- C#.NET 中间件详解
c#.net
简介中间件(Middleware)是ASP.NETCore的核心组件,用于处理HTTP请求和响应的管道机制。它是基于管道模型的轻量级、模块化设计,允许开发者在请求处理过程中插入自定义逻辑。中间件广泛应用于日志记录、认证授权、异常处理、路由等场景。定义:中间件是处理HTTP请求和响应的组件,位于服务器接收到请求到最终返回响应之间的“管道”中。作用:可用于身份认证、授权、日志、静态文件、异常处理、CO
- YOLOV10的tensorrt C++部署
dddccc1234
YOLO
根据博客进行python版本安装YOLOv10最全使用教程(含ONNX和TensorRT推理)-CSDN博客并将pt转为onnx:yoloexportmodel=yolov10s.ptformat=onnxopset=13simplify然后采用:https://github.com/hamdiboukamcha/yolov10-tensorrt.git进行c++编译配置好cuda11.7tens
- TruenNAS配置
zz960226
truenas
一.安装系统官网镜像下载https://www.truenas.com/truenas-community-edition/制作U盘镜像->安装系统开机启动项选择U盘启动——>选择安装系统Install——>选择安装硬盘安装——>完成选择重启——>命令界面配置或查看网络接口ip地址登录系统取消root登录WEB,localadministrator为truenas_admin可登录WEBUI二.系
- Python 图片爬虫实战:从代码解析到应用技巧
维他奶糖61
python爬虫开发语言
在数字时代,图片资源丰富多样,通过爬虫技术批量获取心仪的图片成为不少人的需求。本文将以爬取彼岸桌面壁纸网4K美女壁纸为例,深入解析Python图片爬虫代码,分享实用技巧,带你轻松掌握图片爬虫技术。一、爬虫实现思路爬虫的核心是模拟浏览器访问网页,解析页面内容,提取所需信息。本次爬虫的流程如下:构建目标网页URL列表,循环访问各页面;发送HTTP请求获取页面内容,解析HTML文档;定位图片元素,提取图
- Linux下基于C++11的socket网络编程(基础)个人总结版
丯是幡动
网络linuxc++分布式
跟着这个人做的,感觉是一个非常好的socket入门的代码,而且文件命名也有,代码还全,复制就能跑,对小白非常友好https://blog.csdn.net/RMB20150321/article/details/121478376?spm=1001.2014.3001.5502一共五个版本从简单到难,打算和这个博主一样做。另外,感谢deepseek救我狗命阅读建议:直接先看2,有函数不懂的看1找。
- 探索GORM:Go语言中的开发友好型ORM库
探索GORM:Go语言中的开发友好型ORM库gormThefantasticORMlibraryforGolang,aimstobedeveloperfriendly项目地址:https://gitcode.com/gh_mirrors/gor/gorm在Go语言的生态系统中,有一颗璀璨的明星——GORM,为开发者们带来了高效且直观的对象关系映射(ORM)体验。这是一篇专为那些寻求数据库操作简便性
- 探索Octillery:Go语言中的数据库分片利器
余纳娓
探索Octillery:Go语言中的数据库分片利器octilleryGopackageforshardingdatabases(SupportseveryORMorrawSQL)项目地址:https://gitcode.com/gh_mirrors/oc/octillery在现代应用开发中,随着数据量的增长,数据库分片成为了提升性能和扩展性的关键技术。今天,我们将深入介绍一个强大的Go语言库——O
- go中自动补全插件安装-gopls
aliven1
golang开发语言后端
vscode中安装gopls失败,导致go中代码无提示,无法自动补全引用环境变量中设置go的代理:setxGOPROXY“https://goproxy.cn,direct”goinstallgolang.org/x/tools/gopls@latest
- 国外破解网站大全
醉马不肖
安全方面破解搜索引擎
