- leetcode-124 Binary Tree Maximum Path Sum
乐观的大鹏
LeetCode
Givenanon-emptybinarytree,findthemaximumpathsum.Forthisproblem,apathisdefinedasanysequenceofnodesfromsomestartingnodetoanynodeinthetreealongtheparent-childconnections.Thepathmustcontainatleastonenodea
- LeetCode 673. Number of Longest Increasing Subsequence (Java版; Meidum)
littlehaes
字符串动态规划算法leetcode数据结构
welcometomyblogLeetCode673.NumberofLongestIncreasingSubsequence(Java版;Meidum)题目描述Givenanunsortedarrayofintegers,findthenumberoflongestincreasingsubsequence.Example1:Input:[1,3,5,4,7]Output:2Explanatio
- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- Java内存模型基础
2401_84002271
程序员java学习经验分享
1.2Java内存模型的抽象结构Java中所有的实例域、静态域和数组元素都存储在堆内存中,堆内存在线程之间共享(文章中用“共享变量”指代)。局部变量(LocalVariables)、方法定义参数(FormalMethodParameters)和异常处理器参数(ExceptionHandlerParameters)不会在线程之间共享,它们不会存在内存可见性问题,因此也不受内存模型的影响。Java线程
- 解决:java.lang.IllegalStateException: Invalid host: lb://xxx_xxx_xxx
方九九
java开发语言
在项目了配置了服务名gateway网关也配置了完全没有问题同时nacos这边也能发现服务但就是访问的时候状态码500报错java.lang.IllegalStateException:Invalidhost:lb://…翻译的一下大概是无效的主机解决办法:看自己的服务名是不是xxx_xxx(这种下滑线格式的),是的话去掉下划线或改成”-“就可以了。
- JavaScript 基础 - 第15天
+码农快讯+
JavaScript学习笔记javascript前端开发语言
文章目录JavaScript基础-第15天深浅拷贝浅拷贝深拷贝通过JSON序列化实现js库lodash实现深拷贝通过递归实现深拷贝异常处理throwtry...catchdebugger处理this改变thiscallapplybindthis指向性能优化防抖(debounce)手写防抖函数节流(throttle)手写节流函数JavaScript基础-第15天深浅拷贝浅拷贝浅拷贝:把对象拷贝给一个
- 【python】爬取网站数据
进击的C语言
网络
编码问题因为涉及到中文,所以必然地涉及到了编码的问题,这一次借这个机会算是彻底搞清楚了。问题要从文字的编码讲起。原本的英文编码只有0~255,刚好是8位1个字节。为了表示各种不同的语言,自然要进行扩充。中文的话有GB系列。可能还听说过Unicode和UTF-8,那么,它们之间是什么关系呢?Unicode是一种编码方案,又称万国码,可见其包含之广。但是具体存储到计算机上,并不用这种编码,可以说它起着
- rsync exited with code 255.Load key “...“: invalid format Permission denied, please try again.
