- 【OpenModelica】4命令行大全
Wumbuk
python开发语言modelica
命令行大全文章目录命令行大全一、SummaryofCommandsfortheInteractiveSessionHandler二、Runningthecompilerfromcommandline一、SummaryofCommandsfortheInteractiveSessionHandler以下是交互式会话处理器中当前可用命令的完整列表。•simulate(modelname):翻译一个名为
- python 推导式(派生、衍生)
sanduo112
人工智能pythonwindows开发语言
python推导式一、推导式(派生、衍生)1.Python推导式是一种独特的数据处理方式,可以从一个数据序列构建另一个新的数据序列的结构体。2.列表(list)推导式3.字典(dict)推导式4.集合(set)推导式5.元组(tuple)推导式二、代码概述一、推导式(派生、衍生)1.Python推导式是一种独特的数据处理方式,可以从一个数据序列构建另一个新的数据序列的结构体。Python支持各种数
- SpringMVC设置全局异常处理器
水岸齐天
javaspring
文章目录背景分析使用@ControllerAdvice(@RestControllerAdvice)+@ExceptionHandler实现全局异常全局异常处理-多个处理器匹配顺序存在一个类中存在不同的类中对于过滤器和拦截器中的异常,有两种思路可以考虑背景在项目中我们有需求做一个全局异常处理,来规范所有出去的异常信息。参考:官方文档分析首先ControllerAdvice(RestControll
- uni-app实现 步骤条
夏夏的码农
uni-app
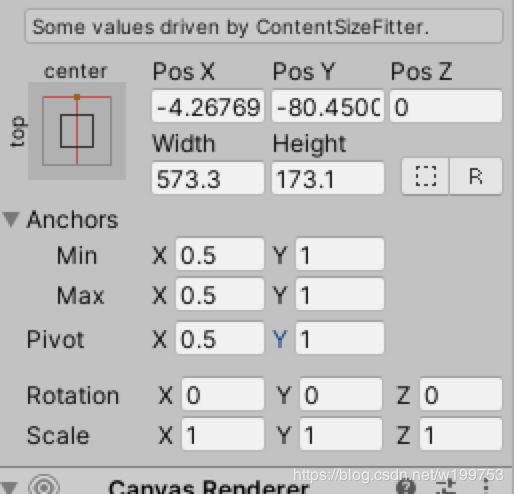
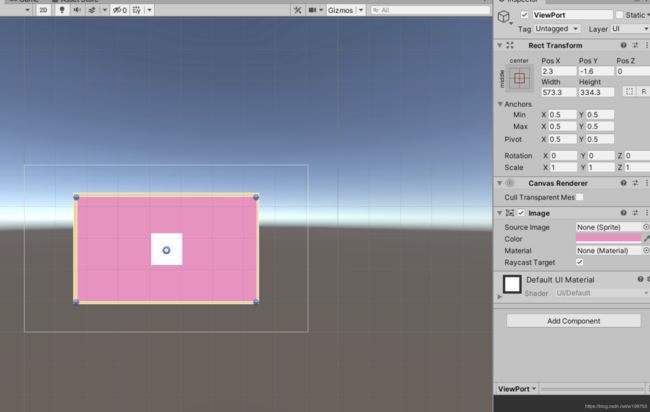
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
- 手机上赚钱?学会这5种方法!高省app让你轻松赚钱!
高省浮沉000018
随着智能手机的普及,越来越多的人开始探索在手机上赚钱的方法。不仅可以利用碎片时间增加收入,还能减少对传统办公室工作的依赖。本文将向您介绍5种在手机上赚钱的方法,并推荐一款高省app,帮助您实现手机赚钱的目标。大家好!我是高省APP最大团队&联合创始人浮沉导师!【高省】APP网购优惠券免费领,分享还能赚钱。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台。佣金更高,模式更好,终端用户不流失。0投资
- 【算法分析与设计】去除重复字母
五敷有你
算法分析与设计javajavascript开发语言算法数据结构
个人主页:五敷有你系列专栏:算法分析与设计⛺️稳中求进,晒太阳题目给你一个字符串s,请你去除字符串中重复的字母,使得每个字母只出现一次。需保证返回结果的字典序最小(要求不能打乱其他字符的相对位置)。示例示例1:输入:s="bcabc"输出:"abc"示例2:输入:s="cbacdcbc"输出:"acdb"思路贪心+单调栈实现【字符串删除一个字符使其字典序最小的贪心策略】:对于两个长度相同的字符串,
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- 请简单介绍一下Shiro框架是什么?Shiro在Java安全领域的主要作用是什么?Shiro主要提供了哪些安全功能?