国外破解网站大全http://www.cracks.am(出名破解网站之一,包含各类型破解软件,注冊机等等,更新速度极快)推荐http://cracks.lomalka.ru(一个破解软件,注冊机网站,更新速度快)http://www.crackway.com(一个破解,注冊机网站,更新速度一般)http://cracks4u.us(一个破解软件,注冊机,注冊码储存网站,总数超过5万个,更新速度快
- linux安装elasticsearch-head(快速,详细)
Dyansts
linuxelasticsearch运维npmcentos
前提见此文章https://blog.csdn.net/rj2012001/article/details/121816878?spm=1001.2014.3001.55011.下载zip格式在elasticsearch文件夹wgethttps://codeload.github.com/mobz/elasticsearch-head/zip/refs/heads/master2.解压zip文件u
- 探索双11商业奇迹:基于天猫销售数据的可视化之旅
丁思锨
探索双11商业奇迹:基于天猫销售数据的可视化之旅【下载地址】天猫双11销售数据可视化资源文件天猫双11销售数据可视化资源文件项目地址:https://gitcode.com/open-source-toolkit/4e377在数字时代的大潮下,数据可视化已成为揭示商业秘密的强大武器。今天,我们特别推荐一个开源项目——“天猫双11销售数据可视化资源”,它如同一把钥匙,为你解锁双十一消费狂欢的深层洞见
- 第一节:kafka golang sarama初体验
锅锅来了
Golang实战案例kafkagolang运维开发
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、sarama是什么?typeClient:主要操作元数据typeClusterAdmin:二、小试牛刀1.创建项目2.创建kafka_client.go总结前言关于Kafka的开发库,以Java的居多,Golang语言的开发库,主要推荐的是sarama项目地址:https://github.com/IBM/sarama
- Ollama调用toolcalling失败, “error“: “registry.ollama.ai/library/deepseek-r1:latest does not support tool
bleuesprit
大语言模型llama人工智能ai
问题描述本地通过ollama调用的时候可能会遇到toolcalling调用失败的情况http://localhost:11434/api/chat{"model":"ttt","messages":[{"role":"user","content":"WhatistheweathertodayinParis?"}],"stream":false,"tools":[{"type":"function
- Python爬虫:Requests与Beautiful Soup库详解
Pu_Nine_9
Python爬虫的学习python爬虫requestsbeautifulsoup
前言在当今数据驱动的时代,网络爬虫成为了获取网络信息的重要工具。Python作为最流行的爬虫语言之一,拥有丰富的库支持。今天我们就来介绍两个最基础也最强大的爬虫库:Requests和BeautifulSoup,并补充关于lxml解析器和RequestsSession的内容。一、Requests库:让HTTP请求变得简单Requests是一个优雅而简单的HTTP库,它让发送HTTP请求变得非常简单,
- OneMessage:打造高效跨平台消息框架
蒋闯中Errol
OneMessage:打造高效跨平台消息框架OneMessage一个基于发布-订阅模型的多线程消息框架,用于嵌入式平台,纯C实现,性能和灵活性极高项目地址:https://gitcode.com/gh_mirrors/on/OneMessage项目介绍OneMessage是一个基于发布-订阅模型的跨平台消息框架,使用纯C语言编写,以其卓越的性能和高度灵活性而著称。它集成了红黑树、链表、队列、CRC
- 100W QPS 短链系统怎么设计
Java程序员 拥抱ai
电商架构大数据
