- Unity 内置着色器的使用与性能优化【Usage and Performance of Built-in Shaders】
小李也疯狂
#Shader:Built-inshadersunity着色器性能优化shader
Unity中的着色器通过材质(Material)应用,材质将着色器代码与纹理、颜色等参数结合。理解着色器与材质的关系及性能影响因素,对优化项目渲染效率至关重要。以下是内置着色器的使用指南与性能分析:一、着色器与材质的关系核心概念着色器(Shader):定义渲染逻辑(如光照计算、纹理混合),决定材质的属性和外观。材质(Material):着色器的实例,存储具体参数(如纹理、颜色值),同一着色器可创建
- 一、react18+项目初始化(vite)
小白变怪兽
react前端react.js
react19使用antd兼容问题npminstall@ant-design/v5-patch-for-react-19--save//入口处引用import‘@ant-design/v5-patch-for-react-19’npmcreatevite@latest项目名称根据需要选择用vue还是react,是否使用typescript等等配置antddesign//安装npminstall--
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- Autel Maxisys Diagnostic Tool Reveiw and Comparison
abc1294211669
AutelScanner
AutelMaxisysseriestabletdiagnostictoolisdesignedwiththeDNAofAutel’sdiagnosticsfamily,theMaxiSysisbuilttooffermanyoftheprestigiousqualitiesandpowerfuldiagnosticperformance.HowevertheMaxiSyshasevolvedfa
- Flutter中Material的介绍
zhouzhengqian
flutterflutter
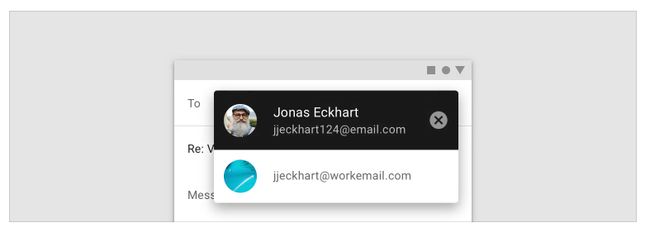
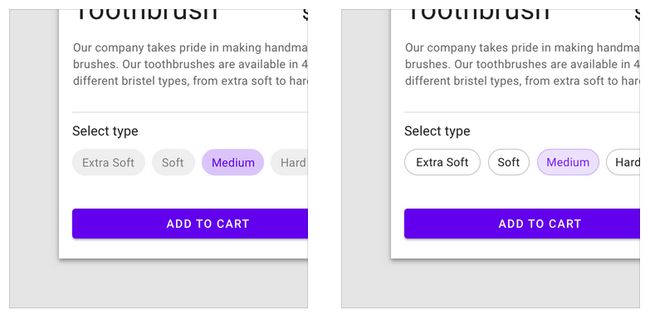
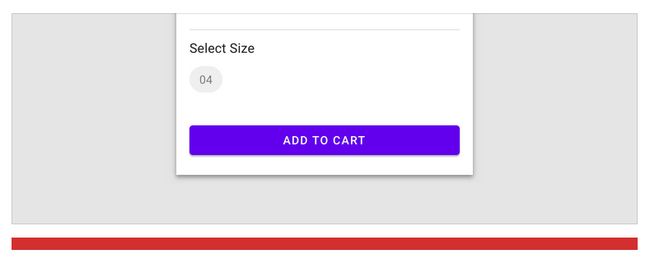
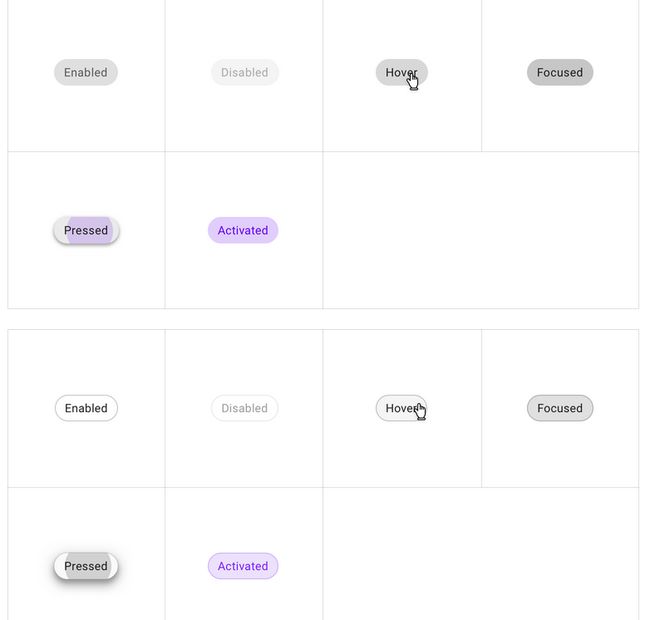
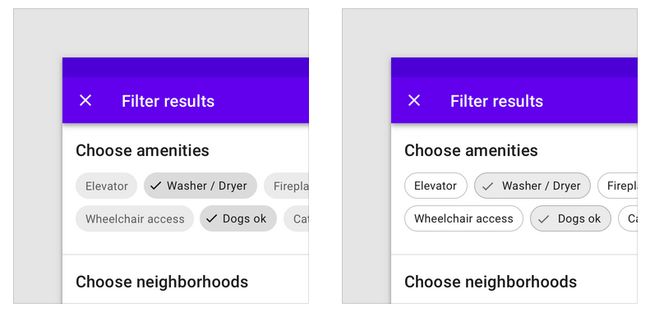
Flutter是一个由Google开发的开源UI工具包,用于在移动、Web和桌面平台上构建高性能、美观的本地用户界面。Flutter使用Dart编程语言,具有热重载(HotReload)功能,可以快速方便地进行开发、测试和构建应用。MaterialDesign是由Google提出的一种设计语言,用于创建现代、直观、一致的用户界面。Flutter提供了一个名为material的包,它实现了Mater
- 网络资源模板--基于Android Studio 实现的天气预报App
编程乐学
Android网络项目模板安卓课设安卓大作业androidstudioandroid天气预报
目录一、环境说明二、项目简介三、项目演示四、部设计详情(部分)注册页面首页五、项目源码一、环境说明二、项目简介该项目是一个基于Android平台的天气预报应用,使用AndroidStudio开发工具和Java编程语言完成。项目采用了SQLite数据库存储用户数据和地区信息,通过OkHttp实现网络请求获取天气数据,并结合Gson解析JSON格式的天气信息。界面方面使用MaterialDesign设
- Android阴影效果的艺术与实现:从入门到精通
大模型大数据攻城狮
android安卓动画canvaspaintandroid阴影安卓面试android面经
