最近封装了一个刷新动画,实现在下拉过程中再刷新控件上画出公司的Logo,有需要的同学可以拿去参考一下,并欢迎指正,毕竟我是菜鸟一枚!
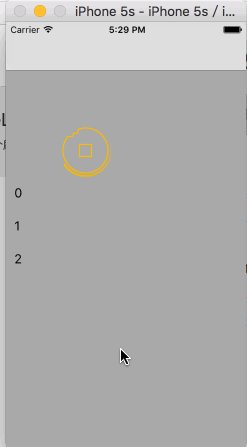
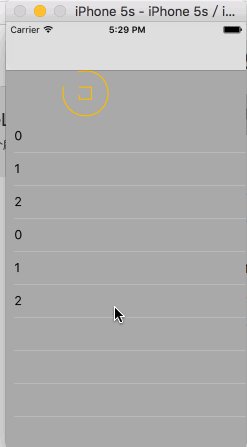
Demo很简单也就200多行代码,但是用到的有关动画的知识并不少,要对CABasicAnimation,CAShapeLayer,CGMutablePathRef贝塞尔曲线有一定的了解(文章结尾我会贴上我收集的一些文章供大家参考),这些不在本次讨论范围!先看实现效果:
首先要明确一点,CAShapeLayer和CGPath合作能画出来任何你想要的图形效果,并且可以实现不在view的drawRect方法中就画出一些想要的图形!CGPath可以理解为图形的路径,在Objective-C工程中,其实系统定义的一个内部结构体,开发者不可以直接使用,开发者CGPathRef和CGMutablePathRef别名作为CGPath的引用,实际上,CGPathRef和CGMutablePathRef都是CGPath结构体类型的指针,不同的是一个是const类型不可修改的,一个是可以修改的。
CAShapeLayer
CGPath
总结一下就是:每个CAShapeLayer对象都代表着将要被渲染到屏幕上的一个任意的形状(shape)。具体的形状由其path(类型为CGPathRef)属性指定。普通的CALayer是矩形,所以需要frame属性。CAShapeLayer初始化时也需要指定frame值,但它本身没有形状,它的形状来源于其属性path。CAShapeLayer有不同于CALayer的属性,它从CALayer继承而来的属性在绘制时是不起作用的。
概念性的东西还是要了解一点,下面看代码:
创建两个CAShapeLayer对象,因为要画两条路径
@property (strong) CAShapeLayer *pullToRefreshShape;
@property (strong) CAShapeLayer *pullToRefreshShape2;
在viewDidLoad里面对CAShapeLayer进行初始化:
- (void)setupLoadingIndicator{
self.pullToRefreshShape = [CAShapeLayer layer];
self.pullToRefreshShape.path = [self loadPath2];//绘制路径
self.pullToRefreshShape2 = [CAShapeLayer layer];
self.pullToRefreshShape2.path = [self loadPath];//绘制路径
NSArray *arr = @[_pullToRefreshShape,_pullToRefreshShape2];
for (CAShapeLayer *layer in arr) {
layer.strokeColor = [self colorWithHexString:@"#ffba00" alpha:1].CGColor;
layer.fillColor = [UIColor clearColor].CGColor;
layer.lineCap = kCALineCapRound;
layer.lineJoin = kCALineJoinRound;
layer.lineWidth = 1.5;
layer.position = CGPointMake(0, 0);
layer.strokeEnd = .0;
[imgview.layer addSublayer:layer];
layer.speed = 0;
}
}
还要了解一下Quartz2D绘制复杂图形 ,创建路径用到了几个函数,分享一篇文章讲的不错Quartz2D绘图之利用路径绘制复杂图形
//第一条路径
- (CGPathRef)loadPath{
path1 = CGPathCreateMutable();
//半圆具体参数使用看上面的文章
CGPathAddArc(path1, NULL, 35, 35, 30, 1.4 * M_PI, 1.2 * M_PI, NO);
//拐点
CGPathMoveToPoint(path1, NULL, 10, 17);
CGPathAddLineToPoint(path1, NULL, 18, 16);
CGPathAddLineToPoint(path1, NULL, 19, 12);
CGPathAddLineToPoint(path1, NULL, 24, 12);
CGPathAddLineToPoint(path1, NULL, 26, 6);
CGAffineTransform t = CGAffineTransformMakeScale(1, 1);
return CGPathCreateCopyByTransformingPath(path1, &t);
}
//第二条路径
- (CGPathRef)loadPath2{
//正方形
CGMutablePathRef path2 = CGPathCreateMutable();
CGPathMoveToPoint(path2, NULL, 27, 27);
CGPathAddLineToPoint(path2, NULL, 43, 27);
CGPathAddLineToPoint(path2, NULL, 43, 43);
CGPathAddLineToPoint(path2, NULL, 27, 43);
CGPathAddLineToPoint(path2, NULL, 27, 27);
CGAffineTransform t = CGAffineTransformMakeScale(1, 1);
