在网页中添加富文本编辑器——UEditor的使用
今天项目中接到了一个新的需求,原本的功能是jsp页面中的 新闻发布+附件上传,可是客户说要改成发布新闻的时候可以 自由排版+插入图片+附件上传 的功能。原来的功能是由一个文本域来实现的,然后在controller接收到文本域的内容时,用html标签替换所有的空格和回车符。虽然可以实现简单的排版样式,但是插入图片还是太难实现了。所以我就在网上查找,终于找到了一个合适的开源项目,那就是由百度公司开发的——UEditor。
UEditor的功能非常强大,几乎是实现了一个富文本编辑器所有的功能,而且可以高度定制,可以自由选则留下或者去掉哪些功能。甚至还可以在里面添加自己的图标来实现自己定义的一些功能。由于我在使用过程中踩过一些坑,所以就记录一下。
本项目使用的是SSM框架,服务器是tomcat,前端页面是 .jsp 。如果你也是使用同样的框架或者类似的框架,那么就要注意了,因为在SSM框架中会有一些特殊的配置。否则,将会影响使用,搞得你怀疑人生,而且网上还找不到答案(别问我是怎么知道的)。接下来介绍一下我的使用过程:
1、首先需要做的就是下载 UEditor 所需要的JAR包与其他的js文件,这些东西百度的开发团队已经按分类打包好了,我们需要做的就是选择并下载:
我做的是jsp页面中的开发,而且选择了UFT-8编码方式的版本,点击下载之后就可以直接下载了。
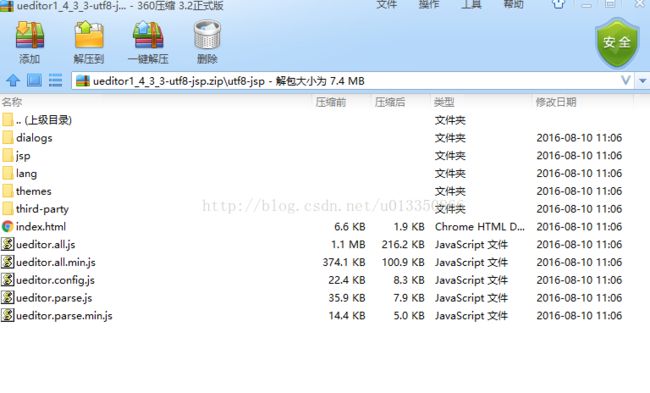
2.下载下来的文件是一个压缩包,接着在你的工程根目录下创建一个 ueditor 文件夹,把之前下载下来的文件解压,复制到创建好的文件夹内。
这是我最终的目录,如果你的根目录是 WEBROOT/ ,也是一样的。
3.接下来要做的就是对于工程的配置了。我的框架采用的是 Spring mvc + Spring + Mybaties + maven ,如果你采用其他的框架,但是思想类似的,也可以参考以下的配置方式,因为针对框架的配置虽然很少,但是非常关键,需要特别主要。
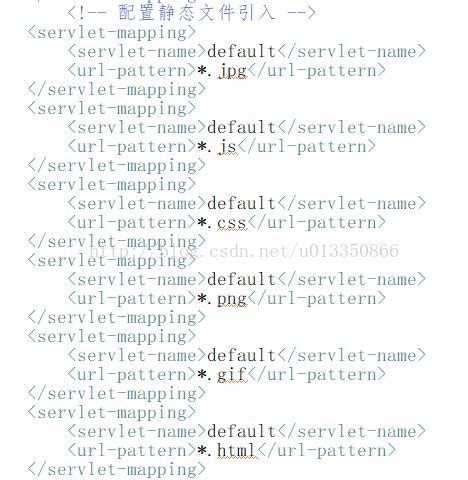
(1)、首先要做的,便是在 WEB-INF/web.xml 文件中配置静态文件引入,因为如果要使用这个功能,就必须能够直接访问到 .jpg 、.js、.css 等文件,而一般的默认配置是拦截所有的请求,所以需要把这些文件格式配置静态访问。以下是我的 web.xml 中关于这个的配置
如果你没有配置这个,那么你在访问的时候会有错误提示,例如我如果把 .html的配置删掉而直接访问的话,就会有这个提示:
[org.springframework.web.servlet.PageNotFound] - No mapping found for HTTP request with URI [/huarun/ueditor/index.html] in DispatcherServlet with name 'SpringMVC'
所以如果你也遇到这个错误,那么就需要注意这个问题了。
(2)接着,需要把下载下来的JAR包文件导入到你的项目lib中,找到后直接copy即可。所有的都需要复制过去。
(3)配置完成之后,你可以尝试访问 http://localhost:8080/你的项目名/ueditor/index.html 这个地址,把汉字部分替换为你的项目名,如果显示以下的页面,那么就说明你的基本配置已经完毕了,可以在页面中使用了。
如果你发现图标不全,或者是只显示部分功能,但是空白部分可以点击,原因有可能就是你没有配置静态引入,相关图标无法加载。
(4)接下来,就需要编辑配置文件了
配置资源所在根路径,配置文件路径 /ueditor/ueditor.config.js :
配置图片上传的路径,配置文件的路径为 /ueditor/jsp/config.json
(5)接着就可以按照需求在相关页面中引入这个功能了,首先你需要在原本需要文本编辑的地方添加一个文本域标签,命名之后在js代码中替换。在编写js代码之前,需要先引入以下的js文件:
把文本域标签的代码添加到你需要的地方即可
全部页面代码为:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
添加文章
最终效果是这样的:
以上所有的步骤完成之后,就可以在后端控制器接收文本域中的内容了,用一个String接收,可以选择直接存储到数据库中或者用io流写到一个文件中。到前端显示的时候,直接在页面中显示这个字符串就可以展示出所有的效果了。