从零开始写javaweb框架笔记7-动手开发web应用
开发阶段,我们先搭建框架,然后慢慢的细化,完善功能。
1 创建数据库
项目的数据库,我使用mysql,下载安装好mysql数据库,下载安装好mysql的数据库管理界面工具Navicat Premium,项目的所有编码我们使用utf-8。
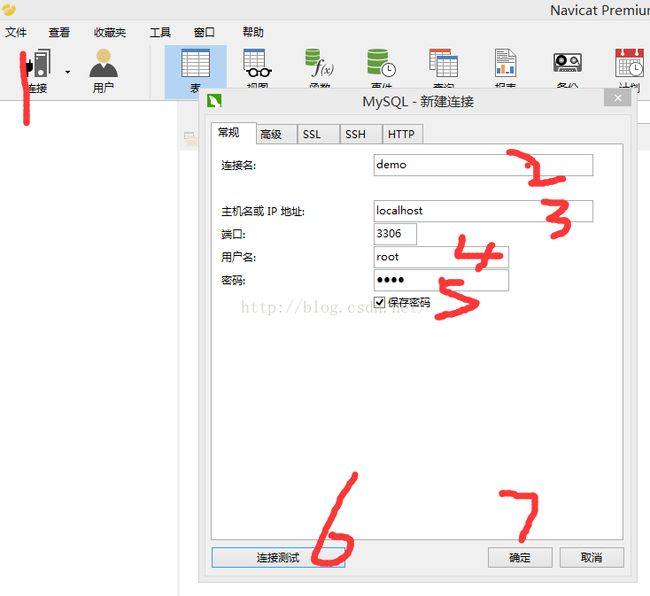
打开mysql的界面管理工具Navicat Premium,
1)点击连接
2)输入我们的项目的连接名mysql
3)输入主机名或者ip地址
4)输入数据库的用户名
5)输入数据库的连接密码
6)点击连接测试,看能否连接成功
注意:如果不能连接成功,看是否是mysql的服务没有打开,输入cmd,打开命令窗口,输入net start mysql回车 ,启动mysql服务,关闭输入net stop mysql 回车即可。
如果连接测试成功点击确定即可。
经过以上步骤连接就成功了,下面我们开始创建一个demo数据库
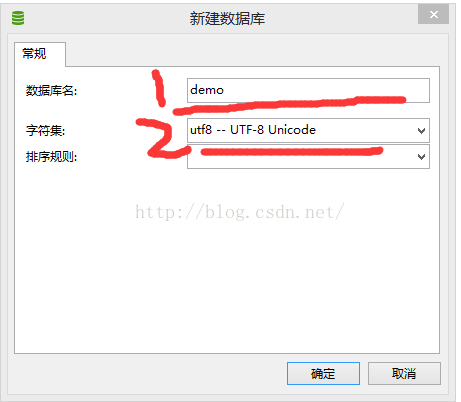
7)点击连接名mysql,选择新建数据库,输入数据库名demo,选择数据库的字符编码utf-8,然后确定即可创建一个名为demo的数据库
2 准备开发环境
在IDEA中创建一个新的Maven项目,名为chapter2,它是一个web项目,创建的方法可以参考前面的博客。以下是生成的pom.xml文件:
4.0.0
org.jack.com
chapter2
1.0.0
war
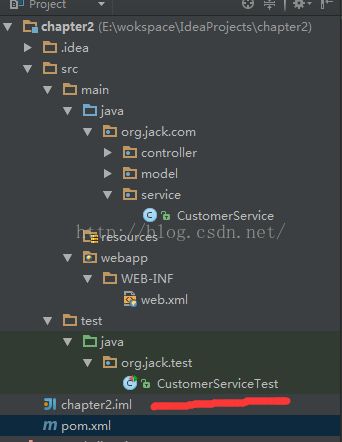
在java目录下创建一个org.jack.com包,并在相应的路径下创建一个web.xml文件。为了使项目结构更加清晰,我们在org.jack.com包下添加controller,model,service子包。
当前的项目结构如下:

上面采用的是经典的mvc架构,使应用程序分成若干层,让每层做好自己的事情,责任更加清晰。
3 编写模型层
根据表结构的定义,我们创建如下图的模型类:
package org.jack.com.model;
/**
* Created by jack on 2015/11/29.
