- Unity引擎开发:2D与3D渲染技术_UI渲染与交互
chenlz2007
游戏开发2unity3duilucene游戏服务器交互
UI渲染与交互在动作游戏中,UI(用户界面)的设计和渲染是游戏体验的关键部分。一个良好的UI不仅可以提供必要的游戏信息,还能增强玩家的沉浸感。本节将详细介绍如何在Unity引擎中实现高效的UI渲染和交互,包括UI元素的创建、布局、动画效果以及与玩家的交互方式。UI元素的创建与管理创建UI元素在Unity中,创建UI元素非常简单。你可以通过以下步骤来创建一个基本的UI元素:创建Canvas:在Hie
- Phaser引擎开发:Phaser基础入门_Phaser游戏循环机制详解
chenlz2007
游戏开发游戏前端javascripthtml5音视频html开发语言
Phaser游戏循环机制详解在Phaser引擎中,游戏循环机制是游戏开发的核心部分之一。游戏循环负责持续地更新游戏状态和渲染游戏画面,确保游戏的流畅运行。理解游戏循环的工作原理对于优化游戏性能和实现复杂的游戏逻辑至关重要。本节将详细介绍Phaser游戏循环的各个阶段及其工作原理,并通过具体示例来说明如何在实际开发中应用这些概念。1.游戏循环的基本概念游戏循环(GameLoop)是游戏开发中一个不断
- Phaser引擎开发:游戏场景与状态管理_游戏场景与状态管理的实际案例分析
chenlz2007
游戏开发2游戏数据库linuxjava开发语言javascript前端
游戏场景与状态管理的实际案例分析在上一节中,我们讨论了Phaser引擎的基本场景与状态管理机制,了解了如何创建和切换不同的游戏场景。本节将通过实际案例来深入分析如何在Phaser引擎中有效地管理和切换游戏场景,以及如何处理不同场景之间的状态传递和数据交换。案例1:简单的多场景游戏为了更好地理解Phaser引擎的场景管理,我们首先通过一个简单的多场景游戏来展示基本的场景创建、切换和状态管理。这个案例
- Godot引擎开发:Godot基础入门_Godot引擎中的社区资源和学习路径
chenlz2007
游戏开发godot学习游戏引擎log4jelasticsearchjavascript
Godot引擎中的社区资源和学习路径在学习Godot引擎的过程中,社区资源和学习路径是非常重要的环节。Godot引擎拥有一个活跃且友好的社区,提供了大量的文档、教程、论坛和第三方资源,这些资源可以帮助开发者快速上手并解决开发过程中遇到的问题。本节将详细介绍Godot引擎的社区资源和推荐的学习路径,帮助你更好地融入这个社区并提高开发效率。社区资源官方文档Godot引擎的官方文档是学习的第一站。官方文
- Phaser引擎开发:用户输入与交互_案例分析与实践
chenlz2007
游戏开发2交互linux运维服务器网络性能优化
案例分析与实践在上一节中,我们介绍了如何在Phaser引擎中处理用户输入的基本方法。现在,我们将通过具体的案例来深入理解和实践用户输入与交互的实现。通过这些案例,你将能够掌握更复杂的输入处理技术,如多点触控、游戏手柄支持、键盘和鼠标组合输入等。案例1:实现一个简单的射击游戏1.1游戏目标实现一个简单的射击游戏,玩家可以通过鼠标点击屏幕来发射子弹,击中移动的敌人目标。1.2代码实现首先,我们需要创建
- Phaser引擎开发:用户输入与交互_触摸输入处理
chenlz2007
游戏开发2交互javascript前端游戏linux运维服务器
触摸输入处理在现代游戏中,尤其是针对移动设备的游戏,触摸输入处理是一项非常重要的功能。Phaser引擎提供了强大的触摸输入处理机制,使得开发者可以轻松地实现各种触摸交互。本节将详细介绍如何在Phaser游戏中处理触摸输入,并提供具体的代码示例。触摸输入基础Phaser引擎的输入系统是基于浏览器的Pointer对象的。Pointer对象表示一个触摸点或鼠标指针,可以用来检测和处理用户的触摸或鼠标操作
