Mock js 的理解以及应用
官网介绍:http://mockjs.com/
1、安装
1.1、安装:yarn add mockjs -S
输入:yarn add mockjs -S
(在当前项目下安装 Mock) myapp 是项目名称

1.2、看网站的示例,实例就是语法
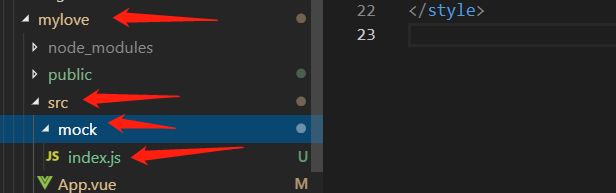
1.3、创建文件夹
在项目下创建 》 mock文件夹 》再创建 index.js

总结
mock.mock()
参数1:请求地址 选填 url
参数2: 请求类型 选填 type
参数3:数据模板 | 函数
mock.mock()网址: https://github.com/nuysoft/Mock/wiki/Mock.mock()#mockmock-rurl-rtype-templatefunction-options--
a、数据生成
index。js 文件 》》》在终端输入 node index 就可以运行查看了
const Mock = require("mockjs"); //引入
const url = require("url")
/*
mock.mock()
参数1:请求地址 选填 url
参数2: 请求类型 选填 type
参数3:数据模板 | 函数
*/
var data = Mock.mock({
"data|100":[ //意思是data数组中有100条数据
{ //这个对象是用来写数据模板的
"id|+1":0, //初始值是0每次id都+1
"goodsName":"@ctitle(3, 5)", //看官网,这个名字是3-5之间的
"goodsPrice|+1":100, //这个类似上面的id一个,只是初始值是从100开始的
"address":"@county(true)", //这个是地址,@county(true) 对象的属性值都是mock.mock()提供的方法,直接拿过来用就可以了
"tel":/^1(3|5|7|8|9)\d{9}$/, //正则写的电话后面1开头,正则不懂自己去学!!!!!!!!!!!很重要
"goodsImg":"@image('200x100', '#894FC4', '#FFF', 'alley')", // 图片
"date":'@date("yyyy-MM-dd M:dd:d")', //时间
"email":"@email()" //邮箱
}
]
})
console.log(data);//打印这Mock.mock() 赋值的内容,直接在终端运行就 可以了
根据页数返回对应的数据
App.vue文件
<template>
<div id="app"></div>
</template>
<script>
import axios from "axios"; //直接引用就行
export default {
name: "App",
created() {
// axios.post("/goods/goodsList",{ //
// limit:5,
// page:1
// }).then((data)=>{
// console.log(data);
// })
axios.get("/goods/goodsList", {
params: {
limit: 5, //一页有5条数据
page: 1 //第几页
}
}).then((data) => {
console.log(data);
});
}
}
</script>
<style lang="scss">
</style>
index.js 文件
const Mock = require("mockjs"); //引入
const url = require("url")
/*
mock.mock()
参数1:请求地址 选填 url
参数2: 请求类型 选填 type
参数3:数据模板 | 函数
*/
var data = Mock.mock({
"data|100":[ //意思是data数组中有100条数据
{ //这个对象是用来写数据模板的
"id|+1":0, //初始值是0每次id都+1
"goodsName":"@ctitle(3, 5)", //看官网,这个名字是3-5之间的
"goodsPrice|+1":100, //这个类似上面的id一个,只是初始值是从100开始的
"address":"@county(true)", //这个是地址,@county(true) 对象的属性值都是mock.mock()提供的方法,直接拿过来用就可以了
"tel":/^1(3|5|7|8|9)\d{9}$/, //正则写的电话后面1开头,正则不懂自己去学!!!!!!!!!!!很重要
"goodsImg":"@image('200x100', '#894FC4', '#FFF', '我爱你...')", // 图片
"date":'@date("yyyy-MM-dd M:dd:d")', //时间
"email":"@email()" //邮箱
}
]
})
// console.log(data);//打印这Mock.mock() 赋值的内容,直接在终端运行就 可以了
//上面就实现了数据的生成了
//去拦截AJAX
// Mock.mock(/\goods\/goodsList/,"get",function(options){
// console.log(options); //
// console.log(url.parse(options.url,true));
// console.log(url.parse(options.url,true).query) //下面会用到
// })
Mock.mock(/\goods\/goodsList/,"get",function(options){
let {limit,page} = url.parse(options.url,true).query;// 解构赋值,结合上面看就懂了
// return data.data.slice(0,4);//获取0-4条的数据,在app.vue 中可以打印查看
return data.data.slice((page-1)*limit,(limit*page)-1) //data.data是上面的数据,这里获取的是
})
//参数1:是一个rul ,是正则来写的,意思是:/goods/goodsList
// Mock.mock(/\goods\/goodsList/,"post",function(options){
// console.log(options);
// let {limit,page} = JSON.parse(options.body);
// // let {limit,page} = url.parse(options.url,true).query;
// return data.data.slice((page-1)*limit,(limit*page)-1)
// }).