return CGPathCreateCopyByTransformingPath(path2, &t);
}
还用到了一下CABasicAnimation动画的知识http://www.jianshu.com/p/b9ff753c8eb9,在这里就不做推荐了,网上随便搜一下就是资料,最重要的两个方法就是fromValue和toValue,还有一个animationWithKeyPath:对这三个方法了解一下基本CABasicAnimation的动画就可以上手使用了;
//画外围圆和正方形的动画
- (CAAnimation *)pullDownAnimation
{
CABasicAnimation *writeText = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
writeText.fromValue = @0;
writeText.toValue = @1;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.duration = 1.0;
group.animations = @[writeText];
return group;
}
//环形转圈的动画
- (void)animation2{
sonImage.hidden = NO;
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
basic.beginTime = 0;
basic.toValue = @(M_PI *2);
basic.duration = 1;
basic.autoreverses = NO;
basic.fillMode = kCAFillModeForwards;
CABasicAnimation *basic1 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
basic1.beginTime = basic.beginTime + basic.duration;
basic1.fromValue = @(0);
basic1.toValue = @(M_PI *2);
basic1.repeatCount = 4;
basic1.duration = 1;
basic1.autoreverses = NO;
basic1.fillMode = kCAFillModeForwards;
CAAnimationGroup *group = [CAAnimationGroup animation];
group.duration = 2;
group.repeatCount = 2;
group.animations = @[basic,basic1];
group.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[sonImage.layer addAnimation:group forKey:nil];
}
用到的动画和画图基本上就这么些代码;
下面就是和TabelView的刷新产生关联了,这样才能实现流线的效果;你可以用KVO监听偏移量(推荐),也可以用Scrollview的代理事件,这里用后者的原因是主要讨论动画写起来方便,后续会用KVO监听。MJRrfresh也是用的KVO监听http://blog.csdn.net/u012121216/article/details/50452639
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat offset = scrollView.contentOffset.y+scrollView.contentInset.top;
CGFloat startLoadingThreshold = 80.0;
CGFloat fractionDragged = -offset/startLoadingThreshold;
if (offset <= 0.0 && !self.isLoading && [self isViewLoaded]) {
//timeOffset决定了动画的连续性和渐变性
self.pullToRefreshShape.timeOffset = MIN(1.0, fractionDragged);
self.pullToRefreshShape2.timeOffset = MIN(1.0, fractionDragged);
if (fractionDragged > 1.0) {
[self startLoading];
}
}
}
有用到的同学可以参考Demo(Demo很屎,惭愧),并欢迎交流指正,如果对你有帮助请给个STAR,。有对动画感兴趣的同学也欢迎一起交流进步。
2017,祝大家新的一年事事顺心,手写代码千行无Bug,一起努力吧!
这里用到 CoreGraphics的CGPath,可以画各种图形,CoreGraphics是C语言的一套API是UIKIT的底层实现,常用于对图形的操作,剪裁、加膜、色值变化,需要手动释放。CGShapeLayer是CALayer的子类,不需要调用drawReact方法,相比drawReact的优点是属于CoreAnimation框架的,调用GPU渲染图片比较节省性能,动画渲染直接提交给手机GPU,不消耗内存。而drawRect属于CoreGraphics框架,占用CPU,性能消耗大。CGShapeLayer通常和贝塞尔曲线联合使用(是对CGPath的封装),shape是图形的意思,会封闭路径产生一个图形。这里用到CoreAnimation动画,CoreAnimation是对Layer层的操作,对layer操作优点是接口易用少量代码可以实现更多的复杂动画,性能强大,使用硬件加速,可以同时向多个图层添加不同的动画效果,动画过程中可以响应事件。