まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
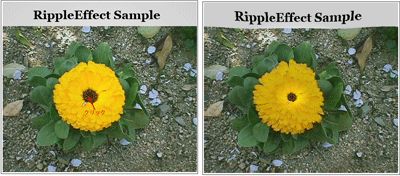
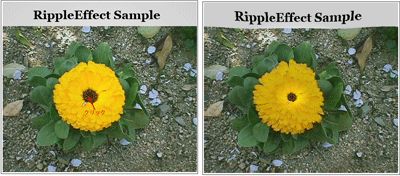
RippleEffectは、画像に波紋をシミュレートする効果です。画面に表示されている画像やタイトルをマウスでクリックすると、クリックした点を中心に波紋が広がる効果を得られます(図1)。
| 
|
| 図1:クリックした点を中心に波動が広がっている(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ 今回のサンプルファイル(895KB)
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_RippleEffect」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、1枚の画像も追加しておきます。ダウンロードされたサンプル・ファイルには画像は追加済みです。
コントロールの配置
要素のWidthに680、Heightに600と指定します。x:NameがLayoutRootの要素のWidthに640、Heightに560と指定します。ツールボックスからImage、TextBlock 、Rectangleコントロールを配置します。必ずRectangleコントロールを最後に配置するようにしてください。最後に配置したコントロールが一番前面に配置されます。このサンプルでは、Rectangleコントロール上でマウスの左ボタンが押された時、RippleEffectが働くようにする必要がありますので、Rectangleコントロールが最前面に配置される必要があります。
ImageのWidthには640、Heightには480と指定します。これは画像の実寸のサイズです。ImageのSourceプロパティにImageフォルダ内の画像を指定します。
TextBlockのTextプロパティには「RippleEffect Sample」と指定し、FontSizeに40で太字、書体にGeorgiaを指定しています。これらのプロパティは、TextBlockのプロパティから[テキスト]を展開して表示される項目から設定ができます。ここは、各自が適当に設定していただいても問題はありません。
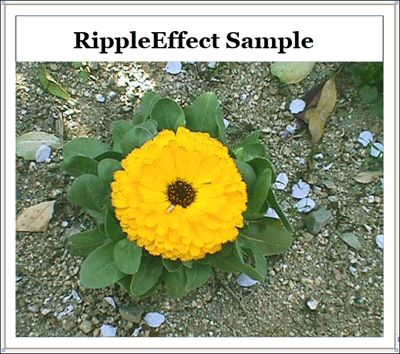
RectangleのWidthとHeightは要素のWidthとHeightに同じです。図2のように配置します。
| 
|
| 図2:Image、TextBlock、 Rectangleコントロールを配置しプロパティを設定した(クリックで拡大) |
書き出されるコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
01 |
(1)要素が最後に記述されているため、最前面に配置されることになります。 |
03 |
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
04 |
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
05 |
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" |
06 |
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" |
08 |
d:DesignHeight="300" d:DesignWidth="400" Width="680" Height="600"> |
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのRipple特殊効果の設定
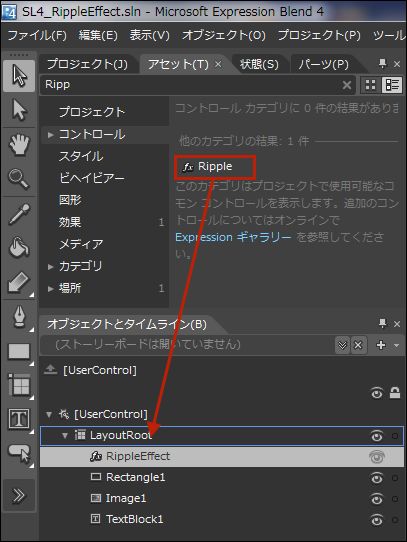
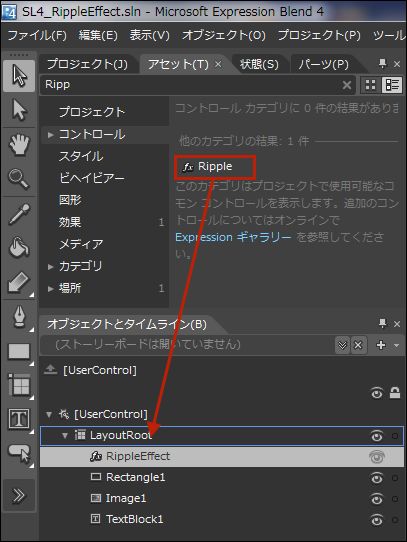
Blend4の[アセット(T)]パネルをクリックし、「コントロール」からRippleを検索して表示させます。「検索」欄に「Ripp」と入力すると、Rippleが表示されます(図3)。
