关于flex的一切
1 基本知识
[基本知识1]
[基本知识2]
[阮一峰老师_语法篇]
[阮一峰老师_实力篇]
2 简单总结
设置在flex容器上的属性
* flex-direction:row | row-reverse | column | column-reverse;
* flex-wrap: nowrap | wrap | wrap-reverse;
* flex-flow: || ;
//主轴对齐方式
* justify-content: flex-start | flex-end | center | space-between | space-around;
//交叉轴对齐方式
* align-items: flex-start | flex-end | center | baseline(第一行文字) | stretch(c撑开);
//多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。()
* align-content: flex-start | flex-end | center | space-between | space-around | stretch;
设置在flex item上的属性
//定义项目的排列顺序,数值越小排列越靠前,默认为0
* order
//定义项目在空间剩余时的放大比例,默认为0不放大,如果所有项目放大比例都为1,则平分剩余空间;若有一个为2,则该项目比其他项目占据的剩余空间大一倍
* flex-grow
//项目缩小比例,如果一个为0,其他为1,则空间不足时,该为0的项目不缩小
* flex-shrink
//flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。优先级:flex-basis > width(height)
* flex-basis
//flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,auto(1 1 auto),none(0 0 auto)
* flex
* align-selfNote: 当一个元素同时被设置了 flex-basis (除值为 auto 外) 和 width (或者在 flex-direction: column 情况下设置了height) , flex-basis 具有更高的优先级.
关于flex三个默认属性的值,可参考 https://segmentfault.com/q/1010000004080910
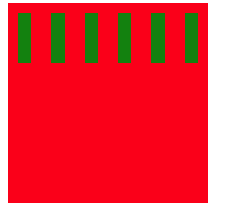
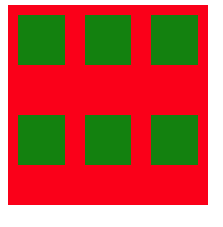
简单小eg:
.box{
width:200px;
height:200px;
background: red;
display:flex;
flex-wrap:wrap;
justify-content:center;
}
.item{
display:inline-block;
width:50px;
height:50px;
margin:10px;
background:green;
}默认flex
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
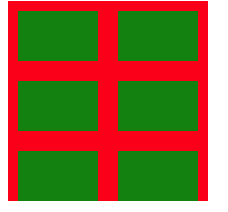
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}.item{
flex-grow: 1;
flex-shrink: 1;
flex-basis: 800px;
}
.item {flex: 0%;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0
.item {flex: 24px;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24
}当flex设置两个非负数字时,默认设置前面两个缩放的值,第三个值默认为0%
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1
3 使用小tip(持续更新)
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制。
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
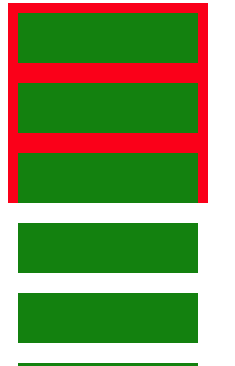
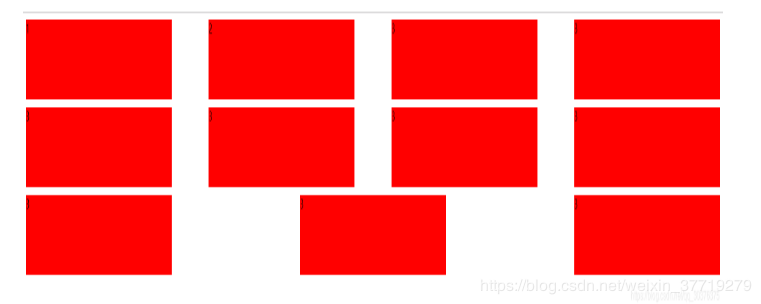
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。当使用space-between的时候,会按照两侧起始位置进行对齐,但是如果最后一行的元素不能填满整行的话,就会导致出现下面这种情况
解决办法:
1、添加几个宽度和现有item一致,高度为0的空盒子,一般添加个数为 每行最多item数-1
for(let i = 0;i < 6;i++){
result.push();
}
2、每行列数固定的场景下,可以给父元素添加一个::after伪类,并设置content,如下:(具体实现上有待考量)
.box:after { content: ""; flex: auto; }更多详细的方法见链接
https://www.zhangxinxu.com/wordpress/2019/08/css-flex-last-align/