- 为了拯救minerU镜像制作过程给大家带来的痛苦,我决定放一个备份到阿里云上
几道之旅
人工智能智能体及数字员工人工智能
文章目录第零步,如果你只是想用这个镜像,那你后面的都不用看。第一步,搜索阿里云,并进入官网第二步,把光标放在产品上,就会出现所有的产品目录第三步容器中,选择容器镜像服务第四步,点击“免费试用,就会让你登录”第五步,点击管理控制台第六步,示例列表中,选择个人版第七步,访问凭证中,设置固定密码第八步,在命名空间中,创建命名空间第九步:创建一个镜像仓库第十步,它会直接跳转到一个说明文档,告诉你具体该怎么
- TCP 客户端 - 服务器通信程序搭建
Oracle_666
网络服务器tcp/ip
一、概述本文档针对TCP客户端程序和TCP服务器程序。客户端程序会连接到服务器并发送带有自定义协议格式的数据,而服务器程序则负责监听客户端连接,接收并处理这些数据。自定义协议格式为:先发送2字节网络字节序的长度头,随后是变长的数据负载。二、客户端程序2.1代码结构#include#include#include#include#include#include#definePORT8080//定义服
- 高云FPGA的管脚约束文件的复制
在岸上走的鱼
fpga开发嵌入式硬件硬件架构
问:Gowin里面能不能直接拷贝一个管脚约束文件进去用?答:可以直接拷贝,但是拷贝前后两个工程对应的芯片必须要是同一个芯片拷贝方法:第一步:按照被拷贝约束文件对应的芯片新建一个工程,然后将原工程文件夹“src”里面的“.cst”文件拷到新建工程的相同目录下,第二步:回到新建工程目录下,点击芯片名右击,如下图:将“.V”文件和“.cst”文件一同加入这个工程,最后综合,布局布线就可以了,注意:有时拷
- NLU-预训练模型-2018:Bert(二)【“Masked LM”缺点:①预训练与微调不一致;②忽略了掩码位置间的依赖关系】【复杂度:O(n^2·d);n:输入序列长度(规定最长512)】
u013250861
#NLP/词向量_预训练模型bert人工智能深度学习
五、BERT中的词嵌入1、为什么要使用BERT的嵌入使用BERT从文本数据中提取特征,即单词和句子的嵌入向量。我们可以用这些词和句子的嵌入向量做什么?首先,这些嵌入对于关键字/搜索扩展、语义搜索和信息检索非常有用。例如,如果你希望将客户的问题或搜索与已经回答的问题或文档化的搜索相匹配,这些表示将帮助准确的检索匹配客户意图和上下文含义的结果,即使没有关键字或短语重叠。其次,或许更重要的是,这些向量被
- MATLAB中使用fread读取二进制数据时的大端序与小端序处理
知行合一←_←
matlab知识matlab开发语言
matlab里读取二进制数据时,默认按照小端序读取,怎么按照大端序读取文章目录前言一、大端序和小端序是什么?二、实际例子1.数据文件2.fread的参数总结前言只是记录matlab使用的小知识一、大端序和小端序是什么?大端序和小端序是在多个字节存储时,指定多字节数据在内存中的存储顺序,存储顺序不同,表示的值也就不同。大端序是指高位在地址较小的位置。小端序是指高位在地址较大的位置。比如地址从左到右依
- 大模型微调
归一码字
人工智能
文章目录前言一、使用的库二、数据预处理1.引入库2.读入数据3.对数据进行预处理4.转换为json格式文件三,使用算子分析数据并进行数据处理四,划分训练集和测试集五,编写训练脚本开始训练六,进行模型推理人工评估总结前言这是使用知乎评论进行模型微调,让模型输出更加通畅接近人的使用语言一、使用的库modelscope:提供模型、数据集下载能力data-juicer:提供数据集处理能力ms-swift:
- camera_calibration_external
mm_exploration
Halcon机器人halcon3d计算机视觉
目录一、计算相机的外参二、计算相机的外参第二种方法三、图像点坐标变换到世界坐标系四、图像点坐标变换到世界坐标系五、图像点坐标变换到世界坐标系六、游标卡尺转平一、计算相机的外参这是一段很通用的代码,计算相机的外参,获得PoseCalObjInCameraread_image(Image,ImgPath+'calib_11')dev_display(Image)CaltabName:='caltab_
