まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
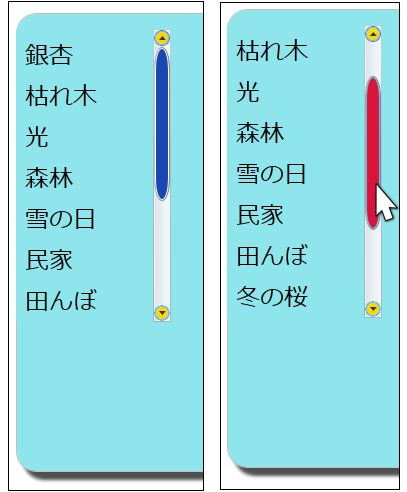
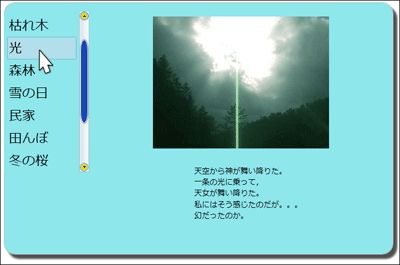
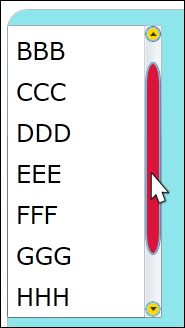
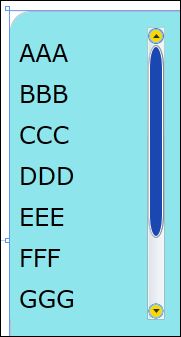
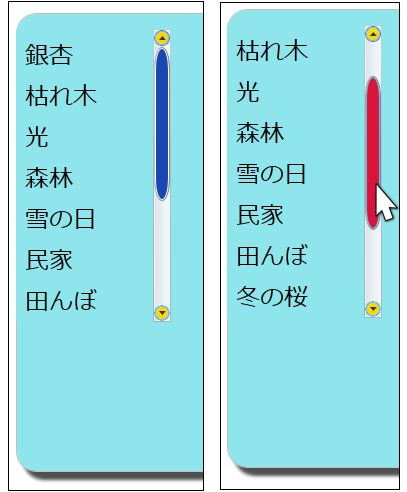
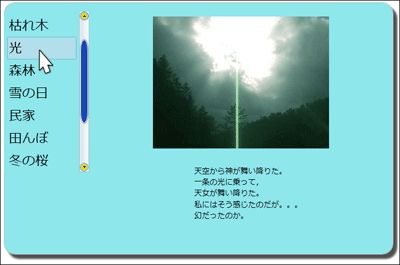
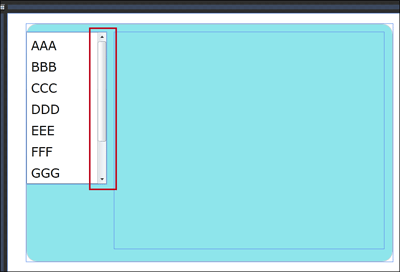
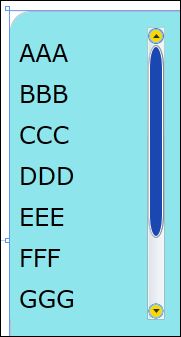
画面には、スタイルの変更されたListBox内に、項目名が表示されています(図1左)。ListBoxのスクロールサムは両端が丸められ、スクロールアローは円で表示されています。スクロールサムをクリックすると、背景色が変わります(図1右)。ListBox内の項目を選択すると、該当する画像とテキストが表示されます(図2)。
| 
|
| 図1:スタイルの変更されたListBoxが表示されている(左図)。スクロールサムをクリックすると背景色が変化する(右図) |
| 
|
| 図2:ListBox内の選択された項目に該当する画像とテキストが表示される(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ 今回のサンプルファイル(4.90MB)
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ListBoxStyle」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
またソリューションエクスプローラー内にImageというフォルダを作成し、画像を取り込んでおきます。
ダウンロードされたサンプル・ファイルにはXMLファイルや画像ファイルは追加済みです。
リスト1 XMLファイル(photo_etc.xml)
06 |
抜けるような青空に,銀杏の木が突き刺さっている。 |
コントロールの配置
要素のWidthに800、Heightに600と指定します。ツールボックスからBorder、ListBox、StackPanelコントロールを図3のように配置します。
| 
|
| 図3:Border、ListBox、StackPanelを配置した(クリックで拡大) |
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
1 |
ListBoxやStackPanelはBorderの子要素ではなく、単に上に重ねているだけです。 |
ソリューションエクスプローラー内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのBorderコントロールのスタイル設定
「オブジェクトとタイムライン(B)」からBorder1を選択します。プロパティの[外観]パネルにあるCornerRadiusに20を指定し、四隅を丸めておきます。[ブラシ]パネルにあるBackgroundに薄い水色系統色を指定します。ListBoxには後ほどスタイルを設定しますので、そのままにしておきます。
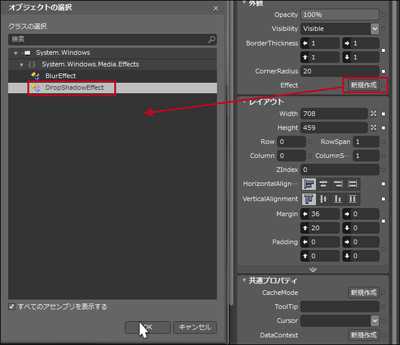
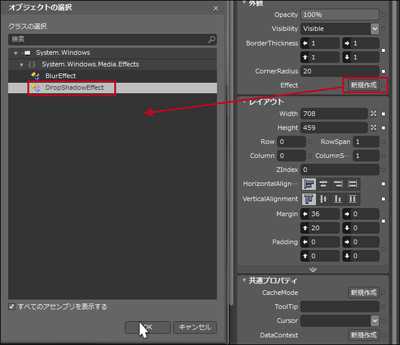
次に[外観]内にあるEffectの横にある[新規作成]ボタンをクリックして、Borderコントロールに影を追加します。表示される「オブジェクトの選択」画面からDropShadowEffectを選択します(図4)。
| 
|
| 図4:Borderコントロールの影となるDropShadowEffectを選択する(クリックで拡大) |
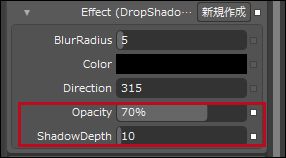
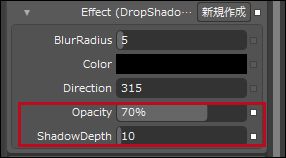
表示されるDropShadowEffectの、透明度のプロパティOpacityに70、Borderと影との間の距離を指定するShadowDepthに10と指定します。他の項目はデフォルトのままです(図5)。
| 
|