目录1.阴影的本质:为什么它对UI如此重要?2.深入MaterialDesign:理解Z轴与阴影层次3.兼容老版本:用Drawable实现阴影4.高级技巧:自定义OutlineProvider5.用Canvas绘制自定义阴影:解锁无限可能6.阴影性能优化:让丝滑体验飞起来7.JetpackCompose中的阴影实现:拥抱现代化8.动态阴影动画:打造炫酷交互效果9.RecyclerView中的阴影实
- JAVA HD 101_HD101
黃昱儒
JAVAHD101
Model:HD101HD101isamasterbatchforuseasanucleatingagentingas-injectionapplications.ItisspeciallydesignedforeasyincorporationintoinsulationrawmaterialcompoundforprocessingPhysicalFoamingInsulatedRGserie
- 六、路由与导航
瓜子三百克
Flutterflutternavigator
目录1.如何实现页面跳转?2.命名路由(NamedRoute)是什么?如何定义?3.如何传递参数给路由?4.如何返回结果给上一个页面?5.什么是路由守卫?如何实现?1.如何实现页面跳转?在Flutter中,页面跳转通过Navigator管理路由栈实现://1.基本跳转Navigator.push(context,MaterialPageRoute(builder:(context)=>Second
- flutter封装vlcplayer的控制器
小蜜蜂嗡嗡
flutterjavascript前端
import'dart:async';import'package:flutter_vlc_player/flutter_vlc_player.dart';import'package:flutter/material.dart';classGlobalVlcControllerextendsChangeNotifier{//设置单例/*staticfinalGlobalVlcController
- 掌握Three.js材质:从基础到自定义着色器
AWS云计算
Three.js材质着色器ShaderMaterial
背景简介在Three.js中,材质是定义对象表面如何与光线交互并呈现给观察者的属性集。选择合适的材质对于创建真实感强的三维场景至关重要。本篇博客将探讨Three.js中不同类型的材质,以及如何利用它们来提升我们的三维模型质感。MeshLambertMaterial和MeshPhongMaterialMeshLambertMaterial是Three.js中用于创建具有柔和阴影的表面的一种材质。通过
- 【Python百日进阶-Web开发-Feffery】Day418 - fac实例:dash+fac登录-Sqlite数据库
岳涛@泰山医院
私用勿购DashFeffery数据库python前端dash
文章目录前言:fac是什么?“人生苦短,我用Python;Web开发,首选Feffery!”↓↓↓今日笔记↓↓↓一、dash+fac登录-Sqlite数据库1.1页面效果1.2项目源码1.2.1model.py1.2.2app.py前言:fac是什么?feffery-antd-components(简称fac),是国内大佬费弗里(Feffery)老师基于著名的ReactUI组件库antdesign
- winform mvvm
lph1972
java前端服务器
if(!mvvmContext1.IsDesignMode)InitializeBindings();这段代码的意思是:如果当前应用程序不是处于设计模式(即程序正在运行),就调用InitializeBindings方法来初始化视图与视图模型之间的绑定。voidInitializeBindings(){varfluent=mvvmContext1.OfType();}MainViewModel调用选