- 区块链驱动金融第二章 —— 探秘比特币的去中心化之路
小DuDu
区块链技术驱动金融区块链
在当今数字化时代,比特币作为一种新兴的数字货币,其去中心化的特性备受关注。它打破了传统金融体系中对中心化机构的依赖,构建起一个独特的信任机制。这背后究竟隐藏着怎样的奥秘?让我们一同深入揭开比特币去中心化的神秘面纱。比特币去中心化的多面剖析去中心化的概念辨析在探讨比特币如何去中心化之前,我们需要明确去中心化的概念。去中心化并非比特币所独有,在互联网、电子邮件等领域都有体现。并且,没有一个系统是完全中
- halcon几何测量(一)3d_position_of_rectangle
mm_exploration
计算机视觉halcon图像处理
目录一、提取目标区域,选择不和边缘相交的目标二、计算矩形工件的姿态三、显示矩形的立体结构一、提取目标区域,选择不和边缘相交的目标1、提取目标区域:mean_image、dyn_threshold、fill_up、connection、select_shape2、选择不和边缘相交的目标:intersection、area_center、select_mask_objread_image(Image,
- 高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库
牧码文
数据仓库hive数据仓库数据挖掘数据库
内容目录高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库一、高级管理人员信息系统和数据仓库二、外部数据/非结构化数据与数据仓库高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库一、高级管理人员信息系统和数据仓库EIS-高级管理人员信息系统-计算机饿最有效形式之一。EIS处理,处于帮助高级管理人员制定决策的目的而设计的。比较典型的用途:趋势分析和发现关键比例指示器度
- Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
- 利用你的完美主义天赋—超能力使用指南(上)
魙先生
辨证系列生活问题都有解/让自己变更好工作问题都有解/让工作更顺利生活
前情回顾:《完美还是完成》(二):你的完美主义—从缺陷到超能力你的过度准备,有时会沉淀为他人无法复制的专业壁垒你的想太多,其实是提前填坑把焦虑变成“弹药库”,需要时随时掏证据。完美主义不是胆小,而是带着救生圈学冲浪本期:《完美还是完成》(三):请好好利用你的完美主义天赋—完美主义的超能力使用指南:怎么做(细化方法篇)■怎么做:方法把完美主义工具化,让它为你所用●允许战略不完美,践行60分微习惯:完
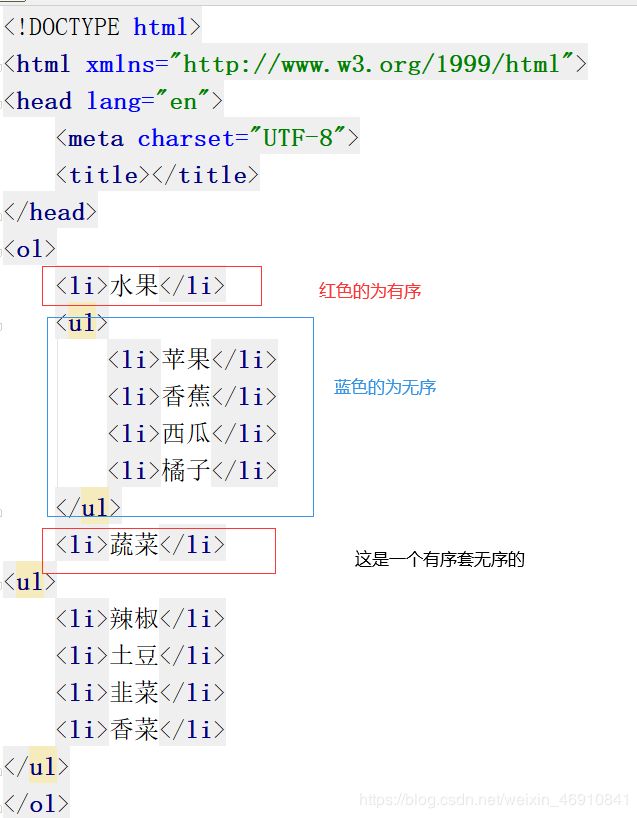
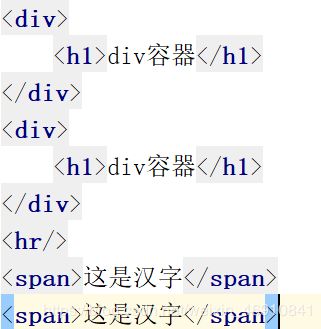
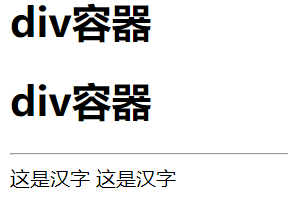
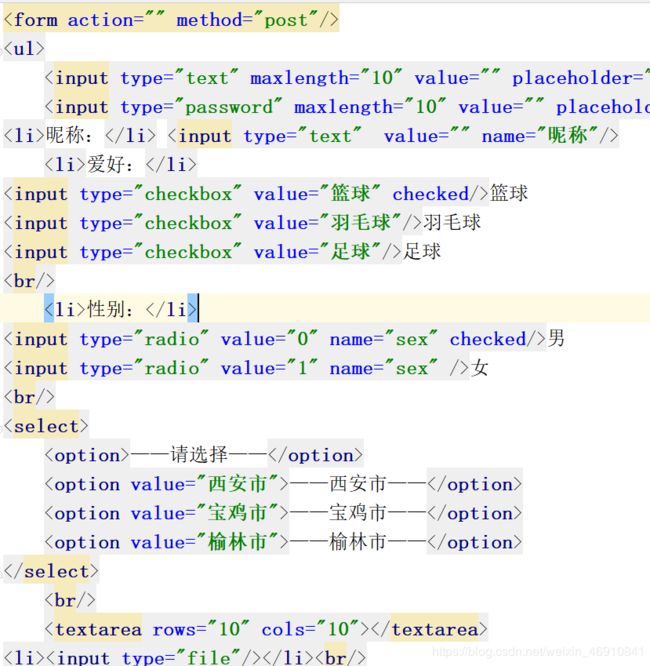
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 【Redis系列】Redis从入门到进阶顶级教程
小夕Coding
大数据系列数据库redisjava缓存分布式
文章目录Redis单机环境搭建(1)下载并解压(2)编译(3)启动服务(4)启动客户端(5)修改访问配置一、概述二、数据类型(1)STRING(2)LIST(3)SET(4)HASH(5)ZSET三、数据结构(1)字典(2)跳跃表四、使用场景(1)计数器(1)缓存(2)查找表(3)消息队列(4)会话缓存(5)分布式锁实现(6)其它五、Redis与Memcached(1)数据类型(2)数据持久化(3