沧州刺史
后端服务器运维githubactionslinuxssh
在配置githubactions自动部署前端项目到服务器上时,登录服务器使用的是秘钥登录。出现报错:[general]GITHUB_WORKSPACE:/home/runner/work/clogin-frontend/clogin-frontend[SSH]Creating/home/runner/.sshdirin/home/runner/work/clogin-frontend/clogin
- BindingException: Invalid bound statement (not found)
小卡车555
MyBatismybatisjavamysql
Mybatis出现绑定异常问题的解决org.apache.ibatis.binding.BindingException:Invalidboundstatement(notfound)一般的原因是Mapperinterface和xml文件的定义对应不上,需要检查包名,namespace,函数名称等能否对应上,需要比较细致的对比,我经常就是写错了一两个字母搞的很长时间找不到错误按以下步骤一一执行:1
- 【Java实战】使用自定义注解实现参数校验详解
.猫的树
【Java实战】系列java自定义注解参数校验
文章目录前言一、Java注解简介二、启用注解校验1.启用注解2.注解@Valid和@Validated2.1@Valid级联校验2.2@Validated高级使用三、自定义注解1.统一异常处理2.编写注解2.1自定义校验2.2多参数校验2.3列表校验总结前言由于实际开发中遇到大量相同的条件参数验证,不想写重复代码及让代码看起来更加优雅简洁,所以决定使用自定义注解进行参数校验一、Java注解简介Ja
- SQL Server中使用异常处理调试存储过程
weixin_30583563
数据库c#
异常处理被普遍认为是T-SQL脚本编程中的最弱的方面。幸运的是,这一点在SQLServer2005中得到了改变,因为SQLServer2005支持结构化异常处理。本文首先关注新特性“TRY……CATCH”的基本构成,然后在SQLServer2000和SQLServer2005中对照着看一些T-SQL的例子,这些例子中使用事务代码故意制造了一些违反约束限制的情况。将来的文章会继续探讨这一主题。在SQ
- object cannot be interpreted as an integer
Xi Zi
这个错误消息的意思是:无法将对象解释为整数。通常情况下,这个错误是由于尝试将一个非整数类型的对象转换为整数类型而引起的。例如,你可能尝试将一个字符串转换为整数,但是字符串中包含了非数字字符,导致无法转换。解决这个错误的方法是:确保将正确类型的对象传递给转换函数。例如,如果要将一个字符串转换为整数,确保字符串中只包含数字。使用适当的异常处理机制来捕获并处理转换失败的情况。例如,你可以使用try-ex
- Biopython提取和分离复合体PDB文件中所有链的结构信息
qq_27390023
生物信息学python
从蛋白质复合体的PDB文件中提取每个链的结构信息,并保存成单独的pdb文件。示例代码fromBioimportPDBdefextract_chain_sequences(pdb_file,output_dir):"""从PDB文件中提取所有链的序列,并保存为独立的PDB文件。:parampdb_file:蛋白质复合体PDB文件路径:paramoutput_dir:输出目录,用于保存各链的PDB文件
- 【刷题】Leetcode1683. Invalid Tweets
J_caicaicai
数据结构与算法pythonpandasmysql
QuestionTable:Tweets+----------------+---------+|ColumnName|Type|+----------------+---------+|tweet_id|int||content|varchar|+----------------+---------+tweet_idistheprimarykey(columnwithuniquevalues)f
- Python中的“Try...Except...Finally”:掌握异常处理的艺术
小鹿( ﹡ˆoˆ﹡ )
Pythonpython开发语言Python
在编程的世界里,错误与异常就像是旅途中的迷雾,虽然不可避免,但通过正确的导航工具,我们可以安全地穿越。Python作为一种广泛使用的编程语言,提供了丰富的工具来帮助我们处理这些异常情况,其中之一便是“Try…Except…Finally”结构。本文将带你深入了解这一机制的核心概念、实际应用以及如何利用它来提升代码的健壮性和可维护性,无论你是刚入门的新手还是经验丰富的开发人员,都能从中受益匪浅。引言
- 解决nodejs mysql Error: Connection lost The server closed the connection
echozzi
nodemysqljavascriptnode.js数据库