- [读论文] Towards Machine Learning for Placement and Routing in Chip Design: a Methodological Overview
SP FA
#EDA+AI机器学习人工智能
Abstract在现代芯片设计流程中,放置和布线是两个不可或缺且具有挑战性的NP-hard问题。与使用启发式算法或专家精心设计的算法的传统求解器相比,机器学习凭借其数据驱动的性质显示出了广阔的前景,它可以减少对知识和先验的依赖,并且通过其先进的计算范式具有更大的可扩展性(例如GPU加速的深度网络)。本调查首先介绍了基本的布局(Placement)和布线(Routing),并简要介绍了经典的无学习解
- react+antd Anchor(锚点组件)通讯录字母索引实现
伍哥的传说
前端源码分享react.js前端前端框架javascriptecmascriptreactjsreact
一、页面概述本项目实现了一个美观、实用的通讯录页面,采用React框架,结合AntDesign组件库与TailwindCSS原子化样式,支持按字母分组展示联系人,并提供便捷的字母索引导航。页面设计现代,交互流畅,适用于各类需要联系人管理的Web应用。二、功能特点字母分组展示联系人自动按姓名首字母分组,分组标题悬浮吸顶,便于快速定位。字母索引导航右侧集成AntDesignAnchor组件,点击字母可
- React Ink 项目常见问题解决方案
滕娴殉
ReactInk项目常见问题解决方案react-inkAReactcomponentforaddingmaterialdesignstyleink项目地址:https://gitcode.com/gh_mirrors/re/react-ink项目基础介绍ReactInk是一个基于React的开源项目,主要用于在命令行界面(CLI)中构建交互式应用程序。该项目允许开发者使用React的组件化思想来创
- DFT学习(一):DFT概述和ATE概述
TrustZone_
数字ICDFTIC集成电路
创作不易,点赞关注哦!!!一、什么是DFT?DFT(DesignforTest),即可测性设计一切为了芯片流片后测试所加入的逻辑设计,都叫DFT。DFT只是为了测试芯片制造过程中有没有缺陷,而不是用来验证芯片功能的。芯片功能的完善应该应该是在芯片开发过程用先进验证方法学去做的。芯片制造过程相当复杂,工艺缺陷难免会存在,DFT的目的就是从制造完成的芯片里挑出有缺陷的芯片,以免有缺陷的芯片到了客户于上
- 领域驱动设计(Domain-Driven Design DDD)——模型驱动设计的构造块1
阿波罗.2012
软件架构系统架构架构设计模式软件构建
一、概述为了保证软件实现简洁且与模型保持一致,不管实际情况如何复杂,必须运用建模和设计的最佳实践,即设计模式GoF等。领域驱动设计能够使模型和程序紧密结合一起,互相促进对方的效用。这种结合要求我们注意每个设计的细节。这种设计风格沿续了“职责驱动设计”的原则,也用利了其他面向对象的设计原则如“SOLID”原则等为了使领域驱动设计过程更加灵活,开发人员需理解上述原则是如何支持Model-DrivenD
- android 各版本特性详情
summerkissyou1987
android
以下是Android主要版本的核心特性与关键技术变更详解,按版本演进顺序整合最新信息(截至2025年):架构与性能演进Android5.0(Lollipop)ART虚拟机:取代Dalvik,预编译优化显著提升应用启动速度,支持64位处理器架构。MaterialDesign:统一视觉语言,引入RecyclerView、CardView等组件。Android8.0(Oreo)后台限制:禁止隐式广播,强
- 【合集】Qt Widgets Designer 手册(中译版)
LSssT.
