- 使用vue3实现语音交互的前端页面
Rverdoser
交互前端
要在Vue3中实现语音交互的前端页面,你可以使用WebSpeechAPI。以下是一个简单的例子,展示了如何在Vue3组件中集成语音识别(speechrecognition)和语音合成(speechsynthesis)功能。首先,确保你的项目中安装了vue3。npminstallvue@next然后,创建一个Vue组件:开始录音开始播放import{ref}from'vue';constSpeech
- 探索 Vue.js 组件开发的新边界:动态表单生成技术
桂月二二
vue.js前端javascript
随着前端技术的飞速发展,Vue.js作为一款灵活、易用且性能优异的框架,一直是开发者心中的不二之选。本文将深入介绍Vue.js组件开发中的最新技术之一:动态表单生成技术,并通过具体实例展示如何实现这一高效技术。为什么选择动态表单生成?动态表单生成技术在以下场景中尤为重要:业务逻辑频繁变化:表单的结构、字段经常根据需求调整。复杂的用户交互:如步骤式、多条件渲染的表单。提高开发效率:将重复性的开发任务
- 基于微信小程序的设计—美食推荐系统设计(附论文+源码)
picking_bananas
微信小程序美食小程序毕业设计
关键词:微信小程序;美食管理;美食推荐;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)微信小程序是一种基于微信平台的轻量级应用程序,具有易于开发、易于传播、易于使用等特点。美食推荐系统则是一种通过推荐美食来提高用户的美食体验的应用程序。基于微信小程
- 基于Python大数据的王者荣耀战队数据分析及可视化系统
计算机学姐
大数据精选实战项目源码Python精选实战项目源码Vue源码1024程序员节python大数据数据分析数据挖掘djangovue.js
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于大数据+大屏可视化+Python+D
- 基于微信小程序的健身房预约管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootvue.jsjavamysql后端
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 多商户商城系统会用的技术有哪些
hunzi_1
uni-appjavaphp
前端技术HTML/CSS:超文本标记语言(HTML)用于构建页面的结构,层叠样式表(CSS)负责页面的样式设计,它们共同决定了商城系统的页面展示效果,包括商品展示、店铺页面、用户界面等的布局和外观。JavaScript:是一种脚本语言,用于为网页添加动态效果和交互性,如实现菜单的展开与收缩、商品图片的轮播、用户操作的响应等。Vue.js/React:流行的前端框架,能够帮助开发者更高效地构建复杂的
- 分销商城一般会用到什么框架
hunzi_1
uni-appjavaphp
前端框架Vue.js:特点:是一个渐进式的JavaScript框架,提供了简洁的语法和高效的数据绑定功能,使用组件化开发,使得代码的复用性和可维护性高。通过虚拟DOM实现高效的页面更新,能提升性能。适用场景:适用于构建交互性强、需要频繁更新数据的分销商城界面,如商品列表展示、购物车功能、用户订单状态的实时更新等。React.js:特点:以组件化开发为核心,拥有丰富的生态系统,包括大量的第三方组件和
- 自学[vue+SpringCloud]-002-配置本机java环境
搬砖天才、
vue+springcloudvue.jsspringcloudjava
文章目录前言一、本机电脑java环境配置1.mac电脑1.1安装JDK1.2查找JDK的安装路径1.3配置`JAVA_HOME`环境变量1.4加载配置文件1.5验证配置1.6多JDK版本切换(可选)2.windows电脑2.1安装JDK2.2查找JDK的安装路径2.3配置`JAVA_HOME`环境变量2.3.1设置`JAVA_HOME`2.3.2配置PATH变量2.4验证配置2.5多JDK版本切换
- Vue 开发者的 React 实战指南:组件设计模式篇