Node连接MySql,会出现几分钟无动作则自动关闭连接,导致Node服务器Down掉。报错信息:解决方法:将sql文件修改为连接池的写法,查询语句也是。参考链接:https://www.npmjs.com/package/mysql2具体实现:原连接写法(db.js):写法没错,但因为数据库无操作断开机制所以还是有问题。看了其他的博客,尝试做了异常处理,还是会出现报错。constmysql=re
- java 基础
i0208
java开发语言
基础数据类型,方法,类,异常处理:Java零基础入门学习(小白也能看懂!)_java零基础自学-CSDN博客List在Java中,List接口是集合框架中非常重要的一个接口,它提供了存储和操作有序集合的方法。List是一个接口,因此不能直接实例化,但可以通过其实现类(如ArrayList,LinkedList,Vector等)来使用。List接口的主要实现类ArrayList:动态数组实现,适用于
- 基础-3
hellomyshadow
异常处理error接口:Go中的一个关于错误处理的标准模式,属于Go内建的接口类型;typeerrorinterface{Error()string}使用方式:import"errors"functest(aint,bint)(valueint,errerror){ifb==0{err=errors.New("0不能作为除数!")return}else{value=a/breturn}}funcm
- 详解TCP的三次握手
汪先声
tcp/ip网络协议网络
TCP(三次握手)是指在建立一个可靠的传输控制协议(TCP)连接时,客户端和服务器之间的三步交互过程。这个过程的主要目的是确保连接是可靠的、双方的发送与接收能力是正常的,并且可以开始数据传输。下面是对每个步骤的详细解释:1.第一次握手:客户端发送SYN过程:客户端(A)向服务器(B)发送一个同步报文段(SYN,SynchronizeSequenceNumber),表示它想要与服务器建立连接。目的:
- C++新特性以及应用场景
平凡而伟大(心之所向)
编程语言c++开发语言
C++的新特性可以大致分为以下几类:模板(Templates):提高代码复用性,包括模板函数和模板类。异常处理(ExceptionHandling):提供了一套结构化的错误处理机制。异步编程(ConcurrencyandMultithreading):提供了线程和原子操作等工具。智能指针(SmartPointers):自动管理内存,如std::unique_ptr和std::shared_ptr。
- App发生崩溃保存崩溃日志在本地,并发送邮件给开发人员
猝死的咸鱼
android异常邮件androidapp
App在客户手中时不时会出现闪退,崩溃等现象。但蛋疼的时有时候无法重现崩溃原因处理。于是,崩溃保存日志出来了,但保存在用户本地也看不到啊,于是,发邮件又来了。效果如图再说个蛋疼的问题,我在公司Androidstadio2.3.3版本UncaughtExceptionHandler不会跳到这个奔溃的提示页面,但我在家里的Androidstadio3.0.1版本有没问题。默默的问问,2.3.3-3.0
- LeetCode 2207. 字符串中最多数目的子字符串
Sasakihaise_
LeetCodeleetcode后缀和
题目链接:力扣https://leetcode-cn.com/problems/maximize-number-of-subsequences-in-a-string/【分析】由于pattern中只有两个字符,假设分别是a、b,只需要统计出text中每个a后面有多少b即可,这儿这个通过后缀和的思想,先算出总的b的个数,如果当前字符是a,那么后面b的个数就是总的b的个数,如果是b,就把总的b的个数-
- C++中的try与catch
lpl还在学习的路上
开发语言
try和catch的用法_trycatch-CSDN博客try和catch是用于处理异常的语句,它们构成了一种异常处理机制。在一个try语句中,程序执行一段代码,如果发生了异常,则会被捕获,并转到相应的catch语句中进行处理。------什么时候会出现异常?C++异常详细介绍-CSDN博客除0操作发生越界内存错误--------------异常不会终止程序,并且会将错误信息详细介绍。error:
- 登录校验,会话技术,Cookie,Session,JWT令牌,统一拦截技术,过滤器FIlter,拦截器Interceptor,全局异常处理器
暖阳爱学计算机
springbootspringbootwebjava
目录1登录校验2会话技术2.1会话技术介绍2.2Cookie2.2Session2.4令牌技术2.5JWT令牌2.5.1介绍2.5.2生成和校验2.5.3登录下发令牌3统一拦截技术3.1过滤器Filter3.1.1过滤器的使用步骤3.1.2代码实现3.1.3细节3.2拦截器Interceptor3.2.1拦截器的使用步骤3.2.2代码实现3.2.3细节4登录功能具体实现步骤5异常处理5.1异常的解