| 図5:DropShadowEffectのプロパティを設定する |
Blend4上では、BorderコントロールにDropShadowEffectを設定しても、デザイン画面上に影が反映されません。Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行すると、Borderコントロールに影が表示されるのを確認できます。またVS2010に戻っても確認することができます。
ListBoxコントロールのスタイルの設定
スタイルを設定する前に、ListBoxのスクロールバーを表示させておきたいので、一時的に、ListBoxにListBoxItemを数個追加しておきます。「オブジェクトとタイムライン(B)」から、ListBox1を選択します。プロパティ[共通プロパティ]パネルにあるItems(コレクション)の横にある[…]ボタンをクリックします。表示される「コレクションエディター」の「別アイテムの追加」の横にある[v]をクリックして、ドロップダウンを表示させます。その中からListBoxItemを8個ほど追加しておきます。ListBoxItemの[共通プロパティ]パネルにあるContentには適当な文字を入力しておいてください(図6)。
| 
|
| 図6:一時的にListBoxコントロール内に表示させる項目を設定する |
[OK]ボタンをクリックし、ListBoxのFontSizeに24と指定すると、図7のように表示されます。
| 
|
| 図7:ListBox項目が表示され、縦スクロールバーも表示された(クリックで拡大) |
ListBoxコントロールの縦スクロールサムのスタイルを変更
「オブジェクトとタイムライン(B)」から、ListBox1を選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します(図8)。
| 
|
| 図8:ListBox1を選択し、「テンプレートの編集(E)/コピーして編集(C)」と選択する(クリックで拡大) |
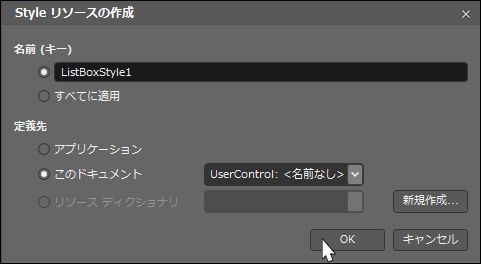
「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします(図9)。
| 
|
| 図9:「Styleリソースの作成」画面が表示される |
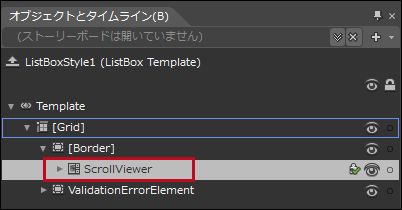
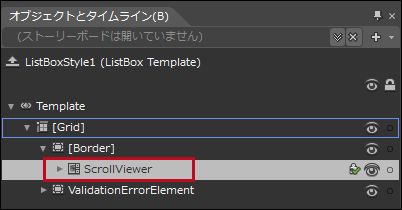
「オブジェクトとタイムライン(B)」内に[Border]要素が表示されますので、これを展開します。すると中にScrollViewer要素が表示されます(図10)。
| 
|
| 図10:[Border]要素の子としてScrollViewer要素が表示される |
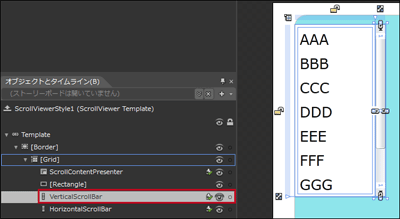
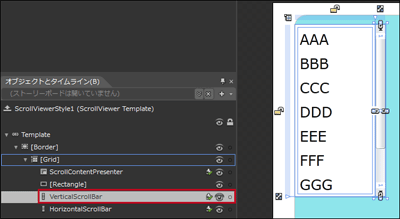
次にScrollViewerを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内に[Grid]要素が表示されます。[Grid]要素を展開すると各種、子要素が表示されます。その中から、VerticalScrollBarを選択します(図11)。
| 
|
| 図11:[Grid]の子要素VerticalScrollBarを選択する(クリックで拡大) |
VerticalScrollBarを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内の、Root要素の下にHorizontalRootとVerticalRoot要素が表示されます。VerticalRoot要素を展開します。各種、子要素が表示されます。VerticalThumbを選択します(図12)。
| 
|
| 図12:VerticalRootの子要素VerticalThumbを選択する(クリックで拡大) |
VerticalThumbを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します。図8と同じ手順です。「Styleリソースの作成」画面が表示されますので、そのままの状態で[OK]ボタンをクリックします。「名前(キー)」は違いますが、他は図9に同じです。[OK]ボタンをクリックすると、「オブジェクトとタイムライン(B)」内の[Grid]要素の子としてThumbVisual要素が表示されます。ThumbVisual要素を展開すると、各種、子要素が表示されます(図13)。これらの要素のプロパティを設定していきます。