作为Vue开发者,在学习React的过程中,除了语法和状态管理的差异,组件设计模式的差异也是一个重要的方面。本文将从Vue开发者熟悉的角度出发,详细介绍React中常用的组件设计模式。组件基础对比Vue组件Vue组件通常采用单文件组件(SFC)的形式:{{username}}{{bio}}exportdefault{name:'UserCard',props:{username:{type:Str
- 海康威视摄像头ISUP(原EHOME协议) 摄像头实时预览springboot 版本java实现,并可以在浏览器vue前端播放(附带源码)
web14786210723
java前端springboot
1.首先说了一下为什么要用ISUP协议来取流ISUP主要就是用来解决摄像头没有公网ip的情况,如果摄像头或者所在局域网的路由器有公网ip的话,其实采用rtsp直接取流是最方便也是性能最好的,但是项目的摄像头没有公网IP所以被迫使用ISUP,ISUP是海康自己的协议,海康官网是有对应的DEMO,我主要根据他们的java版本的demo进行改造海康DEMO地址,2.具体实现首先得设置摄像头编码格式H.2
- MySQL DCL数据控制语言
青花锁
mysql数据库DCL数据控制语言
作者主页:青花锁简介:Java领域优质创作者、Java微服务架构公号作者简历模板、学习资料、面试题库、技术互助文末获取联系方式往期热门专栏回顾专栏描述Java项目实战介绍Java组件安装、使用;手写框架等Aws服务器实战AwsLinux服务器上操作nginx、git、JDK、VueJava微服务实战Java微服务实战,SpringCloudNetflix套件、SpringCloudAlibaba套
- 深入探索 Vue.js 组件开发中的最新技术:Teleport 和 Suspense 的使用
桂月二二
vue.js前端javascript
Vue.js是一款广泛使用的前端框架,凭借其简洁的设计和强大的功能,已经成为了许多开发者首选的框架。随着Vue3的发布,新的特性和改进为开发者提供了更多的选择和灵活性。其中,Teleport和Suspense是Vue3引入的两项非常有趣和强大的技术,它们能够极大地提升应用的性能和用户体验。本篇博客将深入探讨Vue3中Teleport和Suspense的具体使用方法,介绍它们的应用场景,以及如何在实
- 0、springboot3 vue3开发平台-系统简介
不知所云,
springboot3+vue3开发平台javaspringbootvueredismysql前端框架后端
文章目录1.技术栈1.1后端1.2前端2.开发环境和工具3.项目模块说明3.1模块间关联关系1.技术栈1.1后端JDK17SpringBoot3.Xsa-tokenMySQL8.XMyBatis-Plus3.5.XJWTRedismaven等其他工具类技术1.2前端Node.is20.XVue3vue-router4painaviteElement-plus2.开发环境和工具JDK17IDEAMy
- Vue.js组件开发-实现后端返回二进制文件在浏览器自动下载
LCG元
前端vue.js
在Vue.js组件开发中,若需实现从后端获取二进制文件并触发浏览器自动下载,可以利用axios(或其他HTTP客户端库)来向后端发送请求,随后利用Blob对象及URL.createObjectURL方法生成一个可供下载的链接,最后通过创建一个隐藏的元素或利用window.location来启动下载。步骤1.发送请求获取二进制数据:利用axios向后端API发送请求,并指定responseTyp
- Vue.js组件开发-解决PDF签章预览问题
LCG元
前端vue.js
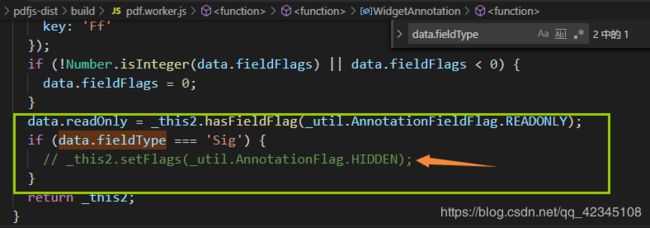
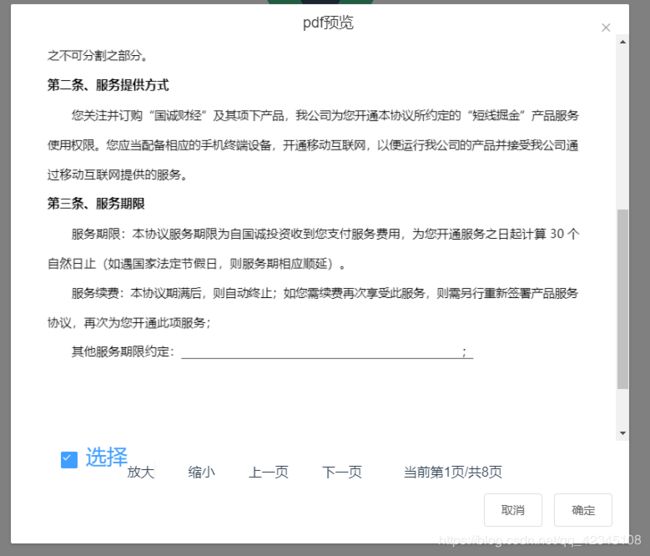
在Vue.js组件开发中,解决PDF签章预览问题可能涉及多个方面,包括选择合适的PDF预览库、配置PDF.js(或其封装库如vue-pdf)以正确显示签章、以及处理可能的兼容性和性能问题。步骤和建议:1.选择合适的PDF预览库vue-pdf:基于PDF.js的Vue组件,提供响应式PDF查看、WebWorker优化的性能和丰富的API。但需要注意的是,vue-pdf可能默认不支持所有PDF签章
- 处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