| 
|
| 図3:「検索」欄に「Ripp」と入力して、Rippleが表示された |
表示されたRippleを「オブジェクトとタイムライン(B)」内のLayoutRoot要素上にドラッグ&ドロップします(図4)。
| 
|
| 図4:RippleをLayoutRoot上にドラッグ&ドロップした |
追加したRippleEffectを選択して表示されるプロパティの、「名前」にmyRippleEffectと指定し、Frequencyに0、 Magnitudeに0、 Phaseに0と指定しておきます(図5)。Frequencyにはシェーダー内の周波数の値を指定します。Magnitudeにはシェーダー内の振幅の値を指定します。Phaseにはシェーダー内のフェーズ値を指定します。
| 
|
| 図5:RippleEffectのプロパティを設定する |
Storyboardの作成
「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックし、RippleEffectStoryboardというストーリーボードを作成します(図6)。
| 
|
| 図6:RippleEffectStoryboardという名前のストーリーボードを作成する(クリックで拡大) |
アートボード上の画面全体が赤の枠線で囲まれ、「●RippleEffectStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。
これから以下の作業は、再生ヘッドの位置に応じて、各プロパティの値を設定する作業となります。これらのプロパティ値は、後ほど紹介する、表1にまとめていますので、そちらを参考に値を設定してもかまいません。
「タイムラインとオブジェクト(B)」内のRippleEffectを選択し、タイムラインの黄色い再生ヘッドを0秒に合わせます。RippleEffectのプロパティ「Frequency」に30と指定します。「Magnitude」には0、Phaseには0と指定します。既に0が初期値として入力されている場合も、上書きで0と入力してください。Centerの値はデフォルトの0.5のままです。
「オブジェクトとタイムライン(B)」内のRippleEffectのEffect内に、いま設定したプロパティが追加されます(図7)。
| 
|
| 図7:各プロパティが追加された(クリックで拡大) |
次に再生ヘッドを0.3秒の位置に移動し、「オブジェクトとタイムライン(B)」内の、RippleEffectを選択した状態で、「Magnitude」に0.04と指定します。「Frequency」と「Phase」には何もしないでおきます。
次に再生ヘッドを0.6秒の位置に移動し、「Frequency」に0、「Magnitude」に0、「Phase」に0と指定します。既に、0が入力されていても上書きで再入力してください。必ず、「オブジェクトとタイムライン(B)」内の、RippleEffectを選択した状態で表示される[共通プロパティ]で値を入力してください。
何も入力しなかったプロパティにも楕円のマークが追加されます(図8)。
| 
|
| 図8:何も指定しなかったプロパティにも楕円のマークが追加されている |
上記でも問題はないのですが、アニメーションがぎこちなくなりますので、0.3秒時点(3つある楕円のマークの真ん中)の「Frequency」と「Phase」の楕円のマークを削除します。楕円のマーク上でマウスの右クリックで表示されるメニューから「削除」を選択します(図9)。
| 
|
| 図9:0.3秒時点(3つある楕円のマークの真ん中)の「Frequency」と「Phase」の楕円のマークを削除する(クリックで拡大) |
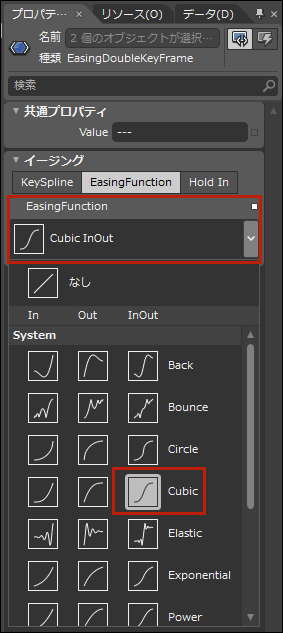
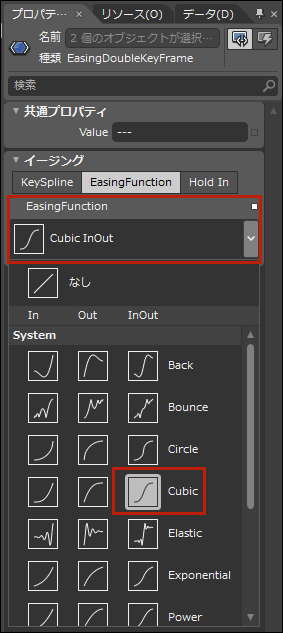
「Frequency」、「Magnitude」、「Phase」を選択して表示されるプロパティのEasingFunctionに、CubicInOutを選択します(図10)。「Frequency」、「Magnitude」、「Phase」すべてに対して設定してください。
| 
|