| 
|
| 図13:ThumbVisualの子要素が表示されている |
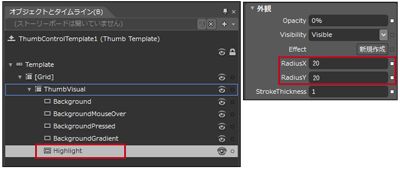
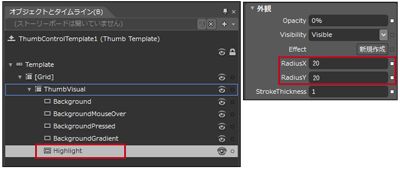
まず、Highlight要素を選択し、プロパティの[外観]パネルにあるRadiusXとRadiusYに20と指定します(図14)。
| 
|
| 図14:HighlightのプロパティRadiusXとRadiusYに20を指定する(クリックで拡大) |
他の、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Background要素のプロパティであるRadiusXとRadiusYに全て20を指定します。
すると、アートボード上にあるListBoxの縦スクロールバー内のスクロールサムの両端が丸められます(図15)。
| 
|
| 図15:ListBoxのスクロールサムの両端が丸められた |
次に、BackgroundGradient要素を選択し、プロパティ[ブラシ]のFillに、色の「エディター」から紺系統色を指定します。スクロールサムの背景色が紺系統色に変わります(図16)。
| 
|
| 図16:ListBoxのスクロールサムの背景色が変わった |
ListBoxのスクロールアローのスタイル編集
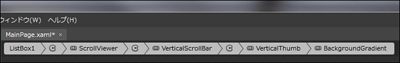
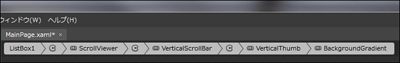
次に上下ボタンのスクロールアローのスタイルを変えてみます。図1を見るとわかりますが、円で表示されています。Blend4のアートボードの上方に、オブジェクトが一覧で表示されています(図17)。
| 
|
| 図17:オブジェクトの一覧が表示されている(クリックで拡大) |
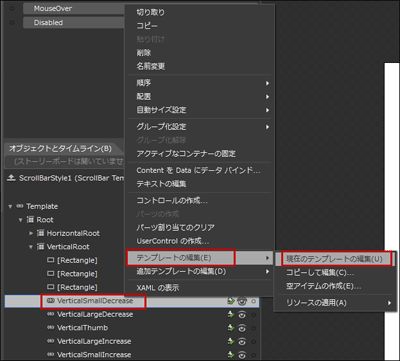
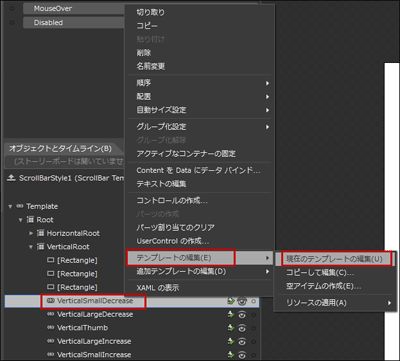
この一覧の中から、VerticalThumbを選択します。「オブジェクトとタイムライン(B)」内に、要素の一覧が表示されます。一覧の中から、VerticalSmallDecreaseを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します(図18)。
| 
|
| 図18:VerticalSmallDecreaseを選択し、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択する(クリックで拡大) |
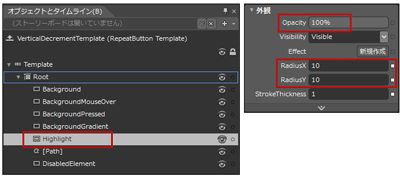
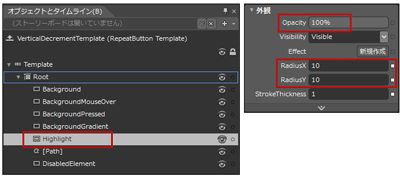
「オブジェクトとタイムライン(B)」内に要素の一覧が表示されます。Highlightを選択し、プロパティの[外観]パネルにあるOpacityに100と指定します。また、RadiusXに10、RadiusYに10と指定します(図19)。
| 
|
| 図19:HightlightのプロパティOpacityに100、RadiusXに10、RadiusYに10を指定する(クリックで拡大) |
他の、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Backgroundの各要素に対してプロパティのOpacityに100、RadiusXに10、RadiusYに10と指定します。上矢印のスクロールアローが円で表示されます。また、BackgroundGradiendtのFillプロパティの横にある□ボタンをクリックして表示されるメニューから、カスタム式にGoldと指定します。
