css之 display: inline-block 踩坑之旅(一)
不得不说display:inline-block;是一个强大的css属性,它解决了很多float浮动布局的不足,让页面布局更随意、富有弹性。又比弹性布局的兼容性好很多,但这个改变了元素类型的属性也存在着很多容易让人忽视的小问题,我们姑且称之为“bug”吧(实则不然),只有我们掌握了这些问题的解决办法,才能更加熟练的使用这一布局神器。
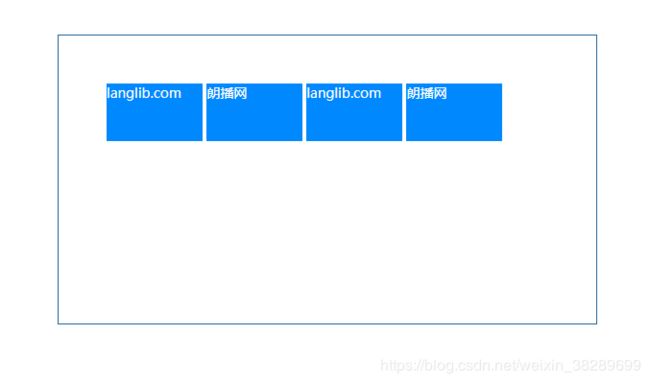
html部分
langlib.com
langlib.com
朗播网
css部分
*{
border: 0;
padding: 0;
margin: 0;
}
body{
font-size: 14px;
}
.wrap{
padding:50px;
width: 460px;
height: 200px;
margin: 0 auto;
margin-top: 100px;
border: 1px solid #226699;
}
.a{
width: 100px;
height: 60px;
background-color: #0088ff;
color: #fff;
display: inline-block;
*display: inline;
*zoom:1;
}
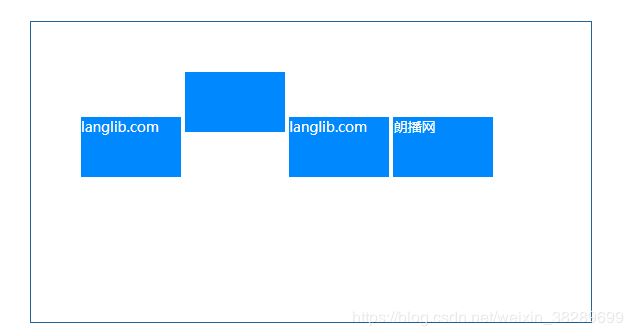
可以看到,我们制作的这个小demo,预期是将四个