Android kotlin学习之----kotlin+recycleview展示数据
了解kotlin
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。
为什么选择 Kotlin?
- 简洁: 大大减少样板代码的数量。
- 安全: 避免空指针异常等整个类的错误。
- 互操作性: 充分利用 JVM、Android 和浏览器的现有库。
- 工具友好: 可用任何 Java IDE 或者使用命令行构建。
- 互操作性: 充分利用 JVM、Android 和浏览器的现有库。
MainActivity的xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/shuliang"
android:textSize="20sp"
android:text="已录入商品数量:10件"
android:layout_width="300dp"
android:gravity="center"
android:layout_height="50dp"/>
<Button
android:layout_marginRight="50dp"
android:id="@+id/jumpbtn"
android:background="#fefefe"
android:layout_alignParentRight="true"
android:text="添加商品"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:gravity="center"
android:text="商品列表数据"
android:textSize="20sp"
android:layout_marginTop="80dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rec"
android:layout_marginTop="150dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
item文件的XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:src="@mipmap/aa" />
<TextView
android:id="@+id/tex1"
android:textSize="20sp"
android:layout_gravity="center"
android:text="商品1 已检入"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
创建一个Bean类
package com.example.rk116
data class Bean(var name:String, var adress: Int){
}
写recycle适配器
package com.example.rk116
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.bumptech.glide.Glide
class Adapter(context: Context,list: ArrayList<Bean>): RecyclerView.Adapter<Adapter.MyHolder>() {
var list:ArrayList<Bean>? = null
var inflater: LayoutInflater? =null
var context:Context?=null
init {
this.list=list
this.context=context
this.inflater= LayoutInflater.from(context)
}
// fun setData(date:ArrayList){
// list.clear()
// list.addAll(date)
// notifyDataSetChanged()
// }
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyHolder {
return MyHolder(inflater?.inflate(R.layout.item,parent,false),context!!)
}
override fun getItemCount(): Int {
return list?.size ?:0
}
override fun onBindViewHolder(holder: MyHolder, position: Int) {
holder?.text?.text=list?.get(position)?.name
Glide.with(context).load(R.mipmap.aa).into(holder?.imgtext)
}
class MyHolder(itemView: View?, context: Context) : RecyclerView.ViewHolder(itemView!!){
// var text: TextView = itemView?.findViewById(R.id.tv) as TextView
var text = itemView?.findViewById<TextView>(R.id.tex1)
var imgtext=itemView?.findViewById<ImageView>(R.id.img1)
}
}
MainActivity
package com.example.rk116
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.GridLayoutManager
import kotlinx.android.synthetic.main.activity_main.*
/**
*
* @author 鸿瑶
*/
class MainActivity : AppCompatActivity() {
var list = ArrayList<Bean>()
lateinit var adapter: Adapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
jumpbtn.setOnClickListener {
startActivity(Intent(this, Main2Activity::class.java))
}
initDate()
rec.layoutManager=GridLayoutManager(this,2)
adapter=Adapter(this,list)
rec.adapter=adapter
}
//数据添加
fun initDate() {
list.add(Bean("数据1",R.mipmap.aa))
list.add(Bean("数据2",R.mipmap.aa))
list.add(Bean("数据3",R.mipmap.aa))
list.add(Bean("数据4",R.mipmap.aa))
list.add(Bean("数据5",R.mipmap.aa))
}
}
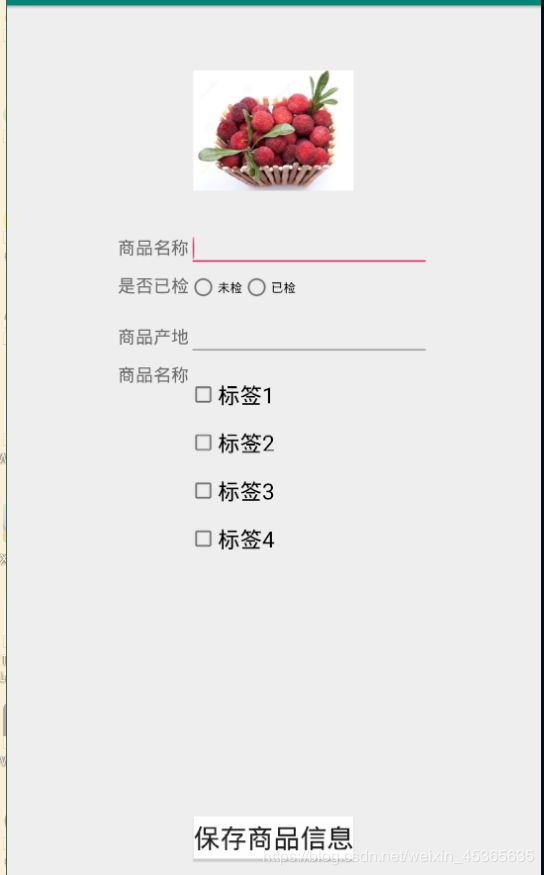
Main2Activity添加一个数据
XML文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
<ImageView
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true"
android:src="@mipmap/bb"
android:layout_width="180dp"
android:layout_height="180dp"/>
<LinearLayout
android:layout_marginTop="250dp"
android:layout_centerHorizontal="true"
android:layout_width="350dp"
android:layout_height="wrap_content">
<TextView
android:textSize="20sp"
android:text="商品名称"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="300dp"
android:layout_centerHorizontal="true"
android:layout_width="350dp"
android:layout_height="wrap_content">
<TextView
android:textSize="20sp"
android:text="是否已检"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioGroup
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<RadioButton
android:text="未检"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:text="已检"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_marginTop="350dp"
android:layout_centerHorizontal="true"
android:layout_width="350dp"
android:layout_height="wrap_content">
<TextView
android:textSize="20sp"
android:text="商品产地"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/produce"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="400dp"
android:layout_centerHorizontal="true"
android:layout_width="350dp"
android:layout_height="wrap_content">
<TextView
android:textSize="20sp"
android:text="商品名称"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CheckBox
android:layout_marginTop="20dp"
android:textSize="25sp"
android:text="标签1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:layout_marginTop="20dp"
android:textSize="25sp"
android:text="标签2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:layout_marginTop="20dp"
android:textSize="25sp"
android:text="标签3"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:layout_marginTop="20dp"
android:textSize="25sp"
android:text="标签4"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn2"
android:textSize="30sp"
android:layout_marginBottom="20dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="#fefefe"
android:text="保存商品信息"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>