次に下矢印のスクロールアローも円で表示するようスタイルを変更します。アートボードの上方にあるオブジェクトの一覧から、VerticalSmallDecreaseを選択します。「オブジェクトとタイムライン(B)」内に表示された要素から、VerticalSmallIncreaseを選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します。「オブジェクトとタイムライン(B)」内に表示された、Highlight、BackgroundGradient、BackgroundPressed、BackgroundMouseOver、Backgroundの各要素に対してプロパティのOpacityに100、RadiusXに10、RadiusYに10と指定します。これで、下矢印のスクロールアローが円で表示されます。また、BackgroundGradiendtのFillプロパティの横にある□ボタンをクリックして表示されるメニューから、カスタム式にGoldと指定します。これで、上下スクロールアローがGoldの円で表示されます(図20)。
| 
|
| 図20:上下矢印のスクロールアローがGoldの円で表示される |
次に、スクロールサムをクリックした時に背景色を変化させます。
アートボードの上方にあるオブジェクトの一覧から、VerticalSmallIncreaseを選択し、「オブジェクトとタイムライン(B)」内に表示されたVerticalThumbを選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」を選択します。表示されたHighlightの、プロパティFillのカスタム式にCrimsonと指定します。
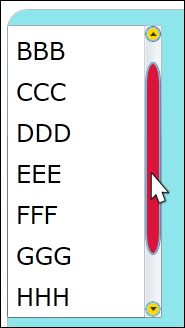
ここで、Blend4のメニューから、「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。スクロールサムをクリックした時Crimsonに変化すればOKです(図21)。
| 
|
| 図21:スクロールサムをクリックした時、背景色がCrimsonに変化する |
以上でListBoxのスクロールバーのスタイル変更は完了です。次に、ListBoxの背景色をBorder1と同じ背景色にしておきます。アートボードの上方にあるオブジェクトの一覧からListBox1を選択します。「オブジェクトとタイムライン(B)」内のListBox1を選択し、プロパティ[ブラシ]パネルにあるBackgroundのカスタム式に、Border1の背景色と同じ色を指定します。また、BorderBrushにもBorder1の背景色と同じ色を指定します。図22のように項目名とスクロールバーの表示されたListBoxが完成します。
| 
|
| 図22:枠線が消え、背景色と同化したListBoxが完成する |
以上でBlend4での操作は終了です。VS2010に戻ります。
書き出されたXAMLコードを見ると、気が遠くなるほどのコードが自動的に書き出されています(汗)。このコードの最後にあるListBoxのListBoxItemのコードを削除してください。これは、スクロールバーの編集のために仮に追加しておいたものです。ListBoxコントロールへの項目はプログラムから追加することになります。
MainPage.xaml.vbにリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
03 |
XML文書ファイルをLINQ to XMLで処理するのに必要なクラスの含まれる、System.Xml.Linq名前空間をインポートします。画像を表示させるのに必要なクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。 |
04 |
Imports System.Xml.Linq |
05 |
Imports System.Windows.Media.Imaging |
08 |
XMLの要素を表すXElement型のメンバ変数xmldocを宣言します。 |
09 |
Dim xmldoc As XElement |
12 |
文字列型の新しいリスト、myImageList変数を宣言しておきます。 |
13 |
XElement.LoadメソッドでXML文書ファイル(photo_etc.xml)を読み込みます。 |
14 |
Descendants メソッドで、子孫要素である全ての <情報> 要素のコレクションに対して、各要素を変数 result に格納しながら、Element (要素名) で、<画像名>要素の内容から.jpgの4文字を差し引いた、画像名を取り出し、AddメソッドでString型のリストであるmyImageListに追加していきます。ListBox1のItemsSourceプロパティに画像名の追加された、myImageListを指定します。これで、ListBoxに画像名が表示されます。 |