main.js文件
import Vue from 'vue'
import App from './App.vue'
import "./mock/index" //把编写好的mock 引入到这里,如果不引用mock文件就相当于空文件
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
/*
*/
根据页数返回对应的数据 …案例结束
下面是通过post发送的
App.vue文件
<template>
<div id="app"></div>
</template>
<script>
import axios from "axios"; //直接引用就行
export default {
name: "App",
created() {
axios.post("/goods/goodsList",{ //这个是通过post发送的
limit:5, //一页有5条数据
page:1 //第几页
// }
}).then((data)=>{
console.log(data);
})
// axios.get("/goods/goodsList", { //这个是通过get发送的
// params: {
// limit: 5, //一页有5条数据
// page: 1 //第几页
// }
// }).then((data) => {
// console.log(data);
// });
}
}
</script>
<style lang="scss">
</style>
index.js文件
const Mock = require("mockjs"); //引入
const url = require("url")
/*
mock.mock()
参数1:请求地址 选填 url
参数2: 请求类型 选填 type
参数3:数据模板 | 函数
*/
var data = Mock.mock({
"data|100":[ //意思是data数组中有100条数据
{ //这个对象是用来写数据模板的
"id|+1":0, //初始值是0每次id都+1
"goodsName":"@ctitle(3, 5)", //看官网,这个名字是3-5之间的
"goodsPrice|+1":100, //这个类似上面的id一个,只是初始值是从100开始的
"address":"@county(true)", //这个是地址,@county(true) 对象的属性值都是mock.mock()提供的方法,直接拿过来用就可以了
"tel":/^1(3|5|7|8|9)\d{9}$/, //正则写的电话后面1开头,正则不懂自己去学!!!!!!!!!!!很重要
"goodsImg":"@image('200x100', '#894FC4', '#FFF', '我爱你...')", // 图片
"date":'@date("yyyy-MM-dd M:dd:d")', //时间
"email":"@email()" //邮箱
}
]
})
// console.log(data);//打印这Mock.mock() 赋值的内容,直接在终端运行就 可以了
//上面就实现了数据的生成了
//去拦截AJAX
// Mock.mock(/\goods\/goodsList/,"get",function(options){
// console.log(options); //
// console.log(url.parse(options.url,true));
// console.log(url.parse(options.url,true).query) //下面会用到
// })
// .........这个是通过get 拦截的AJAX
// Mock.mock(/\goods\/goodsList/,"get",function(options){
// let {limit,page} = url.parse(options.url,true).query;// 解构赋值,结合上面看就懂了
// // return data.data.slice(0,4);//获取0-4条的数据,在app.vue 中可以打印查看
// return data.data.slice((page-1)*limit,(limit*page)-1) //data.data是上面的数据,这里获取的是
// })
//参数1:是一个rul ,是正则来写的,意思是:/goods/goodsList
//............这个是拦截 post 提交的数据
Mock.mock(/\goods\/goodsList/,"post",function(options){
console.log(options);//数据在body中
let {limit,page} = JSON.parse(options.body); //从body中获取数据,然后解构赋值
return data.data.slice((page-1)*limit,(limit*page)-1)
})
/*
注意:post提交的数据不在URL里面,所以
*/
main.js
import Vue from 'vue'
import App from './App.vue'
import "./mock/index" //把编写好的mock 引入到这里,如果不引用mock文件就相当于空文件
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
/*
*/









