- js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
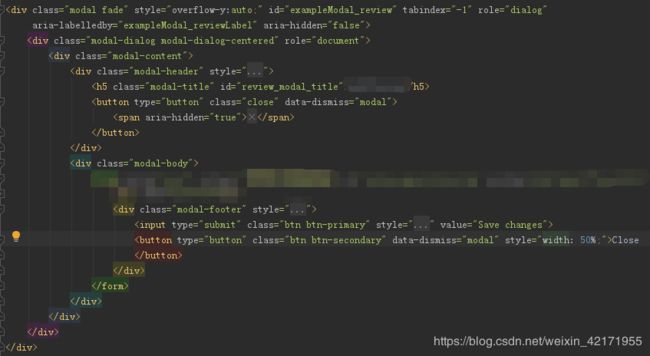
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
- .NET 9.0 的 Blazor Web App 项目,Bootstrap Blazor 全局异常 <ErrorLogger> 使用备忘
cqths
BootstrapBlazorBlazorWebAppbootstrap前端c#.net
一、全局异常通过组件实现,可以对全局的日志、异常进行统一输出,该组件【已经包含】在中,使用了组件包裹的razor组件【不用】再额外添加组件包裹。二、全局异常默认已经开启、后台自动生效,【不用】在项目中做其他任务额外操作,项目发布后执行时,自动拦截异常,项目不会因为发生异常而崩溃、导致不可用,可能会在页面顶端显示全局异常的简要说明,如下图所示。三、如果要显示全局异常的详细说明,可以在appsetti
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Bootstrap Blazor 实战 Dialog 对话框组件快速入门
Densen2014
BootstrapBlazorBlazor组件Blazorhtml5bootstrap.net
官方文档1.注入服务DialogService@injectDialogServiceDialogService或者后置代码[Inject][NotNull]privateDialogService?DialogService{get;set;}2.弹出说明awaitDialogService.Show(newDialogOption(){Title="运行结果",IsScrolling=true
- .NET 9.0 的 Blazor Web App 项目,自定义日志 TLog V2 使用备忘
cqths
BlazorWebAppEFCoreBlazorwebapp.netc#数据库
一、TLogV1使用静态数据库上下文,优点是速度快,缺点是内存占用大,参见.NET9.0的BlazorWebApp项目、BootstrapBlazor组件库、自定义日志TLog使用备忘_navigationmanager.tobaserelativepath-CSDN博客二、TLogV2改为依赖注入方式,优点、缺点与V1相反,使用方法与V1相同。namespaceBlazorWebAppNet9S
- Vulhub靶机 MinIO信息泄露漏洞(CVE-2023-28432)(渗透测试详解)
芜丶湖
安全性测试网络linux服务器
一、开启vulhub环境docker-composeup-d启动dockerps查看开放的端口二、访问靶机IP9001端口1、漏洞复现这个漏洞的节点存在于这个路径:http://your-ip:9000/minio/bootstrap/v1/verify对该路径发送POST请求会返回一段JSON数据:burp抓登陆包,修改post接口返回包内json字段中,我们可以看到MINIO_ROOT_USE
- 【ElasticSearch】Es 启动流程 初始化流程 源码分析
九师兄
源码es启动流程
文章目录1.概述1.1核心类2.主要流程2.1主方法2.1.1关闭过程分析2.2execute方法2.3Bootstrap.init2.4INSTANCE.setup方法2.5创建节点2.5.1创建PluginsService2.5.2创建ThreadPool及ThreadContext实例2.5.3初始化ResourceWatcherService2.5.4创建NodeClient2.5.5创建
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- 深入拆解Tomcat&Jetty(七)
r09er_0407
回顾一下Tomcat的启动步骤1.安装JDK,配置环境变量2.下载Tomcat并解压3.执行tomcat/bin目录下的start.sh执行脚本后的流程image1.Tomcat本质上还是一个Java程序,因此startup.sh脚本会启动一个JVM来运行Tomcat的启动类BootStrap其实Tomcat和我们自己平时写的代码并没有本质上的区别,只是Tomcat的启动时通过脚本.我们常用的Sp
- 用HTML+bootstrap制作个人简历
星糖曙光
html前端javascript
用HTML+bootstrap制作个人简历index.html&l
- java ssm mysql 开源_SSM(Spring+Spring MVC+Mybatis)开发简约漂亮的java开源博客管理系统,其中前台后台功能完整。...
