p5.js新手上路第二关——码绘创作
ps.js新手上路第二关——代码绘画
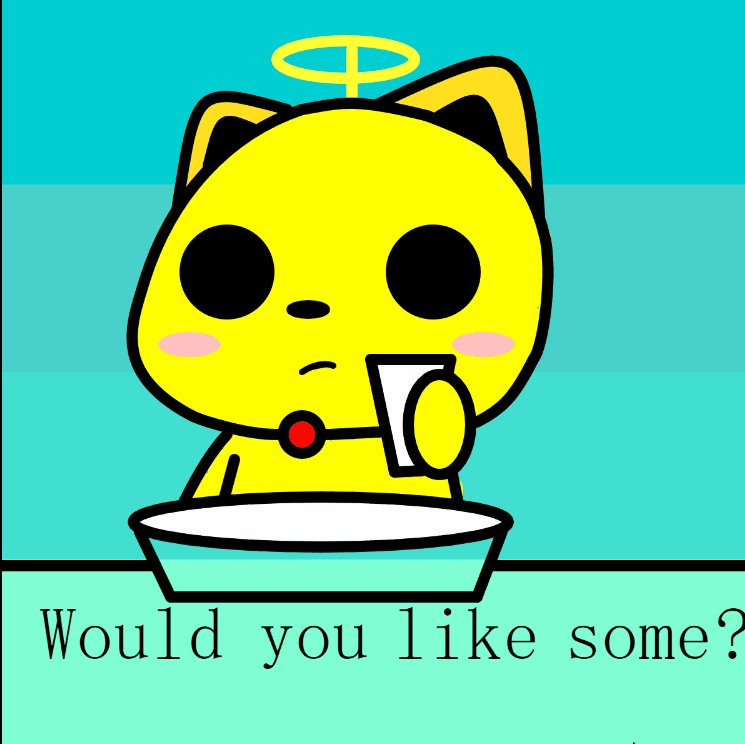
实现效果图
如何添加文本
添加文本的主要函数:
textSize(88);//设置字符大小
fill(0);//填充字符的颜色
text('需要显示的字符',x,y);//xy为字符显示的坐标
添加文本的主要代码:
function drawWords(x) {
fill(0);
text('Would', x, 530);
fill(0);
text('you', x+175, 530);
fill(0);
text('like', x+282, 530);
fill(0);
text('some', x+420, 530);
fill(0);
text('?', x+540, 530);
}
…
如何实现鼠标点击事件
实验中利用mousePressed(),mouseDragged(),mouseReleased()实现的效果
该部分功能的实现可以参考p5.js里面的实例(附上链接:p5.js官网为鼠标功能实现提供的实例)
function mousePressed()
{
//添加点击鼠标需要响应的事件程序
}
下面是p5.js官网为mousePressed()给出的例子
let cnv;
let d;
let g;
function setup() {
cnv = createCanvas(300, 300);
cnv.mousePressed(changeGray); // attach listener for
// canvas click only
d = 10;
g = 100;
}
function draw() {
background(g);
ellipse(width / 2, height / 2, d, d);
}
// this function fires with any click anywhere
function mousePressed() {
d = d + 10;//鼠标每点击一次,圆的直径加10
}
// this function fires only when cnv is clicked
function changeGray() {
g = random(0, 255);
}
实现效果如下:

mouseDragged()函数实现的实例链接
mouseReleased()函数实现的实例链接
function mousePressed() {
if (overBox) {
locked = true;
fill(255, 255, 255);
} else {
locked = false;
}
xOffset = mouseX - bx;
yOffset = mouseY - by;
}
function mouseDragged() {
if (locked) {
bx = mouseX - xOffset;
by = mouseY - yOffset;
}
}
function mouseReleased() {
locked = false;
}
// 判断鼠标光标是否在box上
if (
mouseX > bx - boxSize &&
mouseX < bx + boxSize &&
mouseY > by - boxSize &&
mouseY < by + boxSize
) {
overBox = true;
if (!locked) {
stroke(255);
fill(0, 0, 0);
}
} else {
stroke(255, 255, 0);
fill(0, 0, 0);
overBox = false;
}
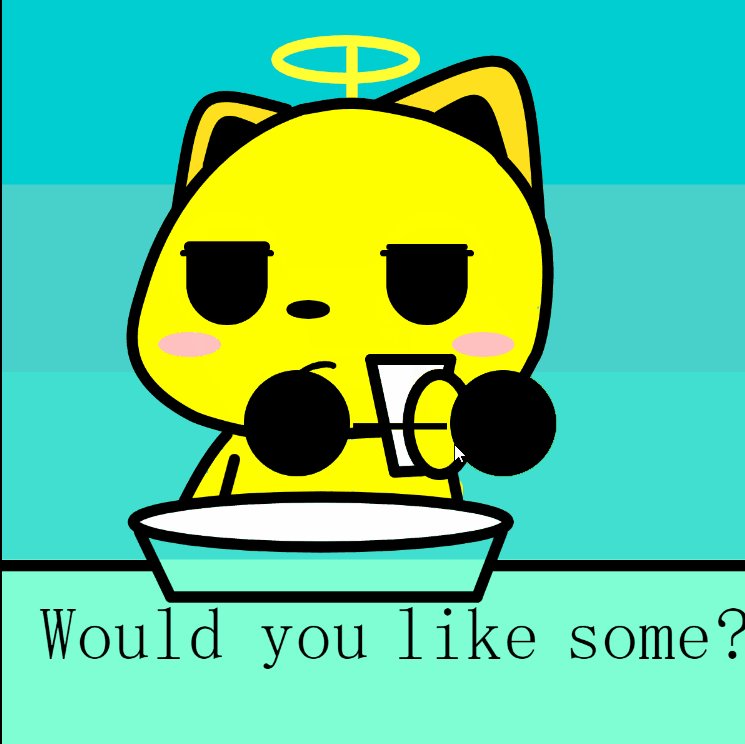
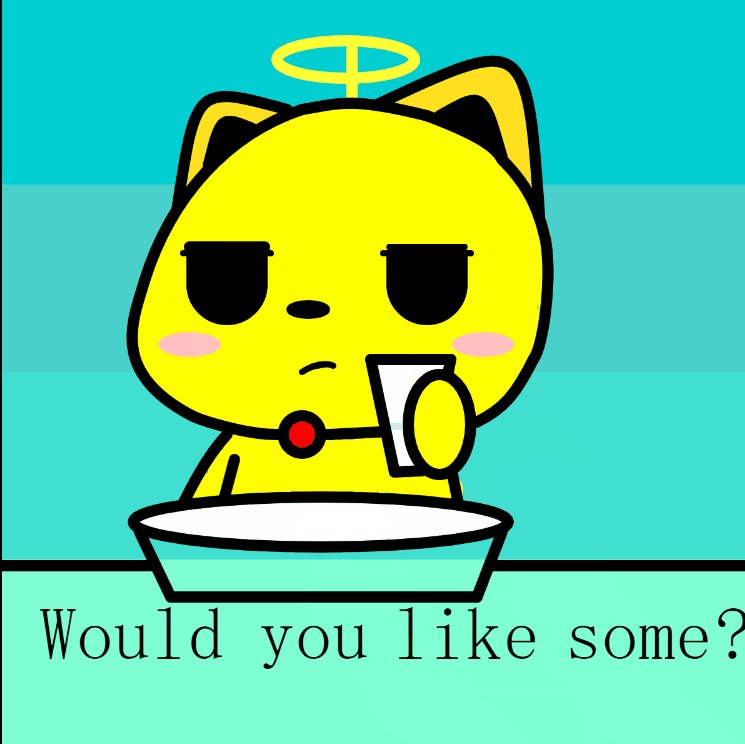
//画眼镜
circle(bx+45, by-80, boxSize+10, boxSize+10);
circle(bx-120, by-80, boxSize+10, boxSize+10);
rect(bx-75,by-80,boxSize,boxSize-70)
…
实验过程中遇到的问题
1、坐标的确定
在图片中,所有不是直线的地方,全部都是由贝赛尔曲线绘制的。p5.js提供的贝赛尔曲线函数bezier(x1,y1,x2,y2,x3,y3,x4,y4)需要提供四个点的参数,所以在利用代码绘制的过程中,需要先大致的输入四个点,然后再慢慢去调整(此处可以通过PS获取大致的坐标点的位置)。
2、图像覆盖,颜色填充覆盖,线条覆盖的问题
p5.js中Draw()中的代码是逐行自上而下运行的,可以将其看作是在一块画布上按代码的顺序,一笔一画在画布上作画。所以在利用代码绘图的过程中尤其要注意顺序。例如如果我先画了眼睛,然后再去填充脸部的颜色,那么眼睛就会被脸部的颜色覆盖。还有noFill(),fill(),stroke(),noStroke(),strokeWeight(),这些函数的运用也需要注意“覆盖”的范围。
3、不规则图形的填充
图片的脸部,耳朵和身体都是由贝赛尔曲线构成的,如果只利用fill()去填充贝赛尔曲线的话,是完全不够的。所以只能一点一点的利用fill()去填充规则图形,以此来达到填充脸部,耳朵和身体的部分。
…
体会
码绘不比手绘简单,就像实现上面的图画,手绘可能很简单,但码绘就要考虑很多问题。