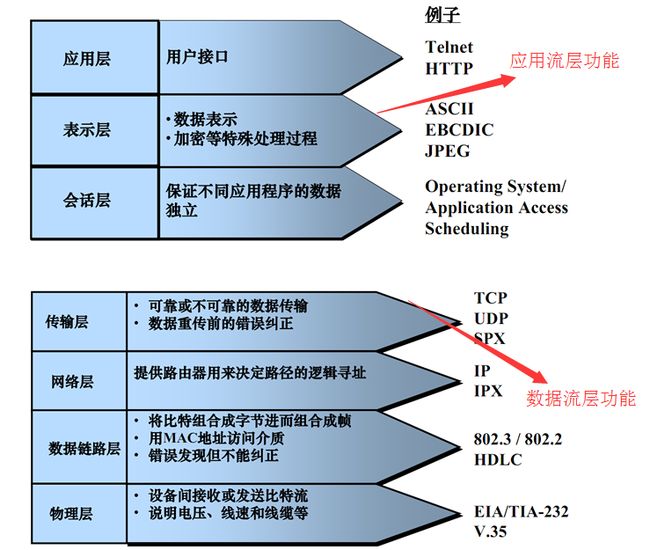
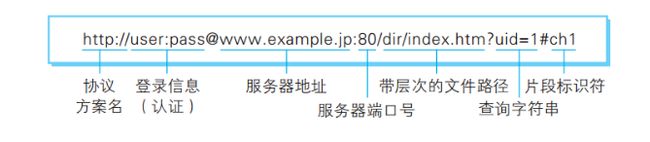
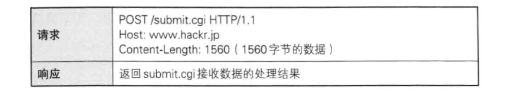
看上去业务简单,其实,覆盖的知识点非常多:高并发、高性能分布式IDRedisBloomFilter高并发、低内存损耗的过滤组件知识分库、分表海量数据存储多级缓存的知识HTTP传输知识二进制、十六进制、六十二进制知识总体来说,高并发、高性能系统的核心领域,都覆盖了。所以,分析下来,得到一个结论:是一个超级好的问题。1、短URL系统的背景短网址替代长URL,在互联网网上传播和引用。例如QQ微博的url
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- 实时股票API接口的调用方法 (原创教程)
kk_stoper
python开发语言javajavascript数据结构
1.准备工作接口类型:实时综合行情接口支持品种:贵金属,商品期货,外汇,A股,港股,美股查询方式:HTTP,WebSocket申请密钥:https://infoway.io官方对接文档:https://infoway.readme.io/reference/ws-subscription2.获取股票清单这个接口用来查询股票的名单,比如我可以获取美股清单:importrequestsurl="htt
- 转全角半角(C#,VB.NET)
chinaherolts2008
vb.net教程c#开发语言vb.net教程
vb.net教程https://www.xin3721.com/eschool/vbnetxin3721///////转全角的函数(SBCcase)//////任意字符串///全角字符串//////全角空格为12288,半角空格为32///其他字符半角(33-126)与全角(65281-65374)的对应关系是:均相差65248///publicstringToSBC(stringinput){/
- 外星人原厂系统 戴尔外星人全系列原厂系统安装 戴尔外星人原装系统
V~X:CHxysm
电脑
戴尔Alienware外星人原厂oem系统全部型号都有!文件分享https://pan.baidu.com/s/1hCgmPMN83PqoBAJHe50oPg?pwd=8888(文件提取码8888)外星人原机开箱系统win11与win10戴尔外星人远程安装原厂系统,带F12SupportAssistOSRecovery恢复功能1;远程恢复原机开箱系统状态,alienware自带外星人壁纸、系统lo
- C# VB.NET取字符串中全角字符数量和半角字符数量
专注VB编程开发20年
c#.net开发语言VB.NET字符串
C#VB.NET中Tuple轻量级数据结构和固定长度数组-CSDN博客https://blog.csdn.net/xiaoyao961/article/details/148872196下面提供了三种统计字符串中全角和半角字符数量的方法,并进行了性能对比。性能对比(处理100万次"Hello,世界!123456")方法执行时间(毫秒)相对性能方法三:位运算~150100%方法二:字符遍历~2506
- YOLOv11: AN OVERVIEW OF THE KEY ARCHITECTURAL ENHANCEMENTS目标检测论文精读(逐段解析)
昵称是6硬币
(持续更新)YOLO深度学习计算机视觉人工智能目标检测图像处理
YOLOv11:ANOVERVIEWOFTHEKEYARCHITECTURALENHANCEMENTS目标检测论文精读(逐段解析)论文地址:https://www.arxiv.org/abs/2410.17725RahimaKhanamandMuhammadHussainUltralytics公司发布CVPR2024论文写的比较简单,比较核心的改进包括:C3K2高效特征提取机制。对C2f模块的改进
- 数学分析闭区间套定理_闭区间套定理在数学教学中的一个有趣应用
weixin_39725403
数学分析闭区间套定理
