个人博客搭建 Github+Hexo, 主题: Butterfly/Next/Melody
个人博客搭建教程 Github+Hexo, 主题: Butterfly /Next /Melody
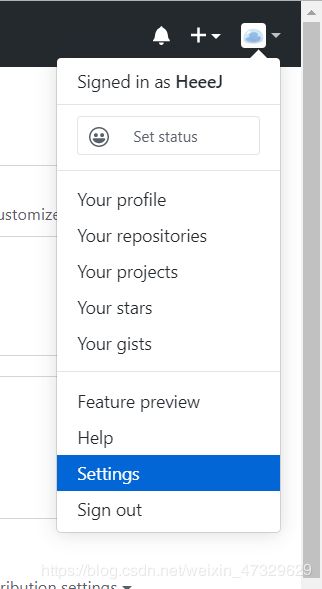
- 1.前言&准备工作
- 1.1 前言
- 1.2 准备工作
- 2. 搭建github博客
- 新建名为 “用户名.github.io”的仓库
- 3. 配置SSH
- 3.1 获取并配置ssh key
- 3.2 测试ssh key是否配置成功
- 3.3 本地配置
- 4. Hexo
- 4.1 简介
- 4.2 安装及博客初始化
- 4.3 博客主题
- 5. 上传
- 5.1 上传之前的配置
- 5.3 上传!
- 6. 结束语
1.前言&准备工作
1.1 前言
没有技术波的程序员不是好产品经理。虽然话是这么说,但我认为个人博客的使用者不应该局限于职业,每个人都会需要一个空间来记录生活工作中的问题吧,所以欢迎大家阅读本文。
本文提供的安装方法简单,搭建过程小白也可以,大家要有信心!
基于GitHub的优点:免费!
1.2 准备工作
- 拥有一个Github账号。
如果没有那么点击这里即可注册. - 安装node.js,
如果你在国内不出意外你会发现官网龟速下载,那么请点击这个!光速下载你值得拥有 - 下载安装git for windows同上。
- 了解git,npm相关基础知识
2. 搭建github博客
新建名为 “用户名.github.io”的仓库
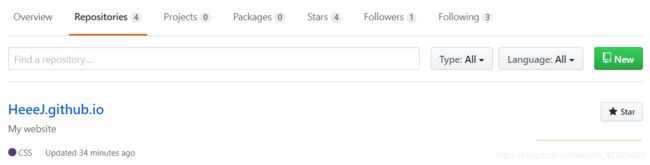
比如说,如果你的github用户名是test,那么你就新建 test.github.io 的仓库,一定要这样哦。(在github个人界面点击下图右上角的绿色按钮的New就可以新建仓库啦~)
将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦~ !(下图就是我创建好的博客仓库啦)

3. 配置SSH
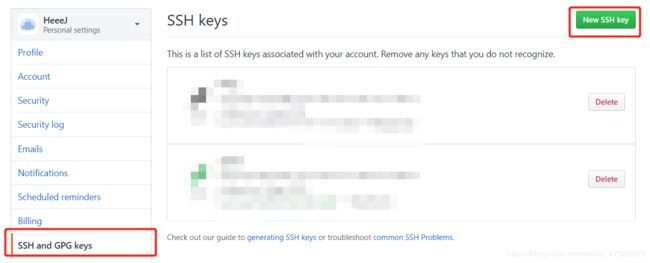
3.1 获取并配置ssh key
简单理解一下什么是ssh呢?ssh相当于链接本地和服务器的密码,配置ssh key之后,本地才拥有github的权限,我们才能把本地的更改上传到github上,才可以更新你的博客。
- 之前成功安装了git,那么我们在电脑桌面右键,点击 Git Bash Here,并在弹出的窗口输入指令
cd ~/.ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git本机不存在ssh key,执行下面指令生成ssh key
ssh-keygen -t rsa -C "邮件地址" #Github注册的邮箱地址
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到==.ssh\id_rsa.pub==文件,记事本打开并复制里面的内容
到此为止我们应该成功的配置了ssh key,建立了本地与Github直接的连接。下面我们就来检验一下配置是否成功。
3.2 测试ssh key是否配置成功
回到刚才的git bash窗口,输入指令:
ssh -T [email protected] #这里直接复制,不需要改邮箱地址
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到成功提示~
3.3 本地配置
配置好ssh key 之后我们还需要简单的配置
git config --global user.name "Github用户名"
git config --global user.email "Github注册邮箱"
这一步的原因是:Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。
4. Hexo
4.1 简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
Hexo官网
Hexo github
关于Hexo和Github 搭建博客原理,我们这里就不细究了,感兴趣的欢迎大家自行百度。
4.2 安装及博客初始化
在Git Bash输入
npm install -g hexo
等待下载完毕,此时我们在电脑某个地方新建一个文件夹,这个文件夹将存放我们博客的代码,记住位置不要乱放哦!
然后我们在这个文件夹窗口右键Git Bash,或者使用cd命令到达该文件夹。
cd /d/hexo/
例如我在D盘创建了名为Hexo的文件夹,此时我的bash窗口如图

然后开始初始化我们的博客,简单来说就是下载一个最基本的Hexo博客
hexo init
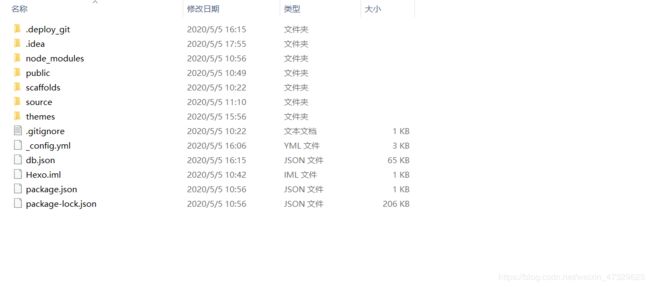
执行这个语句之后,我们会在刚刚的文件夹里找到Hexo下载的文件,目录结构如图:(如果你跟我略有不同请不要担心)

接下来我们就可以在本地启动自己的博客啦!
hexo g
hexo s
打开浏览器访问 http://localhost:4000 即可看到内容,如果浏览器碰瓷一直转圈那应该碰到了端口占用的问题,我们只需要百度一下解决掉就好~
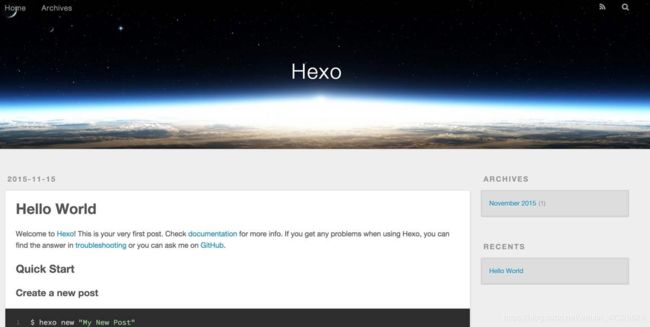
然后我们就看到了自己的博客啦!

到这里我们已经成功了一大半了!
4.3 博客主题
Hexo主题官网
自己的博客当然要搞得漂漂亮亮的~
我先后用过Next,Melody,Butterfly~
我们这里以Butterfly为例, 来到刚才的博客目录文件夹下:
cd /d/hexo
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
下载后的主题都保存在themes文件夹下

然后我们随便用一个编译器打开_config.yml文件,修改_config.yml中的theme: landscape改为theme: butterfly,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
注意!_config.yml有两个(或多个),一个在主文件夹下,称为全局配置文件,另外,每一个主题文件夹下还有一个_config.yml文件,这里我们修改的是全局配置!
此时我们运行hexo g,hexo s,重新访问http://localhost:4000,就可以看到我们修改之后的博客啦!
5. 上传
5.1 上传之前的配置
好了我们就剩最后一步,即将本地博客上传至github,然后我们就可以通过用户名.github.io访问自己的博客了~
在刚才的_config.yml文件夹中找到deploy,修改配置如下:
deploy:
type: git
repository: [email protected]:HeeeJ/HeeeJ.github.io.git #修改为自己的用户名
branch: master
在 git bash 中输入指令
npm install hexo-deployer-git
5.3 上传!
最后!只需要在Git Bash中输入hexo d,就可以将博客上传到Github啦~
访问 用户名.github.io就可以看到自己的网站啦!
6. 结束语
这里是我自己的Github博客~欢迎来访
这个系列还会更新下去的!我是个小白,与其说是教程,不如说是记录自己的折腾生活。
希望你成功的搭建了自己的博客,感谢阅读~
第一次写文章,看不明白或者过程出现什么问题都可以联系我,我会尽量帮忙的!有人可能会问,那么多博客网站为什么要自己搭呢?其实我就是爱折腾,哈哈哈相信看到这里的你和我一样。一起加油!祝顺利!