- Phaser引擎开发:用户输入与交互_Phaser引擎基础
chenlz2007
游戏开发2交互linux数据库nginx前端网络
用户输入与交互在上一节中,我们介绍了Phaser引擎的基础知识,包括如何设置开发环境、创建游戏场景以及基本游戏对象的使用。本节将重点讲解如何在Phaser中处理用户输入与交互,这是任何游戏开发中不可或缺的一部分。通过用户输入与交互,玩家可以控制游戏中的角色和对象,从而实现游戏的核心玩法。1.处理键盘输入Phaser提供了强大的键盘输入处理功能,可以轻松地检测和响应玩家的按键操作。我们可以通过Inp
- 增强现实引擎开发题库
小小菜鸟白
增强现实ar人工智能
增强现实引擎开发题库(60题完整版)一、单选题(共20题)VuforiaModelTargetGenerator工具用于生成()。A.3D模型B.2D模型C.模型的视图D.矢量图形答案:C设计VuMark必须使用的工具是()。A.PhotoshopB.AdobeIllustratorC.BlenderD.Maya答案:BVuforiaObjectScanner扫描的模型文件扩展名是()。A..ad
- 高通modem架构_高通神经网络处理引擎SNPE分析与评测
weixin_39811036
高通modem架构
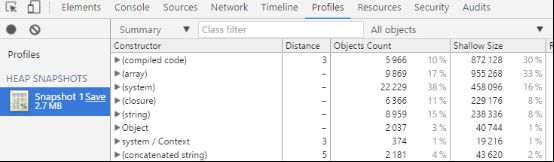
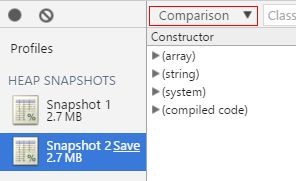
骁龙(SnapDragon)神经处理引擎(SNPE)是一个针对高通骁龙加速深层神经网络的运行时软件,高通在CSDN和其官网都提供了下载。本文以SNPE1.23为基准,将结合高通官方的SDK说明文档(高通在CSDN也提供了开发者社区,中文社区论坛,以及SNPE部分文档),介绍SNPE这一高通官方的神经网络处理引擎开发包。开发中有疑问可在高通的CreatePoint检索相关文档或者在SNPE论坛提交疑
- 游戏引擎介绍:Game Engine
He Des
游戏引擎
简介定义:软件框架,一系列为开发游戏的工具的集合可协作创意生产工具,复杂性艺术,注重realtime实时目的为艺术家,设计师,程序员设计工具链游戏引擎开发参考书推荐:GameEngineArchitecturalbyJasonGregroy观察引擎代码先看update函数骨干架构基础构建Architectural:引擎架构与层级Layer,数据组织与管理DataManagement渲染Render
- Pygame在游戏物理引擎开发中的应用
DoloresBerna
pygamepython开发语言
随着游戏产业的飞速发展,游戏引擎技术也日益成熟。物理引擎作为游戏引擎的核心组成部分,对于游戏的真实感和可玩性起着至关重要的作用。虽然Pygame本身并不包含完整的物理引擎,但其强大的功能和灵活性使得开发者能够在其基础上实现各种物理效果。本文将深入探讨Pygame在游戏物理引擎开发中的应用。一、物理引擎的基本概念物理引擎是模拟现实世界物理规律的软件系统,主要涉及刚体动力学、碰撞检测与处理以及关节与约
- Phaser引擎开发:Phaser基础入门_开发工具与调试技巧
chenlz2007
游戏开发2游戏html5前端godothtml
开发工具与调试技巧在使用Phaser引擎开发动作游戏时,选择合适的开发工具和掌握调试技巧是至关重要的。这不仅能够提高开发效率,还能帮助你更快地解决遇到的问题。本节将详细介绍一些常用的开发工具和调试技巧,帮助你在Phaser引擎开发中更加得心应手。1.开发环境搭建1.1选择合适的编辑器选择一个合适的代码编辑器是开发Phaser游戏的第一步。以下是一些推荐的编辑器:VisualStudioCode(V
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述v1
chenlz2007
游戏开发2html5前端html游戏ui
Phaser引擎概述Phaser是一个开源的HTML5游戏开发框架,广泛用于创建2D游戏。它基于Pixi.js,一个高性能的2D渲染引擎,旨在简化游戏开发过程,使开发者能够专注于游戏逻辑和创意。Phaser支持多种游戏类型,但特别适合用于开发动作游戏,因为它提供了丰富的功能和灵活的API来处理游戏中的动画、物理、输入等关键要素。什么是Phaser引擎?Phaser引擎是一个使用JavaScript
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述
chenlz2007
游戏开发2html5游戏音视频前端html
Phaser引擎概述什么是Phaser引擎Phaser是一个免费的、开源的、基于Web的2D游戏开发引擎,使用JavaScript和HTML5Canvas或WebGL技术。Phaser的目的是让游戏开发者能够轻松地创建高性能的2D游戏,适用于桌面和移动平台。Phaser支持多种游戏开发需求,包括精灵管理、物理引擎、动画、输入处理、音频和视频处理等。Phaser的历史Phaser由RichardDa
- Phaser引擎开发:UI设计与音效实现all
chenlz2007
游戏开发2ui命令模式游戏音视频linux
UI设计与音效实现在Phaser引擎开发中,UI设计和音效实现是两个非常重要的方面,它们直接影响到玩家的体验和游戏的整体质量。本节将详细介绍如何在Phaser中设计和实现UI元素,以及如何添加和管理音效。UI设计UI设计是指用户界面的设计,包括按钮、文本、进度条、图标等各种元素。Phaser提供了一系列的API来帮助开发者创建和管理UI元素。我们将从以下几个方面来探讨UI设计:创建和管理UI元素P
- Phaser引擎开发:UI设计与音效实现_音效与UI的结合
chenlz2007
游戏开发2ui游戏性能优化运维nginx
音效与UI的结合在开发动作游戏时,音效和UI的设计是提升玩家体验的两个重要方面。音效可以增强游戏的沉浸感,而UI则负责向玩家传递关键信息和提供交互手段。将音效与UI有效结合,可以使游戏更加生动、有趣,同时也能提升游戏的可玩性和用户界面的友好性。本节将详细介绍如何在Phaser引擎中实现音效与UI的结合,包括音效的加载、播放和控制,以及UI元素的创建和管理。音效的加载与播放在Phaser引擎中,音效
- Phaser引擎开发:UI设计与音效实现_音效控制与管理
chenlz2007
游戏开发2ui游戏计算机外设网络前端
音效控制与管理在Phaser引擎开发中,音效控制与管理是提升游戏沉浸感和用户体验的重要环节。本节将详细介绍如何在Phaser中实现音效的加载、播放、停止、暂停、音量控制等基本功能,并介绍如何管理多个音效文件,确保游戏音效的高效和协调。音效加载在Phaser中,音效文件通常通过preload函数加载。preload函数是Phaser游戏生命周期中的一个阶段,用于预先加载所有需要的资源,包括图像、动画
- CryEngine引擎开发:角色控制与状态机_CryEngine引擎基础
chenlz2007
游戏开发cryengine游戏引擎网络服务器junit
CryEngine引擎基础1.引擎概述CryEngine是一个功能强大的游戏开发引擎,广泛用于动作游戏的开发。它提供了丰富的工具和功能,使得开发者可以高效地创建高质量的游戏内容。本节将介绍CryEngine的基本架构和主要特点,帮助初学者快速了解这个引擎的基本概念。1.1引擎架构CryEngine采用模块化设计,主要由以下几个核心组件组成:CrySystem:负责引擎的基本初始化和关机操作,包括文
- CryEngine引擎开发:网络游戏开发_CryEngine引擎概述
chenlz2007
游戏开发cryengine游戏引擎网络php服务器
CryEngine引擎概述引擎架构CryEngine是一款高性能的游戏开发引擎,专为动作游戏类项目的开发而设计。它由多个子系统组成,每个子系统都有其独特的功能和职责。了解这些子系统的架构对于有效地使用CryEngine进行网络游戏开发至关重要。1.渲染系统CryEngine的渲染系统是其最引以为豪的子系统之一。它支持先进的图形技术,如实时全局光照、物理渲染、高动态范围(HDR)和后处理效果。这些技
- CryEngine引擎开发:网络游戏开发_CryEngine多人游戏架构
chenlz2007
游戏开发cryengine游戏架构java游戏引擎junit网络
CryEngine多人游戏架构在网络游戏开发中,多人游戏架构的设计是至关重要的一步。CryEngine提供了一系列强大的工具和系统,使得开发多人游戏变得更加高效和灵活。本节将详细介绍CryEngine中多人游戏架构的原理和内容,包括网络同步、服务器客户端模式、消息传递机制等。1.网络同步网络同步是多人游戏的基础,它确保了所有玩家看到的游戏状态是一致的。CryEngine通过网络同步机制实现了这一目
- Unity引擎开发MMORPG游戏日志系统设计与实现
小宝哥Code
MMORPGunity游戏游戏引擎
在Unity引擎开发MMORPG时,日志系统是非常关键的一部分,它帮助开发者追踪游戏运行状态、调试问题、分析性能、记录玩家行为等。以下是如何设计和开发一个高效的日志系统的建议,尤其是针对MMORPG这种复杂的大型在线游戏。1.日志系统的需求分析在MMORPG中,日志系统不仅仅用于错误跟踪,它还要满足多个需求:错误日志(ErrorLogs):记录程序异常或游戏崩溃时的错误信息。调试日志(DebugL
- Godot引擎开发:物理引擎高级用法_物理引擎的最佳实践与案例分析
chenlz2007
游戏开发2godot游戏引擎javaandroid材质
物理引擎的最佳实践与案例分析在上一节中,我们探讨了Godot引擎中物理引擎的基本原理和使用方法。了解了如何创建物理体、应用力和冲量、检测碰撞等基本操作。在这一节中,我们将进一步深入探讨物理引擎的高级用法,通过最佳实践和案例分析,帮助你在动作游戏中更高效地利用物理引擎,实现更加复杂和真实的物理效果。1.物理引擎性能优化在动作游戏中,物理引擎的性能优化是至关重要的。如果物理模拟不流畅,会导致游戏体验大
- Godot引擎开发:角色移动与物理碰撞_Godot引擎基础概述
chenlz2007
游戏开发2godot游戏引擎java服务器关卡设计
Godot引擎基础概述在这一节中,我们将对Godot引擎的基础概念进行详细介绍,帮助你快速上手并理解其核心工作原理。Godot引擎是一个开源的、跨平台的游戏开发引擎,以其轻量级和灵活性而著称。它使用GDScript,一种类似于Python的脚本语言,来编写游戏逻辑,同时提供了丰富的编辑器功能和强大的可视化工具。1.Godot引擎简介Godot引擎由两个主要部分组成:编辑器和运行时。编辑器是游戏开发
- Go Ebiten小游戏开发:贪吃蛇
RedJACK~
小游戏开发Go语言golang开发语言后端
贪吃蛇是一款经典的小游戏,玩法简单却充满乐趣。本文将介绍如何使用Go语言和Ebiten游戏引擎开发一个简单的贪吃蛇游戏。通过这个项目,你可以学习到游戏开发的基本流程、Ebiten的使用方法以及如何用Go实现游戏逻辑。项目简介贪吃蛇的核心玩法是控制一条蛇在网格中移动,吃掉随机生成的食物,每吃一个食物蛇身会变长,同时得分增加。如果蛇撞到墙壁或自己的身体,游戏结束。本项目使用Go语言和Ebiten游戏引
- 《黑神话:悟空》神话再现,虚幻引擎与Unity/C#谁更强?