龙源期刊网http://www.qikan.com.cn闭区间套定理在数学教学中的一个有趣应用作者:宣渭峰来源:《青年与社会》2018年第30期摘要:实数集的不可数性在数学分析、实分析等课程中是一非常基本且重要的结论。传统的是利用对角线法证明(0,1)开区间中所有实数是不可数的,从而证明全体实数集的不可数性。文章主要应用实数完备性的六个等价命题之一——闭区间套定理,巧妙地证明了实数集的不可数性,该
- 06-three.js 创建自己的缓冲几何体
四喜花露水
Threejavascript前端开发语言
Three.jsJourney—LearnWebGLwithThree.jsTheultimateThree.jscoursewhetheryouareabeginneroramoreadvanceddeveloperhttps://threejs-journey.com/?c=p3关键点:1.newFloat32Array()2.newTHREE.BufferAttribute()3.geome
- react-native 踩过的坑
\光辉岁月/
一、遇到过的坑1.1执行Downloadinghttps://services.gradle.org/distributions/gradle-2.4-all.zip时报错解决方法:复制报错的下载链接,用迅雷下载,将项目地址中的AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties中的distributionUrl=https
- documents4j 使用教程
惠悦颖
documents4j使用教程documents4jdocuments4jisaJavalibraryforconvertingdocumentsintoanotherdocumentformat项目地址:https://gitcode.com/gh_mirrors/do/documents4j1.项目介绍documents4j是一个Java库,用于将文档转换为另一种文档格式。它通过委托给任何能够
- python + selenium通过滑块验证
weixin_51144854
pythonselenium爬虫opencv
1、介绍使用python进行自动化操作或者爬虫过程中,可能会遇到需要进行验证的情况。本文介绍了两种通过滑块验证的方法:轮廓检测通过OpenCV进行轮廓检测,找到滑块背景中缺口的位置,计算缺口到滑块的距离。模板匹配通过OpenCV分析滑块背景图与滑块的相似度,找到滑块背景图中与滑块最相似的区域就是缺口的位置,然后计算缺口到滑块的距离。2、轮廓检测测试地址:https://accounts.douba
- Nacos适配GaussDB超详细部署流程,通过二进制包、以及 Docker 打通用镜像包部署保姆级教程
Mr.L-OAM
linux系统运维gaussdbdocker经验分享
1部署openGauss官方文档下载https://support.huaweicloud.com/download_gaussdb/index.html社区地址安装包下载本文主要是以部署轻量级为主要教程,系统为openEuler,ip:192.168.1.151.1系统环境准备操作系统选择系统AARCH64X86-64openEuler√√CentOS7×√Docker√√1.2软硬件安装环境版
- 【TVM 教程】PAPI 入门
ApacheTVM是一个深度的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/性能应用程序编程接口(PerformanceApplicationProgrammingInterface,简称PAPI)是一个可在各种平台上提供性能计数器的库。在指定的运行期间,性能计数器提供处理器行为的准确底层信息,包含简单的指标,如总
- Pthon httpx 使用代理下载文件(qbit)
前言技术栈Python3.11.8httpx0.28.1示例代码#encoding:utf-8#author:qbit#date:2025-06-30#summary:httpx使用代理下载文件importhttpxproxy='http://127.0.0.1:8081'defDownFile(url,file):withopen(file,'wb')asf:withhttpx.stream('
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo