- 如何使用集成在 SharePoint 中的开源 ONLYOFFICE 文档替代微软 Office
ONLYOFFICE
ONLYOFFICE文档是一款开源的办公套件,在GNUAGPLv3.0下分发。它包括基于网络的查看器和协作编辑器,可用于处理文本文档、电子表格和演示文稿,与OOXML格式高度兼容。ONLYOFFICE文档可以与多种云服务集成,如Nextcloud、ownCloud、Seafile、Alfresco、Plone等,您也可以将其嵌入到您自己的解决方案中。这些编辑器也可以作为完整的效率解决方案ONLYO
- python egg_Python eggs - 简介
weixin_39647471
pythonegg
在网上找到一篇介绍Pythonegg的文档,自觉egg是Python编程中关键的一环,遂决定翻译一下这篇文档,以加深自己的理解。Pythoneggs-简介Pythoneggs曾经是未来的浪潮。但对于Zope和Plone开发者来说,这个浪潮已经演变成海啸了。它们现在无处不在。然而,人们对于Pythonegg是什么、怎么用仍有很多疑惑。要理解它们,必须先理解Python组织代码文件的方式。一、模块在P
- python源码托管在哪_最好的Python网络托管?
weixin_39677203
python源码托管在哪
Idon''tneedthatmuchwebspace.Idon''tneedZope/Plone.But,IwantasitethatoffersmorethanjustCGI.AndIwouldlikesupportforrecentPythonreleases.Priceisanissue,that''sonereasonI''vebeenreluctanttousepythonforweb
- Python周刊456期
在下杨六郎
编程推荐周刊python人工智能编程语言机器学习python
Python周刊欢迎阅读《Python周刊》第456期。写在前面:翻译不易,欢迎阅读;水平有限,万望海涵。欢迎关注微信公众号“Python小灶,和我一起每天学习Python新知识”新闻JupyterCon上线Plone迁移到python3文章、教程和讲座Streamlit(Python中的Web应用程序)一系列不错的视频,您可以在其中学习如何快速构建不同的视频使用Streamlit的Web应用程序
- Bika LIMS 开源LIMS集—— SENAITE的安装
马洪彪
安装环境操作系统Ubuntu18.04LTSPython2.x.Plone4安装步骤Ubuntu等Linux、Mac系统一般安装有Python的环境,但由于需要安装Python扩展库,集成安装的在权限方面可能遇到问题,因此建议使用虚拟Python环境。相关工具:Virtual
- 开源代码学习:Plone CMS系统
heweiyabeijing
PlonePlone是一种开源的内容管理系统(CMS)。基于Zope,用Python写成。最早由AlanRunyan,AlexanderLimi,andVidarAndersen在1999年开始,之后迅速成为流行而又强大的内容管理系统。Plone基于GNUGeneralPublicLicense发布。它建立在应用服务器Zope和ZopeContentManagementFramework(Zope
- Pythonic Web 应用平台对比
cp62
网络相关python
排序原则平台有大把時間做企業級應用plone,zope適合python專家用pylons,webpy,twisted.web,zope追求一體框架django,zope/plone,karingel適合快速上手karingel,cherrypy.turbogears快速CMSdjango支援度django,turbogears,pylons,zope/plone框架自由度pylons,turbog
- 国际化 -- po/pot文件简介
aarongate
转自http://www.czug.org/plone/howto/diypo关于Linux国际化的基本知识,可参考于明俭的文章http://www.linuxforum.net/doc/i18n-new.htmlLinux用到的国际化工具:intltoolpo是i18n翻译的时候需要的翻译文件。I18N是internationalization的缩写形式,意即在i和n之间有18个字母,本意是指软
- Python做网站
糊糊
Python
Python是一种动态编程语言。python的webframework如果你想使用Python做网站,目前存在很多优秀的网站快速开发框架供你选择。就我目前知道而且用过的,就有zope和plone。你可以搜索一下。网站架构中Zope和Plone有Windows安装文件,一路装好就可以用。QuixoteQuixote/CherryPy如果用自带的web服务器也几乎是下载了就可以用的。如果你使用Quix
- Plone: 第一次安裝
vitojeng
pythonPythonMySQLWindowsIDEAApache
[img]http://plone.org/foundation/logo/plone-logo-128-white-bg.png[/img]第一次嘗試安裝[url=http://plone.org/]Plone[/url],完全超乎我的想像...太有親和力了.:idea:安裝[url=http://plone.org/products/plone/releases/3.3.1]PloneWind
- python、django的错误与报错总结
