cocos creator全局变量与常住节点
cocos creator 全局变量官方文档有说明, 说明1, 使用 通过模块访问
创建一个helloworld项目。
创建一个脚本,来保存变量,Common.js
module.exports = {
data : null
};
在helloworld场景所绑定的脚本文件开头引用common脚本
var com = require('Common');
在脚本的onload函数里面访问Common脚本变量。并赋值
var com = require('Common');
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
text: 'Hello, World!'
},
// use this for initialization
onLoad: function () {
this.label.string = this.text;
com.data = 50;
},
//跳转场景
setscene : function(){
cc.director.loadScene('demo');
},
// called every frame
update: function (dt) {
},
});同理,在demoScene脚本中引用Common脚本。并且打印在上一个场景所传入的值
var com = require('Common');
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null,
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
// use this for initialization
onLoad: function () {
cc.log('data的值是'+ com.data)
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});还有一种是设置常驻节点
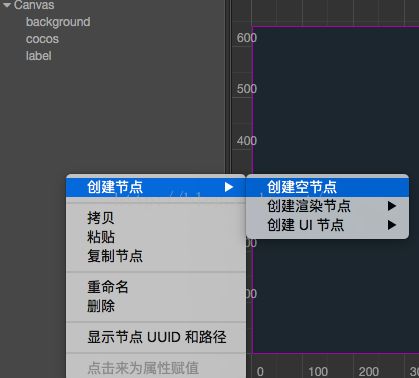
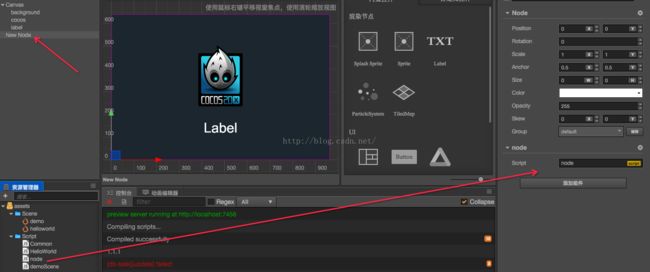
在helloworld场景的层级管理中,新建节点,我是创建一个根节点
这个脚本的内容:
cc.Class({
extends: cc.Component,
properties: {
},
// use this for initialization
onLoad: function () {
cc.game.addPersistRootNode(this.node);
},
//自定义的两个函数。将值保存在this变量里
setdata : function(json){
this.data = json;
},
getdata : function(){
return this.data;
},
});helloworld.js
var com = require('Common');
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
text: 'Hello, World!'
},
// use this for initialization
onLoad: function () {
this.label.string = this.text;
com.data = 50;
//获取常驻节点所绑定的脚本
var node = cc.find('New Node').getComponent('node');
//调用该脚本的函数并传值
node.setdata('这是常驻节点');
},
//跳转场景
setscene : function(){
cc.director.loadScene('demo');
},
// called every frame
update: function (dt) {
},
});var com = require('Common');
cc.Class({
extends: cc.Component,
properties: {
},
// use this for initialization
onLoad: function () {
cc.log('data的值是'+ com.data);
//获取常驻节点
var node = cc.director.getScene().getChildByName('New Node');
//获取节点的node脚本组件,并调用脚本里面的函数
var data = node.getComponent('node').getdata();
cc.log('常驻节点的data值为'+data);
},
});
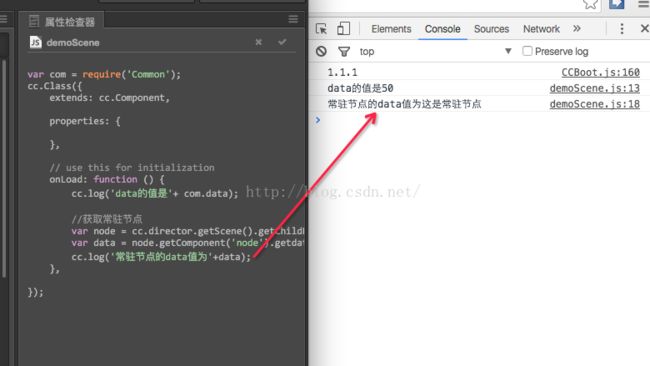
运行结果,场景条转后,值还是存在的。