weixin_39750598
javassmmysql开源
项目描述本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框架为bootstrap.数据库为mysql.运行环境jdk8+tomcat8+mysql+eclipse+maven(idea)项目技术(必填)spring+springmvc+mybatis+boot
- 【旅游管理与推荐系统】Python+Django网页界面平台+协同过滤推荐算法+管理系统
网站开发
一、介绍旅游管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术实现界面展示平台的开发,后端使用Django框架处理用户响应请求,并使用Ajax等技术实现前后端的数据通信。本系统主要功能有:系统分为两个角色:用户和管理员对于用户角色可以进行登录、注册、查看旅游景点信息、点赞、收藏、购买景点门票、发布评论、对景点进行评分、查看个人订单、查看个人收
- 用python制作网站
bicart
python开发语言服务器人工智能计算机视觉
本文使用创作助手。为了制作一个介绍Python的美观网站界面,我们可以使用Python的Web框架(例如Flask或Django)以及一些前端技术(例如HTML,CSS和JavaScript)。下面是一个简单的示例,展示了如何使用Flask和Bootstrap库创建一个简洁而美观的网站界面。首先,我们需要安装Flask和Bootstrap库。可以使用以下命令在终端中安装它们:$pipinstall
- 12. k8s二进制集群之kubelet部署
smart_ljh
k8s二进制搭建kuberneteskubelet
什么是kubelet准备事项创建kubelet-bootstrap.kubeconfig文件创建kubelet配置文件创建kubelet服务配置文件(将kubelet配置成系统服务)分发CA证书及Kubelet-bootstrap.kubeconfig到所有工作节点最后启动工作节点的kubelet服务总结什么是kubeletKubelet是Kubernetes的核心组件之一,运行在每个节点(Nod
- | ERROR: [2] bootstrap checks failed. You must address the points described in the following [2] lin
讓丄帝愛伱
环境elasticsearch大数据bigdata
elasticsearch启动报错:|ERROR:[2]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[2]linesbeforestartingElasticsearch.jvm1|bootstrapcheckfailure[1]of[2]:maxfiledescriptors[4096]forelasti
- python安装jupyter
qq_27390023
pythonjupyter
JupyterNotebook的本质是一个Web应用程序,便于创建和共享程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。###安装pip##pip是一个安装和管理Python包的工具wgethttps://bootstrap.pypa.io/get-pip.pypython3get-pip.py##创建软连接ln-s/usr/
- bootstrap.yml文件未自动加载问题解决方案
XiaoyuEr_6688
bootstrapjava前端
在添加bootstrap.yml文件后,程序未自动扫描到,即图标是这样的:查了一些资料,是缺少bootstrap相关依赖,虽然已经添加了spring-cloud-context依赖,但是这个依赖并未引入bootstrap依赖,可能是版本问题,需要手动引入org.springframework.cloudspring-cloud-starter-bootstrap3.1.1引入这个依赖以后,boot
- ttkbootstrap界面美化系列之简介(一)
ftzchina
Pythonttkbootstrap界面美化python
一:前言相信很多同学用Python进行界面设计第一个用到的就是Tkinter,Tkinter是Python的一个标准接口,用于创建GUI(图形用户界面)应用程序。它是Tcl/Tk的封装,Tkinter的名称来源于Tk技术工具包(ToolKit)的首字母缩写。Tkinter的历史可以追溯到1989年,当时为了让程序员能更容易地创建图形用户界面,开发了Tk工具包。Tkinter是Python语言的一部
- tk(ttkbootstrap)下拉实现简单模糊查询
liuyili610
tkinterpythonpythonbootstraplist
大致原理:通过点击下拉框之前获取下拉文本内容,通过筛选所有选项,选出符合条件的数据,然后再渲染给弹出的下拉选项框。默认是全部选项数据。实现效果图:代码如下:importttkbootstrapastkfromttkbootstrap.constantsimport*base_server_data=['刘小二','刘备','刘邦','刘秀','张三','张三丰','张X良','张X友','德华',
- 【项目分享】使用python的ttkbootstrap模块构建一个炫酷的计时器
命运之光
我的项目源代码集:持续更新python开发语言
目录前言项目背景项目展示(图片)项目实现1.安装与设置2.创建主窗口3.初始化计时器功能4.实现计时功能5.实现隐藏边框与置顶功能6.运行应用完整代码结论嗨,我是命运之光!2024,每日百字,记录时光,感谢有你一路同行。携手启航,探索未知,激发潜能,每一
- 【机器学习BDT】python代码实现(下)
mcoc132
Python机器学习机器学习python人工智能
文章目录BDT(BootstrapDecisionTree)python实现导入库分类树主体代码回归树主体代码输出函数完整代码后续可能添加的功能BDT(BootstrapDecisionTree)python实现代码仅供参考导入库importCART树_自己写importnumpy其中一个库之前写的分类树主体代码在原始数据权重基础上使用更新的数据权重以更新BDT模型.def分类树(self,BDT
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- 基于Bootstrap 3可预览的HTML5文件上传插件
�时过境迁,物是人非
bootstraphtml5okhttp
bootstrap-fileinput是一款基于Bootstrap3.x的HTML5文件上传插件。该文件上传插件带有预览图效果,可同时选择多个文件。该插件使用bootstrapCSS3样式来制作文件上传界面,美观大方。并且它提供了多国语言,你可以选择使用中文。在线预览下载该文件上传插件比普通的文件上传插件功能更强大,它可以对图片、文本文件、HTML文件、视频文件、音频文件、flash文件生成预览图
- 【java】RuoYi-Vue前后端分离版本-登陆请求流程解析
橙-极纪元JJY.Cheng
javaRuoYi-VueRuoYi
【java】RuoYiBootstrap多模块版本-登陆请求流程解析这里它用到了一个安全管理框架SpringSecurity你可以通过这篇文章《SpringSecurity详解》去了解它,怎么使用登陆请求流程逻辑图CreatedwithRaphaël2.3.0
- PHP Laravel框架架构
余味鱼尾
数据库phpmysql后端
1.根目录结├──app/├──artisan├──bootstrap/├──config/├──database/├──public/├──resources/├──routes/├──storage/├──tests/├──.env├──.gitignore├──composer.json├──package.json├──phpunit.xml└──README.md2.重要目录和文件说明1
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>
 X关闭按钮的代码
X关闭按钮的代码