哈喽1234576544
1.#-*-coding:utf-8-*-头不识别中文路径,要换成#-*-coding:gb18030-*-就可以识别代码中的中文了2.ImportError:hasno'check_packages'attributeThiserrorwhenyourunbuildoutcanbesolvedbyupgradingsetuptoolsasfollows:(plone3)$easy_install
- ONLYOFFICE:在Plone CMS中使用ONLYOFFICE处理各种类型的office文档
哲想软件
ONLYOFFICE对于Plone在PloneCMS中使用ONLYOFFICE处理各种类型的office文档与MicrosoftOffice格式完全兼容为什么选择ONLYOFFICE所有主流格式所有主流格式,包括OOXML与ODF。全套格式和样式工具,整合至了同一个直观的标签页界面中。实时共同编辑,聊天与评论,追踪变更与版本历史记录,文档比较。完美的内容展示,无论您选用何种浏览器和操作系统。无缝集
- Plone学习9——基于Barceloneta创建一个自定义主题
wurky
plone
Plone学习9——基于Barceloneta创建一个自定义主题基于Barceloneta创建一个自定义主题温馨提示练习\指令目的参考链接基于Barceloneta创建一个自定义主题在管理界面点击“Theming”点击“Newtheme”输入主题名字并勾选应用于该主题点击“Create”在主题化编辑器,确保新的主题包含的文件manifest.cfg,rules.xml,index.html和sty
- Plone学习8——修改主题文件
wurky
plone
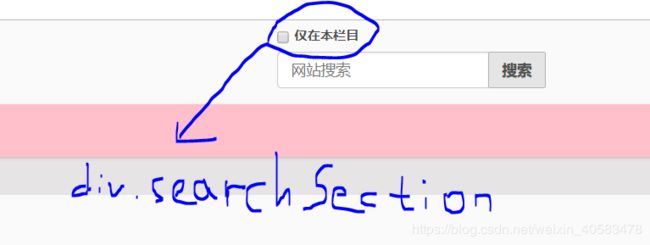
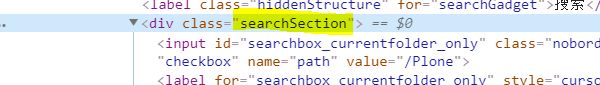
Plone学习8——修改主题文件复制内置主题主题文件介绍修改主题文件rules.xml注意点修改less文件并编译参考链接复制内置主题首先从管理员界面进入“主题”,对内置的主题“BarcelonetaTheme”进行复制和粘贴,命名为“mytheme”,如下图所示:主题文件介绍点击“修改theme”,进入文件主题编辑界面。可以看到三个主要的文件,分别是:manifest.cfg:包含有关主题的元数
- Plone学习11——基于bobtemplates.plone开发plone的主题组件
wurky
plone
Plone学习11——基于bobtemplates.plone开发plone的主题组件技术点初始化一个plone的container下载静态CSS主题文件并覆盖到theme文件夹应用Diazo规则使得HTML模板适配rules.xml技术点Diazo:允许您将静态HTML网页中包含的主题应用于使用任何服务器端技术创建的动态网站。(意思是:可以把下载来的CSS主题文件,通过Diazo规则匹配到Plo
- Plone快速入门
peter_cloud
linuxsystem
关于Plone的好处啊、介绍啊,这里不再赘述,直接切入主题:下载安装关于安装,可以查看官方网站的文档,不多介绍:http://plone.org/documentation/phc_topic_area?topic=Installation强调一点是,在Linux上安装使用UnifiedInstaller比较方便,可以直接使用普通帐号运行:tarzxfPlone-3.VERSION-Unified
- PLONE建站指南 - 基础安装
iamhhbforjob
plonepython
(本文内容来自台湾网站,将繁体转为简体,少量文字修改)1.基础安装架站软体的选项很多,为什么要选择Plone呢?最大的几项优点包括:首先,它以Python语言开发而成,容易入门,具备企业级的功能弹性,能够布署在VPS或AmazonEC2云端系统上。其次,它由广大积极的社群朋友所支持,拥有绝佳的升级相容及系统安全记录,并且支援多国语言。根据评比资料,Plone在同类软体里,多个评分项目都拿到中上的成
- plone高级安装与设置
cn913
Plone
1.ZEOClusterPIL(PythonImagingLibrary)libjpeg(JPEGlibrary,usuallyinstalledtotarget/Python2.4/lib)libz(compression,usuallyinstalledtotarget/Python2.4/lib)libxml2-python(requiredforMarshallsupport)Cheeta
- Plone 安装
郗富琦
UBUNTU
1、下载从Plone官网下载最新版:https://plone.org/products/plone/releases/5.0备注:只能安装在Linux/BSD/Unix系统2、介绍1)Plone在Ubuntu/Debian开发和测试的;2)需要以管理员权限安装;3、在Ubuntu14.04上的安装过程1)必装项:安装系统软件和Plone的支持库文件:sudoapt-getinstallpytho
- Plone从无到有教程
bohvt_it
Plone
用者的需要而设。这是Plone的起手式,要更深入的说明,可在PloneBook或这网站的其他地方找到。我也会尽力加入相关的连结,以方便大家学习。你可以以这个教材为一个学习/应用入门点,以建立你的网站应用。这个教程是StepbyStep,所以应随着教材的次序来学习。内容提要基本安装个性化设定安装附加产品在Plone中使用Zope的产品其他意见基本安装安装Plone难度:2/5|时间:1小时|内容:安