m0_74825746
前端vue.jslinux
目录一、场景介绍二、处理方式????1、?如果?package.json配置没有?vue-cli-server那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题????2、如果package.json配置有?vue-cli-server或者安装了还是没好,可以看看node_modules工程模块是否存在,如果没有请安装。???3、如果上面两个条件都存在,却还是不行,那就是网
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- SpringBoot+Vue网站项目是如何实现的
森森 coding
技术springbootvue.js后端毕业设计
1.项目规划需求分析:明确项目的功能需求,比如用户注册、登录、数据展示等。确定技术栈:使用SpringBoot作为后端,Vue.js作为前端,MySQL作为数据库。2.环境准备2.1后端安装JDK:确保安装JavaDevelopmentKit(JDK)8或更高版本。安装Maven:用于管理依赖和构建项目。IDE选择:选择合适的IDE,如IntelliJIDEA或Eclipse。2.2前端安装Nod
- Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
- 前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
- vue3 + ts + vite 工程化开发Tampermonkey【油猴、篡改猴】脚本
雷特130
#vuevue.js前端javascript
项目概述vue3+ts+vite工程化开发Tampermonkey【油猴、篡改猴】脚本。编译后生成Tampermonkey脚本,导入到Tampermonkey插件中直接使用。项目背景在与后端用Swagger联调API时,或者后端在用Swagger自测API时,一刷新Swagger页面时就需要输入Token,非常麻烦。于是想实现自动填充Token,从而实现自动授权。没有自动授权时的效果如下图所示:在
- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- vue3大屏可视化项目,包含地图,各种 图表,全屏适配方案
m0_74825526
javascript开发语言ecmascript
项目设计1.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右2.涉及图表知识点简单,主要有自定义色系,环形图,堆叠柱状图,折线图3.使用高德地图标点做中间地图满屏适配方案实现思路1宽度使用vw,高度使用vh,严格按照设计图换算,并且留出缓冲空间2具体算法,设计图为1920_108
- Vue的动态绑定
m0_74169345
javascript前端vue.js
Vue的动态绑定是其核心功能之一,通过它可以实现数据与视图之间的双向绑定,当数据发生变化时,视图会自动更新,反之亦然。以下是几种常见的动态绑定方式:数据绑定插值表达式:使用双大括号{{}}将数据插入到模板中。例如{{message}},当message数据发生变化时,页面上对应的位置会自动更新显示新的值。这种方式主要用于文本内容的绑定。v-text指令:与插值表达式类似,也是用于绑定文本内容。例如
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- vant组件库的按需导入导出
ordinary90
VUE前端全栈开发vue.js前端
vant是一个基于Vue的移动端UI组件库,它提供了丰富的组件和样式,可以帮助我们快速构建移动端应用。在使用vant组件库时,可以通过按需导入导出的方式来减小打包体积,提高应用的性能。按需导入导出的原理是根据需要只加载使用到的组件和样式,而不是将整个组件库都打包到应用中。下面是一个使用vant组件库实现按需导入导出的详细解析和代码实例。安装vant组件库首先,在命令行中使用npm或者yarn安装v
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>