AaronWang94
shirojavajava安全开发语言
请简单介绍一下Shiro框架是什么?Shiro框架是一个强大且灵活的开源安全框架,为Java应用程序提供了全面的安全解决方案。它主要用于身份验证、授权、加密和会话管理等功能,可以轻松地集成到任何JavaWeb应用程序中,并提供了易于理解和使用的API,使开发人员能够快速实现安全特性。Shiro的核心组件包括Subject、SecurityManager和Realms。Subject代表了当前与应用
- C#WPF控件TextBlock详解
未来无限
C#WPF程序设计c#wpf控件TextBlock回车换行多行显示强制回车换行
本文讲解WPF控件TextBlock。目录定义常用属性实例如何实现自动换行?如何强制回车换行?
- 通俗易懂:什么是Java虚拟机(JVM)?它的主要作用是什么?
大龄下岗程序员
mysqljavamysqlspring
Java虚拟机(JavaVirtualMachine,JVM)是一种软件实现的抽象计算机,它负责执行Java字节码(Bytecode)。Java程序并不是直接在物理计算机上运行,而是先由Java编译器将源代码编译成与平台无关的字节码,然后由JVM负责读取字节码并在实际硬件架构上运行。JVM的主要作用包括以下几个方面:1.跨平台性-JVM是Java语言“一次编写,到处运行”(WriteOnce,Ru
- 大创项目推荐 深度学习 opencv python 公式识别(图像识别 机器视觉)
laafeer
python
文章目录0前言1课题说明2效果展示3具体实现4关键代码实现5算法综合效果6最后0前言优质竞赛项目系列,今天要分享的是基于深度学习的数学公式识别算法实现该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!学长这里给一个题目综合评分(每项满分5分)难度系数:3分工作量:4分创新点:4分更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate1课题
- 标定系列——基于OpenCV实现普通相机、鱼眼相机不同标定板下的标定(五)
JANGHIGH
标定opencv
标定系列——基于OpenCV实现相机标定(五)说明代码解析VID5.xmlin_VID5.xmlcamera_calibration.cpp说明该程序可以实现多种标定板的相机标定工作代码解析VID5.xmlimages/CameraCalibration/VID5/xx1.jpgimages/CameraCalibration/VID5/xx2.jpgimages/CameraCalibratio
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- docker基础(一)
运维搬运工
容器-dockerdocker容器运维
相关概念介绍Docker是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖到一个可移植的容器中,然后发布到任何流行的linux机器上,也可以实现虚拟化,容器是完全使用沙箱机制,互相之间不会有任何接口。Docker有几个重要概念:dockerfile,配置文件,用来生成dockerimagedockerimage,交付部署的最小单元docker命令与API,定义命令与接口,支持第三方系统集
- RabbitMQ 实验消费原始队列消息, 拒绝(reject)投递死信交换机过程
熊明才
rabbitmq分布式
如果你想通过RabbitMQ的死信队列功能实现消费者拒绝消息投递到死信交换机的行为,你可以按照以下步骤操作:创建原始队列,并将其绑定到一个交换机上:exportRABBITMQ_SERVER=127.0.0.1exportRABBITMQ_PORT=5672exportRABBITMQ_USER=mingcaiexportRABBITMQ_PASSWORD=passwordrabbitmqadmi