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 暗光增强技术研究进展与产品落地综合分析(2023-2025)
AndrewHZ
深度学习新浪潮图像处理算法动态范围计算机视觉深度学习transformer暗光增强
一、引言暗光增强技术作为计算机视觉与移动影像领域的核心研究方向之一,近年来在算法创新、硬件适配及产品落地方面取得了显著进展。本文从技术研究与产业应用两个维度,系统梳理近三年(2023-2025)该领域的关键突破,并对比分析主流手机厂商的影像技术优劣势。二、暗光增强技术研究进展1.算法创新:从传统模型到深度学习(1)Retinex理论的深度结合清华与ETH联合提出的Retinexformer(202
- MySQL的InnoDB引擎及其索引详解
渣娃-小晴晴
MySQL数据库mysql数据库数据结构
InnoDB引擎及其索引一、索引简介1.什么是索引2.优点与缺点优点:缺点:3.聚簇索引和非聚簇索引4.什么是回表二、InnoDB存储引擎1.简介2.优势三、InnoDB索引详解1.InnoDB索引介绍2.建议使用自增id的原因3.索引的创建原则:适合创建:不适合创建:4.查询SQL的书写原则一、索引简介1.什么是索引索引(index)是帮助数据库高效获取数据的数据结构。由此可知,索引的本质是一种
- 【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
- 从零开始写C++3D游戏引擎(开发环境VS2022+OpenGL)之十一点二五 光照贴图(lighting maps)的实现 细嚼慢咽逐条读代码系列
金沙阳
c++3d游戏引擎
写在篇前的话作为一个曾经在代码堆里面苦苦挣扎的萌新,困惑的事情在于库,各种依赖,包换文件,链接库,纠结于代码的作用意义。尤其在3D引擎开发的问题上,很多人都被各种困难给阻拦,放弃了在3D渲染,3D游戏引擎上大涨鸿图的机会。当然关于3D游戏引擎的教程已经汗牛充栋,但是大部分的教程都是由过来人写的,代码中的逻辑与实现,在过来人眼中自然且简单,在初学者眼里却是晦涩繁杂,因此从一个初学者的角度来写一篇关于
- 华为OD机试九日集训第2期 - 按算法分类,由易到难,循序渐进,提升编程能力和解题技巧,从而提高机试通过率
哪 吒
搬砖工逆袭Java架构师华为od算法九日集训Java
目录一、适合人群二、本期训练时间三、如何参加四、数据结构与算法大纲五、华为OD九日集训第1期第1天、逻辑分析第2天、队列第3天、双指针第4天栈第5天滑动窗口第6天、二叉树第7天、并查集第8天、矩阵第9天、贪心算法六、国内直接使用满血ChatGPT4o、o1、o3-mini-high、Claude3.7Sonnet、满血DeepSeekR11、纯原版ChatGPT、Claude2、技术支持3、支持所
- 【前缀和】-- 除自身以外数组的乘积
雨雨雨雨点子
算法算法java开发语言leetcode
文章目录1.题目2.题目解析3.代码1.题目在线oj2.题目解析解法一:暴力解法边枚举位置,边从头开始遍历数组然后求乘积。时间复杂度0(N^2).解法二:前缀积想求i位置的最终结果的时候,需要求[0,i-1]和[i+1,n-1]的乘积。【预处理前缀积数组和后缀积数组】:f:表示前缀积f[i]:表示[0,i-1]区间内所有元素的积。g:表示后缀积g[i]:表示[i+1,n-1]区间内所有元素的积。【
- 模型部署实战:PyTorch生产化指南
小诸葛IT课堂
pytorch人工智能python
一、为什么要做模型部署?模型部署是将训练好的模型投入实际应用的关键步骤,涉及:模型格式转换(TorchScript/ONNX)性能优化(量化/剪枝)构建API服务移动端集成本章使用ResNet18实现图像分类,并演示完整部署流程。二、模型转换:TorchScript与ONNX1.准备预训练模型importtorchimporttorchvision#加载预训练模型model=torc
- 人工智能知识架构详解
CodeJourney.
