i=3;i<=list.length-2;i++) {
text.push(list[i]);
}
if(list[1]=='a') {
for(let j=1;j<=text.length;j++) {
result +=text[j-1];
}
}
if(list[1]=='b') {
for(let j=1;j<=text.length;j++) {
if(!(j%3)&&text[j]!=undefined) {
result += text[j-1]+'\n';
}else {
result += text[j-1];
}
}
}
if(list[1]=='c') {
for(let j=1;j<=text.length;j++) {
if(!(j%4)&&text[j]!=undefined) {
result += text[j-1]+'\n';
}else {
result += text[j-1];
}
}
}return list[0]+list[1]+list[2]+result+list[list.length-1];
},
rich: {
a: {
color:'red'
},
b: {
color: 'blue',
align: 'left',
},
c: {
color:'black'
}
},
},
indicator: [{
name: '{a|销售啦信息(不需要换行)}',
max: 6500
}, {
name: '{b|管理员工形象啊}',
max: 16000
}, {
name: '{b|信息技术技术与提升}',
max: 30000
}, {
name: '{a|客服及相关评价}',
max: 38000
}, {
name: '{c|研发预算开发}',
max: 52000
}, {
name: '{c|市场及前景开发}',
max: 25000
}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{
value: [3300, 10000, 28000, 35000, 50000, 19000],
name: '1992'
}, {
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: '2001'
}],
}]
};
-_- 在前端的海洋中...