| 図10:EasingFunctionプロパティにCubicInOutを指定する |
ここまでの手順をまとめると、表1のようになります。
表1 RippleEffectStoryboard
| プロパティ名 |
再生ヘッドの位置(秒) |
EasingFunction |
| 0 |
0.3 |
0.6 |
| Frequency |
30 |
記録なし |
0 |
CubicInOut |
| Magnitude |
0 |
0.04 |
0 |
CubicInOut |
| Phase |
0 |
記録なし |
0 |
CubicInOut |
「●RippleEffectStoryboardタイムライン記録オン」の●をクリックしてオフとし、Blend4を終了してVS2010に戻ります。
ソリューションエクスプローラー内のMainPage.xamlを展開して表示されるMainPage.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
02 |
Partial Public Class MainPage |
09 |
■Rectangleコントロール上でマウスの左ボタンが押された時の処理 |
10 |
Rectangleコントロール上の、マウスポインタの位置のX座標とY座標を取得します。 取得したマウスポインタのX座標の値をRectangleのWidthの値である640で除算し、現在のマウスポインタのX座標の値とします。取得したマウスポインタのY座標の値をRectangleのHeightの値である560で除算し、現在のマウスポインタのY座標の値とします。これらのXとY座標をmyRippleEffectのCenterプロパティの値に指定します。RippleEffectStoryboardストーリーボードを開始します。Rectangle上でマウスがクリックされた時、クリックした点を中心に波紋が広がります。 |
11 |
Private Sub Rectangle1_MouseLeftButtonDown(ByVal sender As Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles Rectangle1.MouseLeftButtonDown |
12 |
Dim myPosition As Point = e.GetPosition(Rectangle1) |
13 |
myPosition.X = myPosition.X / 640 |
14 |
myPosition.Y = myPosition.Y / 560 |
15 |
myRippleEffect.Center = myPosition |
16 |
RippleEffectStoryboard.Begin() |
VS2010メニューの「デバッグ(D)/デバッグ開始(S)」と実行してみましょう。画像上でマウスをクリックしても何の反応もないと思います。これは、RectangleコントロールにFillの値を指定していないことが原因です。
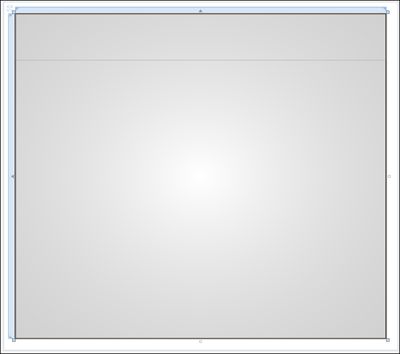
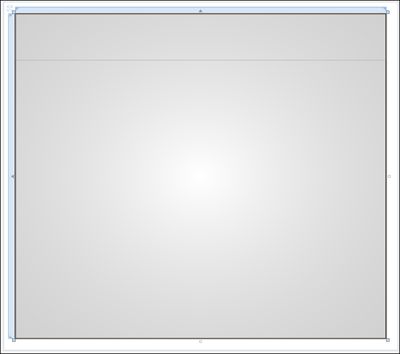
RectangleのFillプロパティにWhiteと指定します。FillにWhiteを指定すると図11のように画像やタイトルが隠れてしまいます。そこでOpacityに0を指定し透明化させます。タイトルと画像が表示されます。
Rectangleは最終的に透明化しますので、Fillに指定する色は何色でも構いません。このサンプルではWhiteを指定していますが、RedでもBlueでも問題ありません。Fillに値を指定することが重要です。
| 
|
| 図11:RectangleのFillにWhiteを指定すると画像とタイトルが隠れる(クリックで拡大) |
書き出されるコードはリスト3のようになります。
リスト3 書き出されたXAMLコードの一部(MainPage.xaml)
01 |
(1)要素のFillプロパティにWhiteを指定し、Opacityに0を指定して、透明化しています。 |
VS2010メニューの、「デバッグ(D)/デバッグ開始(S)」と実行して、動作を確認してください。