15 |
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded |
16 |
Dim myImageList As New List(Of String) |
17 |
xmldoc = XElement.Load("photo_etc.xml") |
19 |
For Each result In From c In xmldoc.Descendants("情報") Select c |
20 |
Dim fileNameLen As Integer = Len(result.Element("画像名").Value) - 4 |
21 |
Dim imageFileName As String = Left(result.Element("画像名").Value, fileNameLen) |
22 |
myImageList.Add(imageFileName) |
24 |
ListBox1.ItemsSource = myImageList |
26 |
■ListBox内の項目が選択された時の処理 |
27 |
StackPanel1内を一度クリアしておきます。この処理を怠ると、ListBoxから選択した項目に該当する画像やテキストが、ダブってStackPanel1に追加されていってしまいます。 |
28 |
新しいStackPanelのインスタンスmyStackPanelオブジェクトを生成し、OrientationプロパティにVerticalを指定し、垂直方向にオブジェクトが配置されるようにします。 |
29 |
ListBoxより選択された項目のインデックスに該当する、<画像名>と<説明>要素の内容テキストを取得し、変数に格納しておきます。 |
30 |
新しいImageのインスタンスmyImageオブジェクトを生成します。 |
31 |
Width、Height、Source、Marginプロパティを設定します。Marginプロパティでは要素の外側の余白を設定できます。 |
32 |
新しいTextBlockのインスタンスmyTextBlockオブジェクトを生成します。FontSize、Text、HorizontalAlignmentプロパティを設定します。 |
33 |
myStackPanelオブジェクトにmyImageとmyTextBlockオブジェクトを追加します。 |
34 |
画像と説明の追加されたmyStackPanelオブジェクトをStackPanel1に追加します。これで、ListBoxから選択された画像名に該当する画像と、説明が表示されます。 |
35 |
Private Sub ListBox1_SelectionChanged(ByVal sender As Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged |
36 |
StackPanel1.Children.Clear() |
37 |
Dim myStackPanel As New StackPanel |
38 |
myStackPanel.Orientation = Orientation.Vertical |
39 |
Dim imageName As String = xmldoc.Descendants("情報")(ListBox1.SelectedIndex).<画像名>.Value |
40 |
Dim imageComment As String = xmldoc.Descendants("情報")(ListBox1.SelectedIndex).<説明>.Value |
41 |
Dim myImage As New Image |
45 |
.Source = New BitmapImage(New Uri("Image/" & imageName, UriKind.Relative)) |
46 |
.Margin = New Thickness(10) |
49 |
Dim myTextBlock As New TextBlock |
53 |
.HorizontalAlignment = Windows.HorizontalAlignment.Center |
55 |
With myStackPanel.Children |
60 |
StackPanel1.Children.Add(myStackPanel) |