- Plone中用户、组和权限管理
alaclp
PlonePython
Users,Groups,andPermissions来源:http://weblion.psu.edu/services/documentation/bootcamp-beginners/users-groups-permissionsControllingwhocandowhatonyourPlonesiteAlsoavailableinpresentationmode…UsersAnonym
- 如何更换一个网站的Plone标志
alaclp
PythonPlone
第一步:访问Plone的Zope的管理界面.登录后到您的Plone安装主画面中,点击“站点设置”链接,在右上角的角落位置.在下面的屏幕上,点击“Zope管理界面”链接在左侧导航栏的底部。第二步:找到控制面板的图像.点击“portal_skins”在Zope管理界面左侧列中的链接,然后点击“plone_images”链接。第三步:更改徽标形象.点击“logo.jpg的”形象控制面板,然后点击“自定义
- Linux中Plone的升级方法
alaclp
Plone
Ubuntu版本11.04,64bitAMD平台,从Plone4.0.7升级到4.1.31、/usr/local/Plone/zinstance/bin/plonectlstop;2、先备份/usr/local/Plone文件夹,如拷贝成文件夹Plone_backup_4.0.7;3、将/usr/local/Plone用mv命令改名成Plone.tmp;4、从Plone.org下载linux下的安
- linux下通过Plone访问Oracle XE(支持中文字段)
alaclp
Plone
假定系统中已成功安装了Zope/Plone系统,并拥有可运行的Plone实例。第一步、安装Oracle数据库。1、运行#hostname确保列出的主机名在/etc/hosts中正确的被配置到127.0.0.1;2、将以下字句加入到.bashrc中:exportORACLE_BASE=/usr/lib/oracle/xe/app/oracleexportORACLE_HOME=$ORACLE_BAS
- Plone学习笔记 ( by quqi99 )
quqi99
ProgramLanguages
Plone学习笔记(byquqi99)作者:张华发表于:2008-10-19(http://blog.csdn.net/quqi99)版权声明:可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息及本版权声明。一直想为自己建个站点,今天周末,闲着没事,看了看Plone,好记性不如烂笔头,做个记录如下(关键是指明学习哪块东西要看哪些资料)。一天时间,有几个问题还没搞太明白,如ZODB与关
- python学习资源
Asware
半成品
一、Python的应用Zope-应用服务器Plone-内容管理系统Django-鼓励快速开发的webframeworkTwisted-PythonNetworkApplicationFrameworkPython的网络应用程序框架TurboGears-另一个Web应用快速开发框架BitTorrent-著名的BT下载工具更多python的著名应用可以参看该地址:[url=http://www.pyt
- Pythonic Web 应用平台对比
python
原文链接:PyWebFrameVs
更多的Py实现 CMS--内容管理平台 各种CMS 的对比见 cmsmatrix.org
排序原则
平台
有大把時間做企業級應用
plone,zope
適合 python 專家用
pylons, webpy, twisted.web, zope
追求一體框架
django, z
- Plone 下载安装配置笔记(2010-6-17更新,增加更改Logo的方法)
logo
Plone介绍
Plone是免费的、开放源代码的内容管理系统(Content Management System,CMS)。Plone着重于适合各种组织使用。它带有一个工作流引擎、预先配置的安全和角色系统、一组内容类型和多语言支持。有来自全世界的众多开发者、作者和测试者每天为Plone做各种贡献。Plone是基于内容管理框架的。(Content Management Framework)。 1.
- 全球知名 CMS 提供商详细清单
cms
该清单包含开源CMS,国外大型商业CMS,国外重量级商业CMS,国外轻量级商业CMS,国内商业CMS,共5个类别,其中开源CMS又分 Portal 型,Blog 型和 Wiki 型。
开源 Portal 型 CMS
Xoops : http://www.xoops.org/
Plone : http://plone.org/
Joomla! : http://www.joomla.
- Plone 4.0比Drupal,Joomla和Wordpress快3倍
wordpress
曾在去年年底荣获Packt出版社最佳非PHP开源CMS大奖的 Plone ,最近表示 即将发布的4.0版本比其竞争产品Drupal, Joomla 和Wordpress快3倍 。
Plone以功能强大著称,其上拥有数百个插件产品,但Plone的性能一直被很多用户所非议。为了提升性能,Plone4.0采用了编译型面模版引擎。文章指出标
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息