- 掌握Flutter底部导航栏:畅游导航之旅
繁依Fanyi
xmljsonsqlflutter开发语言前端git
1.引言在移动应用开发中,底部导航栏是一种常见且非常实用的用户界面元素。它提供了快速导航至不同功能模块或页面的便捷方式,使用户可以轻松访问应用程序的各个部分。在Flutter中,底部导航栏也是一项强大的功能,开发者可以利用Flutter框架提供的丰富组件和灵活性,轻松实现各种样式和交互效果的底部导航栏。本文将深入探讨Flutter中底部导航栏的实现方法,从基础的结构搭建到高级功能的应用,带领读者逐
- 排序算法太多?常用排序都在这了,一篇文章总结和实现所有面试会考的排序算法(基于Python实现)
宇宙之一粟
不归路之Python#IT面试题收集与总结数据结构与算法算法数据结构排序算法pythonjava
文章目录排序算法1.常见的排序算法1.1选择排序1.1.1思想1.1.2实现**1.1.3选择排序分析**1.2冒泡排序**1.2.1思想****1.2.2实现****1.2.3冒泡排序分析**1.3插入排序**1.3.1思想****1.3.2实现****1.3.3插入排序分析**1.4归并排序☆☆★**1.4.1思想****1.4.2实现****1.4.3归并排序分析**1.5快速排序☆★★**
- 【数据结构】实验一 实现顺序表各种基本运算的算法
张鱼·小丸子
数据结构实验c++数据结构
题目:实现顺序表各种基本运算的算法要求:1、建立一个顺序表,输入n个元素并输出;2、查找线性表中的最大元素并输出;3、在线性表的第i个元素前插入一个正整数x;4、删除线性表中的第j个元素;5、将线性表中的元素按升序排列;6、将线性表中的元素就地逆序(只允许用一个暂存单元);#include#defineSIZE1000usingnamespacestd;typedefstruct{int*a;//
- 物联网边缘网关有哪些优势?-天拓四方
北京天拓四方科技股份有限公司
物联网其他边缘计算
随着物联网技术的快速发展,越来越多的设备接入网络,数据交互日益频繁,对数据处理和传输的要求也越来越高。在这样的背景下,物联网边缘网关应运而生,以其低延迟、减少带宽消耗、提高数据质量和安全性等优势,为物联网应用提供了强大的支持。物联网边缘网关的应用场景广泛,几乎涵盖了所有需要实时数据处理和传输的领域。在工业场景中,边缘计算网关可以实时处理海量传感器和设备的数据,实现对运行、制造过程的全环节实时监控、
- 职场人员学习时间管理的重大意义
时间管理v8
时间管理是指通过事先规划和运用一定的技巧、方法与工具实现对时间的灵活以及有效运用,从而实现个人或组织的既定目标。职场人员能否在自己的事业生涯中取得成功,秘诀就在于搞好时间管理。世界上最重要的东西是"时间",不能管理时间,便什么也不能管理。时间是世界上最短缺的资源,除非严加管理,否则就会一事无成。职场人员学习时间管理的重大意义职场中时间陷阱为什么职场人员总是觉得时间不够,经常会导致加班加点的工作?主
- 遗落的光阴
古诗风光
第七篇,小明的学生时代。小明和他的同桌的共听一首歌的行为已经实现了。所以每次没事就和他的同桌一起畅听音乐,这也导致了一些场面都发生,一就是她的隔壁同桌时不时的鄙夷的眼光,二是他进一步加聚了他同桌对他的态度,他的同桌除了平时的听音乐交流之外,还增加了与他的交流。其中最关键的就是,因为他的同桌没事就与他的进行生活的交流。其中最关键的就是在一个不上课的周末小明独自一人回到了宿舍进行学习。而这时他的同桌带
- Apache Kafka的伸缩性探究:实现高性能、弹性扩展的关键
i289292951
kafkakafka
引言ApacheKafka作为当今最流行的消息中间件之一,以其强大的伸缩性著称。在大数据处理、流处理和实时数据集成等领域,Kafka的伸缩性为其在面临急剧增长的数据流量和多样化业务需求时提供了无与伦比的扩展能力。本文将深入探讨Kafka如何通过其独特的架构设计实现高水平的伸缩性,以及在实际部署中如何优化和利用这一特性。一、Kafka伸缩性的核心设计分区(Partitioning)与水平扩展Kafk
