1.action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/T216_SSH', //服务器
'SYSTEM_USER_DOLOGIN': '/vue/userAction_login.action', //用户登陆
'SYSTEM_USER_DOREG': '/vue/userAction_reg.action', //用户注册
'SYSTEM_MENU_TREE': '/vue/treeNodeAction.action', //左侧树形菜单加载
'SYSTEM_ARTICLE_LIST': '/vue/articleAction_list.action', //文章列表
'SYSTEM_ARTICLE_ADD': '/vue/articleAction_add.action', //文章新增
'SYSTEM_ARTICLE_EDIT': '/vue/articleAction_edit.action', //文章修改
'SYSTEM_ARTICLE_DEL': '/vue/articleAction_del.action', //文章删除
'SYSTEM_USER_GETASYNCDATA': '/vue/userAction_getAsyncData.action', //vuex中的异步加载数据
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
LeftAside.vue(加载动态数)
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
<template> <el-menu router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b" :collapse="leftCollapsed"> <div class="logobox"> <img class="logoimg" src="../assets/img/logo.png" alt=""> div> <el-submenu :index="'id_'+m.treeNodeId" v-for="m in menus"> <template slot="title"> <i :class="m.icon">i> <span>{{m.treeNodeName}}span> template> <el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children"> <i :class="m2.icon">i> <span>{{m2.treeNodeName}}span> el-menu-item> el-submenu> el-menu> template> <script> export default { name: 'LeftAside', props: ['leftCollapsed'], data: function() { return { menus:[] } }, computed: { showLeftAside: function() { return this.leftCollapsed; } }, //加载表格数据 created(){ let url = this.axios.urls.SYSTEM_MENU_TREE; this.axios.post(url,{} ).then(resp => { //nsole.log(resp); this.menus=resp.data.result; }).catch(resp => {}); } } script> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { width: 240px; min-height: 400px; } .el-menu-vertical-demo:not(.el-menu--collapse) { border: none; text-align: left; } .el-menu-item-group__title { padding: 0px; } .el-menu-bg { background-color: #1f2d3d !important; } .el-menu { border: none; } .logobox { height: 40px; line-height: 40px; color: #9d9d9d; font-size: 20px; text-align: center; padding: 20px 0px; } .logoimg { height: 40px; } style>
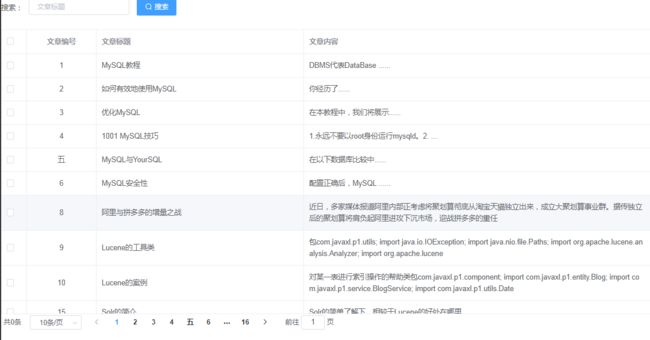
Articles.vue(文章管理)
<template> <div> <el-form :inline="true" class="user-search"> <el-form-item label="搜索:"> <el-input size="small" v-model="formInlinde.title" placeholder="文章标题">el-input> el-form-item> <el-form-item> <el-button size="small" type="primary" icon="el-icon-search" @click="Seach">搜索el-button> el-form-item> el-form> <el-table :data="result" style="width: 100%;" :border="true" max-height="550"> <el-table-column type="selection"> el-table-column> <el-table-column prop="id" label="文章id" min-width="1" align="center">el-table-column> <el-table-column prop="title" label="文章标题" min-width="3">el-table-column> <el-table-column prop="body" label="文章内容" min-width="5">el-table-column> el-table> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="formInlinde.page" :page-sizes="[10, 20, 30, 40]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="total"> el-pagination> div> template> <script> export default { data() { return { result: [], formInlinde: { page: 1, rows: 10, title: '', }, total: 0 }; }, methods: { doSeach(params) { let url = this.axios.urls.SYSTEM_ARTICLE_LIST; this.axios.post(url, params).then(resp => { //console.log(resp); this.result = resp.data.result; this.total = resp.data.pageBean.total; }).catch(resp => {}); }, handleSizeChange(rows) { //console.log(rows); this.formInlinde.page = 1; this.formInlinde.rows = rows; this.Seach(); }, handleCurrentChange(page) { //console.log(page); this.formInlinde.page = page; this.Seach(); }, Seach() { this.doSeach(this.formInlinde); }, }, computed: { suosu: function() { if (!this.formInlinde.title) { return this.result; } return this.result.filter(item => { return item.title.includes(this.formInlinde.title) }) } }, created() { return this.doSeach({}); }, mounted() { //alert('此时DOM已经渲染完了,页面里已经有内容了,数据、事件都有了'); } } script> <style> style>
---恢复内容结束---