数据库人工智能算法架构
人工智能(ArtificialIntelligence,简称AI)作为当今最具影响力和发展潜力的技术领域之一,正深刻地改变着我们的生活、工作和社会。从智能家居到自动驾驶,从医疗诊断到金融投资,人工智能的应用无处不在。要全面深入地理解和掌握人工智能,构建一个清晰、系统的知识架构至关重要。二、基础数学(一)线性代数线性代数是人工智能的重要数学基础之一。矩阵运算在数据表示和变换中起着核心作用。例如,在图
- 完全 背包
ShiYi22
算法
题目二维数组解法1、确定dp数组以及下标的含义dp[i][j]表示从下标为[0-i]的物品,每个物品可以取无限次,放进容量为j的背包,价值总和最大是多少。2、确定递推公式依然拿dp[1][4]的状态来举例:求取dp[1][4]有两种情况:放物品1还是不放物品1如果不放物品1,那么背包的价值应该是dp[0][4]即容量为4的背包,只放物品0的情况。如果放物品1,那么背包要先留出物品1的容量,目前容量
- 网络安全漏洞与修复 网络安全软件漏洞
Hacker_Nightrain
web安全安全网络
文章目录一、软件漏洞的概念1、信息安全漏洞简述2、软件漏洞3、软件漏洞概念4、软件漏洞的成因分析二、软件漏洞标准化管理1、软件漏洞分类2、软件漏洞分级3、安全漏洞管理规范一、软件漏洞的概念1、信息安全漏洞简述信息安全漏洞是信息安风险的主要根源之一,是网络攻防对抗中的主要目标。由于信息系统漏洞的危害性、多样性和广泛性,在当前网路空间博弈中,漏洞作为一种战略资源被各方所积极关注。对于信息安全漏洞的不同
- iOS发布app到App Store教程
Cloudox_
iOS拾遗iOS之海iOS发布App发布证书AppStore
要发布首先需要发布证书,其获取和安装的基本流程和真机调试证书一致,关于真机调试证书的获取和使用可以参考这篇文章。不过现在Xcode7不需要真机调试证书也可实现真机调试了,可以参考这篇文章。要获取证书,以及发布app,都需要开发者账号,开发者账号分为个人和企业两种,在https://developer.apple.com/programs/这个网站注册。关于申请开发者账号,有时间再写一篇文章好啦。获
- 日常学习日记——从练习代码中学习
梦想成为大牛呀
学习c语言笔记
日常学习日记——从练习代码中学习一、题目展示二、代码展示三、问题剖析四、冒泡排序4.1阐述4.2优缺点4.3逻辑阐述初学者记录不易,还请多多哦点赞支持呀!!也请各位大佬慷慨对我的问题提出指正如果对我的阐述有些疑问或者觉得博主写的不对,评论下来。主播觉得有道理一定会一一改正!!一、题目展示二、代码展示#include#defineMAX1000intmain(){intn,m=0;scanf("%d
- 工厂函数详解:概念、目的与作用
漫谈网络
网络技术进阶通途工厂函数mininetsdnnfv网络
一、什么是工厂函数?工厂函数(FactoryFunction)是一种设计模式,其核心是通过一个函数来创建并返回对象,而不是直接使用new或构造函数实例化对象。它封装了对象的创建过程,使代码更灵活、可维护。二、工厂函数的目的与作用目的作用解耦对象创建逻辑将对象的创建与使用分离,调用者无需关心对象的具体实现细节。延迟实例化仅在需要时创建对象,避免资源浪费(如内存、CPU)。支持动态参数根据输入参数返回
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1