QtWidgetsDesigner手册【中译版】qt开发语言
官网链接:https://doc.qt.io/qt-6/qtdesigner-manual.htmlQtWidgetsDesigner手册QtWidgetsDesigner是使用QtWidgets设计和构建图形用户界面(GUI)的Qt工具。有关使用QtQuick的用户界面设计,请参阅QtDesignStudio。您可以采用所见即所得(W-Y-S-I-W-Y-G,whatyouseeiswhatyo
- AtomNet:在极端MCU约束下基于算子设计微型模型
神一样的老师
论文阅读分享单片机struts嵌入式硬件
英文标题:AtomNet:DesigningTinyModelsfromOperatorsUnderExtremeMCUConstraints中文标题:AtomNet:在极端MCU约束下基于算子设计微型模型作者信息ZhiweiDong1,3,MingzhuShen3,ShihaoBai3,XiuyingWei3,JinyangGuo2,RuihaoGong2,3,Song-LuChen1,Xian
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- 论基于架构的软件设计方法(ABSD)及应用
怎么可能-怎么可能
架构
2025年3月22日作题目基于架构的软件设计(Architecture-BasedSoftwareDesign,ABSD)方法以构成软件架构的商业、质量和功能需求等要素来驱动整个软件开发过程。ABSD是一个自顶向下,递归细化的软件开发方法,它以软件系统功能的分解为基础,通过选择架构风格实现质量和商业需求,并强调在架构设计过程中使用软件架构模板。采用ABSD方法,设计活动可以从项目总体功能框架明确后
- flutter滑块验证
zqwily
flutterandroid
import'dart:convert';import'dart:math';import'package:flutter/cupertino.dart';import'package:flutter/material.dart';import'package:toptongpin/app/common/widgets/image/local_image.dart';import'package:
- 数字IC后端流程简述
roc-ever
芯片数字ic
1.设计输入目标:接收前端设计(如RTL代码和约束文件)的输出。工具:前端设计工具(如SynopsysDesignCompiler或CadenceGenus)。步骤:确保前端设计的RTL代码经过综合并生成了门级网表(Netlist)。收集约束文件(Constraints),如时序约束(SDC文件)、功率约束等。2.综合(Synthesis)目标:将高层次的RTL代码转化为门级网表。工具:Synop
- 数字后端中的PDC check是什么?
Reese_Reese
后端概念梳理数字后端ICC2
在数字后端设计(PhysicalDesignClosure)中,PDC(PhysicalDesignConstraints)check是确保芯片物理实现符合设计约束的关键验证步骤,主要针对布局布线后的物理设计规则和约束一致性进行检查。以下是其核心要点:1.PDCcheck的定义与目的作用:验证物理设计(如布局、时钟树、布线)是否满足用户定义的约束文件(如SDC、UPF)以及工艺厂提供的物理规则(如
- httpclient4.5 访问 使用自签名证书的https网站 报错问题的解决
cszsc
httpclienthttps自签名证书
使用下面的getHttpClient()方法代替HttpClients.createDefault()即可。(可以不是static)privatestaticCloseableHttpClientgetHttpClient(){try{SSLContextsslContext=SSLContexts.custom().loadTrustMaterial(TrustSelfSignedStrateg
- NEWNEWNEW
莱茵不哈哈
数据结构
1.如何在map中编译删除指定的元素方法1:通过key方法2:通过迭代器2.基类的析构函数为什么建议是虚函数?如果基类的析构函数不是虚函数会导致派生类的析构函数不会被调用,派生类中分配的资源都不会得到释放,会造成资源泄露的问题3.基于内存对齐规则,如何设计一个类?类里面的成员变量我会按照从大到小的原则排列,比如有doublie,char,int类型的成员classGoodDesign{double
- BpmnJs源码篇2:diagram.js 简介与EventBus全局事件总线
MiyueFE
javascript前端vue
✨✨✨目前成都的"小学生"大佬和作者一起开发了Flowable流程引擎组件(包含前端设计器与后端流程引擎)详情请访问:https://www.bpmport.com/products。预览:Flowable编辑器:flowable-designer,Activiti编辑器:activiti-designer,预览与模拟:viewer,DMN决策设计器:dmndiagram.js简介作为bpmn.j
- 山东大学FPGA课程实验一 加法器设计
小田不甜~
fpga开发
【实验题目】设计一个16位二进制全加器模块。用层次化设计方法,设计一个16位二进制全加器模块。设计一个16位二进制超前进位全加器模块。设计一个16-bit8421-BCD码全加器模块。【实验软件工具】QuartusII;ModelSimSE.【实验要求】实验内容与原理说明(包括框图、逻辑表达式和真值表);实验模块程序代码(设计模块DesignBlock)和激励代码(激励模块TestBench);仿
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key