小码编匠
C#虚幻unityc#游戏引擎
目录前言匠心打造:东方神话传奇虚幻引擎:视觉盛宴的缔造者Unity/C#:灵活高效的代名词Unity与虚幻引擎(UnrealEngine)共同点Unity和虚幻引擎(UnrealEngine)不同点Unity与虚幻引擎在硬件要求Unity引擎开发的游戏虚幻引擎开发的游戏总结最后前言在国产游戏领域,《黑神话:悟空》无疑是一颗耀眼的明星,以独特的艺术风格、深厚的文化底蕴以及卓越的技术表现,赢得了国内外
- 借题《黑神话悟空》,聊聊UE5 游戏开发中基本的 C++ 概念
代号0408
游戏开发C++技术ue5c++开发语言游戏开发
最近火的一塌糊涂的《黑神话悟空》就是用UE5引擎开发的。借题发挥,今天讲讲UE游戏开中的一些C++基本概念;编写代码与蓝图(可视化脚本)相结合具有独特的功能,您需要利用这些功能来实现两全其美。编程可以帮助创建更复杂的游戏机制,因此成为一名高级C++程序员是任何认真的独立游戏开发人员的必备条件。何时使用C++编程而不是虚幻的可视化编辑器进行游戏开发?涉及关键性能需求C++通常比蓝图更快。如果游戏中有
- 攻略贴:打包apk完整流程记录(单机版)
韩梅梅梅梅
https://ask.layabox.com/question/17353先说说环境吧:LayaIDE:LayaAirIDE1.7.19.1betaLayaJS:LayaAir1.7.19.1betaAndroidStudio:android-studio-ide-173.4720617-windowsAndroidSDK:android-22JAVASDK:JDK1.8环境大致如此了。开发流程
- 谷歌地球引擎(GEE)中公开免费的扩展包介绍(汇总)
此星光明
GEE学习专栏python开发语言geejavascript扩展
此页面包含地球引擎开发人员社区生成的资源集合。您将找到将EarthEngine扩展到新环境、增强可操作性和简化工作流的库和模块,以及教程、脚本、博客和社区托管的数据集。https://developers.google.com/earth-engine/tutorials/community/developer-resources#datasets扩展将EarthEngine扩展到QGIS、R和P
- 不机械城Unmechanical for Mac版
希希的莫斯呱
不机械城Unmechanical是一款使用虚幻引擎开发横版冒险解密游戏,游戏中的主角颇似机械迷城中的那个小机器人。玩家将控制着它解开数层的难题。游戏画面风格有点像机械迷城Machinarium和地狱边境Limbo,玩家将控制着它在地下的管道中来回穿梭,进而解开数层的难题,最终揭开主角的最终问题:自由!不机械城Mac版游戏评测有一些事物诚然可贵,另一些存在价值更高,然而还有一样凌驾于这诸多之上——拥
- 基于LLM的文档搜索引擎开发【Ray+LangChain】
新缸中之脑
搜索引擎langchain
Ray是一个非常强大的ML编排框架,但强大的功能伴随着大量的文档。事实上120兆字节。我们如何才能使该文档更易于访问?答案:使其可搜索!过去,创建自己的高质量搜索结果很困难。但通过使用LangChain,我们可以用大约100行代码来构建它。这就是LangChain的用武之地。LangChain为LLM相关的一切提供了一套令人惊叹的工具。它有点像HuggingFace,但专门针对LLM。有用于提示、
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》