- Redis分布式锁—SETNX+Lua脚本实现
Sahm5k
javaredis分布式lua
使用redis实现分布式锁,就是利用redis中的setnx,如果key不存在则进行set操作返回1,key已经存在则直接返回0。优点:设置expiretime过期时间,可以避免程序宕机长期持有锁不释放。redis作为一个中间服务,所有微服务都可见,满足分布式的需求。只需redis中原生setnx命令即可构建,实现简单。性能高效,redis数据在内存中。高可用,可以部署redis集群。加锁在red
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- 计算机网络知识点汇总
蓝小俊
第1章概述P36习题3、7、14、15、17、22、24、262.“协议”与“服务”的异同点?答:(1)协议是控制两个对等实体进行通信的规则的集合。在协议的控制下,两个对等实体间的通信使得本层能够向上一层提供服务,而要实现本层协议,还需要使用下面一层提供服务。(2)协议和服务的概念的区分:1、协议的实现保证了能够向上一层提供服务。本层的服务用户只能看见服务而无法看见下面的协议。下面的协议对上面的服
- Java回溯知识点(含面试大厂题和源码)
一成码农
java面试开发语言
回溯算法是一种通过遍历所有可能的候选解来寻找所有解的算法,如果候选解被确认不是一个解(或至少不是最后一个解),回溯算法会通过在上一步进行一些变化来丢弃这个解,即“回溯”并尝试另一个候选解。回溯法通常用递归方法来实现,在解决排列、组合、选择问题时非常有效。回溯算法的核心要点:路径:也就是已经做出的选择。选择列表:也就是你当前可以做的选择。结束条件:也就是到达决策树底层,无法再做出选择的条件。回溯算法
- 上班族什么副业赚钱 上班族做什么兼职赚钱
指北针聊天项目
许多朋友都了解,目前仅靠工资收入很难储蓄,甚至难以维持生活开支,事实上,增加月收入可以通过发展副业来实现。有一些朋友可能会疑惑:如果我每天都要上班,哪里有时间来做副业呢?下面我分享10个可以在家赚钱的在线副业(建议收藏),无需投入太多时间,您可以在下班后的碎片时间进行,而且门槛很低,希望发展副业的朋友可以选择适合自己的方式来开始赚钱。有兴趣的朋友可以扫码了解我现在做的平台,没有任何费用的啦,是一个
- Python极速入门:五分钟开启实战之旅!
知白守黑V
Python编程语言系统运维python编程语言python开发python学习python入门python数据分析
1.Python基础语法和结构:了解Python的基本语法,包括变量、数据类型、运算符、注释等。控制流:掌握条件语句(if-elif-else)、循环(for和while)及其控制(break和continue)。函数:学习如何定义和使用函数,包括参数传递、返回值、作用域和闭包。模块和包:理解如何导入和使用模块,以及如何创建和使用自己的包。2.数据处理列表、元组和集合:学习这些序列类型的操作和方法
- java基础相关面试题详细总结
。。。。。96
java开发语言
1.Java中的数据类型有哪些?答:Java中的数据类型包括基本数据类型(如整数、浮点数、字符等)和引用数据类型(如类、接口、数组等)。2.什么是面向对象编程(OOP)?答:面向对象编程是一种编程范式,它将数据和对数据的操作封装在一起,形成对象。通过对象之间的交互来实现程序的功能。3.解释类和对象的关系。答:类是对象的抽象描述,而对象是类的具体实例。一个类可以创建多个对象,每个对象都具有类中定义的
- 你想成为怎样的人
晨星_路西法
A:你想成为怎样的一个人?B:成为一个简单快乐,做自己想做的事。A:怎样实现呢?B:C:成为对人类有贡献的人。A:能不能具体点?C:比如,成为科学家。A:怎么实现呢?C:
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开

 第三步
第三步