一 vue-cli构建项目
vue-cil构建项目:查看官网
vue-cli是vue脚手架工具,极其方便开发,可以 npm install --global vue-cli 全局安装
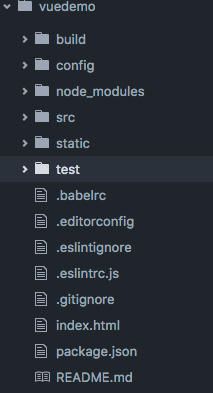
二 项目文件结构
如上图所示,就是我们项目的目录结构了.
通过表格给大家展示一下这些目录结构的作用:
build: 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管。
config: 配置目录,我们可以进行端口的配置,默认配置没有问题,所以我们也不用管.
static : 静态资源存放目录
src : 开发目录 至于node_modules和package.json就不多说了
三 SRC文件夹的情况
commponents目录(组件文件目录):里面放了一个演示的组件文件,一般在开发中我比较喜欢把VUE组件放在这里面,你可以打开看下。当然,也可以直接删除。
App.vue是项目入口文件(最终的编译全靠它)。当然,我们需要改造,改造成我们可以使用的样子的。后面的博文会说。
main.js这是项目的核心文件。全局的配置都在这个文件里面配置,这里可以配置全局组件和指令等,很好奇吧?我后面会详细的讲这里怎么搞。
我们在src/page目录下面新建两个文件,分别是index.vue和content.vue,代码分别是:
安装VueRouter2
在基本的VUE开发环境中,我们在构建项目时,需要安装VueRouter2到我们的项目。参考文档见VueRouter2安装文档
在我们的项目中打开终端,然后执行npm install vue-router -D命令。
我们查阅文档或者看官网的截图,会知道,命令是npm install vue-router,那为什么要加一个-D的参数呢?这个是为了让我们的安装的vue-router这个插件写入到package.json配置文件中。以便于下次再其他地方安装的时候,可以一并安装进去,否则,还得再安装一遍。
```
import vue from vue
extend default (
data{})
```