- 【springboot】--springboot全局异常处理
DreamBoy_W.W.Y
springbootspringboot
目录一、默认全局异常处理二、自定义的全局异常处理一、默认全局异常处理这种方式主要是采用@ControllerAdvice注解,这是到达Controller类出现的任何异常都会统一以Exception类来返回。缺点:(1)、不同业务场景返回的异常格式都一样,不好统一/***ControllerAdvice是全局异常处理**这种使用,就是将任何地方的异常都转接到这里。*缺点是:任何异常都会进入这里,不
- 使用C#在指定目录下创建文件夹的全面指南
N201871643
热门相关技术分享java前端linux
使用C#在指定目录下创建文件夹的全面指南目录使用C#在指定目录下创建文件夹的全面指南引言一、什么是文件夹?二、如何在C#中创建文件夹?1.创建单个文件夹2.创建多级文件夹三、异常处理四、总结引言在计算机编程中,文件和目录管理是一个重要的任务。特别是在开发应用程序时,我们经常需要创建、读取、更新或删除文件和目录。本文将深入探讨如何使用C#编程语言在指定的目录下创建文件夹。我们将从定义开始,然后介绍常
- 自学Python:计算斐波纳契数列
小强聊成长
斐波那契数列(Fibonaccisequence),又称黄金分割数列,因数学家莱昂纳多·斐波那契(LeonardodaFibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、……在数学上,斐波那契数列以如下被以递推的方法定义:F(0)=0,F(1)=1,F(n)=F(n-1)+F(n-2)(n≥2,n∈N*)在现代物理、准
- X Error of failed request: BadWindow (invalid Window parameter)
自动驾驶实战(AIFighting)
环境配置
加载显示点云时出现error.XErroroffailedrequest:BadWindow(invalidWindowparameter)Majoropcodeoffailedrequest:10(X_UnmapWindow)Resourceidinfailedrequest:0x1a00001Serialnumberoffailedrequest:204Currentserialnumberi
- Java 知识框架主要包括面向对象、集合框架、异常处理、泛型和多线程等知识
爱摄影的程序猿
JAVA面试java开发工具windowsjavaspringboot
Java知识框架主要包括面向对象、集合框架、异常处理、泛型和多线程等知识。下面将对每个知识点进行详解,并提供相关的案例和面试题解答。面向对象:面向对象是Java的核心思想,它将程序中的数据和操作封装成对象,并通过对象之间的交互实现程序的功能。在面向对象的思想中,包括类、对象、继承、多态等概念。案例:创建一个学生类,包含学生的姓名和年龄属性,以及获取学生信息和修改学生信息的方法。publicclas
- python爬虫的urlib知识梳理
卑微小鹿
爬虫
1:urlib.request.urlopen发送请求getpost网络超时timeout=0.1网络请求模拟一个浏览器所发送的网络请求创建requestrequest头信息➕host/IP➕验证➕请求方式cookice客户返回响应数据所留下来的标记代理ipUrlib.request.proxyhander字典类型异常处理codereasonhearders拆分URLurlpaseurlsplit
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
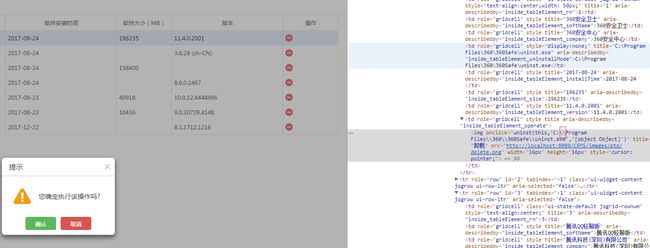
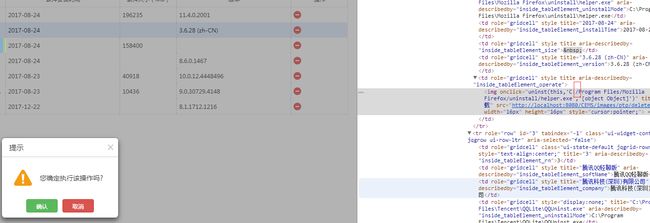
![]() '+index.uninstallMode+'\',\''+index+'\')" title="
'+index.uninstallMode+'\',\''+index+'\')" title="![<s:text name=]() " src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}
" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}![<s:text name=]() " src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
return '
" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
return '![]() '+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="
'+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="