Unity中Rect类型详解
Rect类的用处以及为什么要了解它?
简单来说,这个主要在Unity的UGUI、GUI以及编辑器扩展GUILayout等时设置布局都要用到,了解一下丰富自己的知识面,减少写出bug的情况。
Rect类型的基本概念
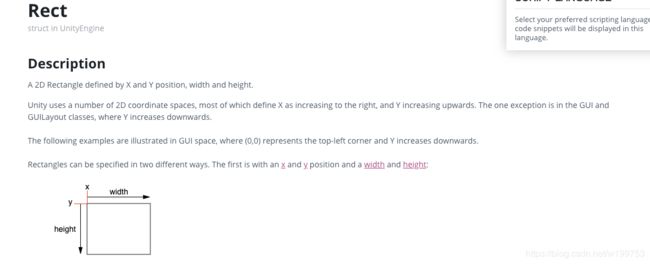
众所周知这是一个矩形的结构体类型,那么它内部是如何来定义的呢?先来看一下官方怎么说

这么一大坨的主要意思就是:知道一个矩形的根坐标(x,y)和长宽(width,height)就可以定义一个矩形了。Unity用了很多2d空间,一般都使用左下角为根坐标(例如屏幕坐标)从x向右递增,y向上递增。这个Rect使用的恰恰相反,x向右递减,y向上递减(这句别看,建议直接跳过)。很多人可能还是不能理解,一脸懵逼。没错官网这个说明有点抽象,甚至会误导。接下来我给大家用自己的方式讲解。
彻底理解它,开始!
rect.x与rect.y (这一节很重要,懂了这个其他的就都很简单了!)
x,y就是rect类的根坐标,有了它我们就能确定我们就能确定矩形的位置。我们写个小代码来确定一下它的根坐标到底在哪?
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Rect r=new Rect(0,0,200,200);
print(r.Contains(Input.mousePosition));
}
}
这时候我们点击我们屏幕的左下角,发现返回true,完全可以点击到。
对!其实就是这么简单,不要被官网的说明误导。它就是根坐标在左下角,根据width与height向右和向上画出来的一个矩形,但是还稍稍有点不太一样。
在UGUI中,transform.rect你得到的相关属性或许很会奇怪。接下来的例子我们都以transform.rect得到的值来讲解。
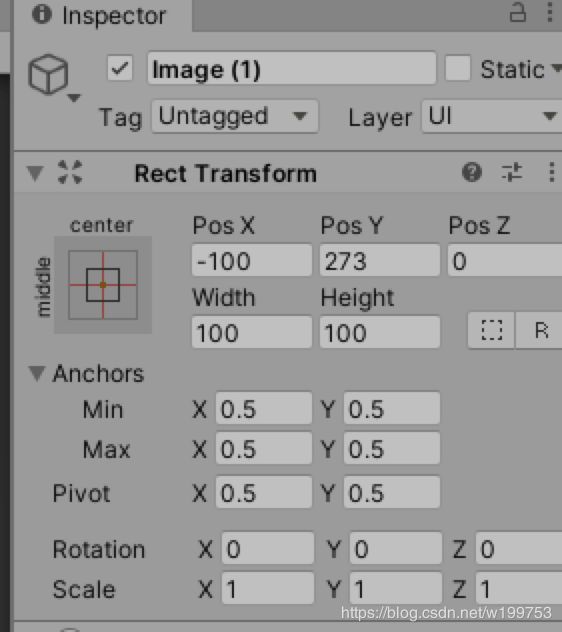
我们在界面中添加一个Image,他的锚点与pivot值都不变,具体如下图:

这时候他的长宽都是知道的。我们输出trans.rect.x与trans.rect.y会是什么呢?
结果是(-50,-50),rect.size就是对x与y的包装。
因为rect的根是基于pivot的值来算的,把pivot的位置作为整个图形坐标的原点(0,0)。那么trans.rect的x与y因而所以就在第三象限为负值。
那么trans.rect.x与y的算法就是x=-width * pivot.x 和 y=-height * pivot.y。
下面用一张图来帮助理解。

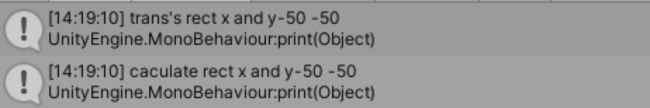
验证代码
print("trans's rect x and y"+trans.rect.x+" "+trans.rect.y);
print("caculate rect x and y"+-trans.rect.width*trans.pivot.x+" "+-trans.rect.height*trans.pivot.y);
//trans.rect.position就是 x和y的封装
结果输出

举一反三
那么如果pivot改为(0.5,1),trans.rect的xy各是多少呢?还是一样的公式,此时整个坐标的原点到了图形最上面那一条边的中间了,trans.rect的xy为(-50,-100)。
总结:UGUI中rect的根坐标是基于pivot的位置来计算的。其他场景下的rect可以认为pivot为(0,0),那么rect的根坐标也就自然为(0,0)。
rect.min和rect.max
rect.min也就是(rect.x,rect.y),表示左下角坐标也就是根坐标
rect.max就是(width+rect.x,height+rect.y),表示右上角坐标
同时rect.min=(rect.xMin,rect.yMin) rect.max(rect.xMax,rect.yMax)
(以下例子pivot为(0.5,0.5))
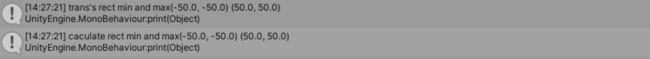
代码验证
print("trans's rect min and max"+trans.rect.min+" "+trans.rect.max);
print("caculate rect min and max"+new Vector2(trans.rect.x,trans.rect.y)+" "+new Vector2(trans.rect.width+trans.rect.x,trans.rect.height+trans.rect.y));
结果输出

举一反三
如果这是pivot为(0,1)呢?
通过上面的公式求的min(0,-100)max(100,0)
rect.center
rect.center就是整个矩形的中心坐标。
center.x坐标为(rect.xMin+rect.xMax)/2
center.y坐标为(rect.yMin+rect.yMax)/2
(以下例子pivot为(0.5,0.5))
代码验证
print("trans's rect center"+trans.rect.center);
print("caculate rect center"+(trans.rect.xMin+trans.rect.xMax)/2+" "+(trans.rect.yMin+trans.rect.yMax)/2);
结果输出

举一反三
如果这是pivot为(1,1)
center值为(-50,-50)