* 客户
*/
public class Customer {
/*
* id
* */
private long id;
/*
* 客户名称
* */
private String name;
/*
* 联系人
* */
private String contact;
/*
* 电话号码
* */
private String telephone;
/*
* 邮箱地址
* */
private String email;
/*
* 备注
* */
private String remark;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContact() {
return contact;
}
public void setContact(String contact) {
this.contact = contact;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
}
CREATE TABLE customer(
`id` bigint NOT NULL AUTO_INCREMENT ,
`name` varchar(255) CHARACTER SET utf8 NULL DEFAULT NULL ,
`contact` varchar(255) NULL DEFAULT NULL ,
`telephone` varchar(255) NULL DEFAULT NULL ,
`email` varchar(255) NULL DEFAULT NULL ,
`remark` text NULL ,
PRIMARY KEY (`id`)
)
DEFAULT CHARACTER SET=utf8
;
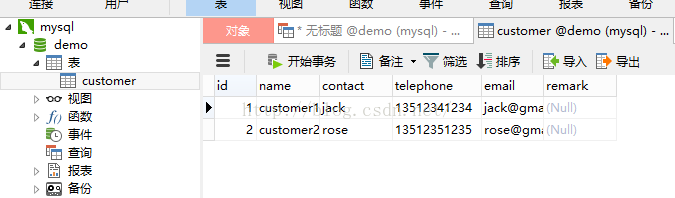
在customer表中创建几条记录,执行如下的sql语句:
insert into customer values (1,'customer1','jack','13512341234','[email protected]',null)
insert into customer values (2,'customer2','rose','13512351235','[email protected]',null)
表里面的数据如下:
4 编写控制器层
由于我们的项目使用servlet作为控制器层的实现技术,下面的工作就是根据url的定义来编写具体的servlet,如下图。
servlete比较多,以CustomerCreateServlet为例进行描述:
package org.jack.com.controller;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by jack on 2015/11/29.
* 创建客户
*/
@WebServlet("customer_create")
public class CustomerCreateServlet extends HttpServlet {
/*
* 进入创建客户界面
* */
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//to do something
}
/*
* 处理 创建客户 请求
* */
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
// to do something
}
}
继续了HttpServlet,所以需要引入Servlet的jar包的依赖,在pox.xml文件中添加如下代码。
4.0.0
org.jack.com
chapter2
1.0.0
war
UTF-8
javax.servlet
javax.servlet-api
3.1.0
provided
在Servlet中,请求类型有GET,POST,PUT,DELETE,他们分别对应doGet,doPost,doPut,doDelete方法。
5 编写服务层
在标准的MVC架构中是没有服务层的,我们将该层作为衔接控制器与数据库之间的桥梁,可以使用接口和实现类来表达,在简单的情况下,无须使用接口,直接用类就可以了,并非所有情况都需要定义一个接口,要根据实际情况来做出选择。服务层如图:
其中CustomerService代码如下:
package org.jack.com.service;
import org.jack.com.model.Customer;
import java.util.List;
import java.util.Map;
import java.util.Objects;
/**
* Created by jack on 2015/11/29.
* 提供客户数据服务
*/
public class CustomerService {
/*
* 获取客户列表
* */
public List getCustomerList(String keyword){
//to do something
return null;
}
/*
* 获取客户
* */
public Customer getCustomer(long id){
//to do something
return null;
}
/*
* 创建客户
* */
public boolean createCustomer(Map fieldMap){
//to do something
return false;
}
/*
* 更新客户
* */
public boolean updateCustomer(long id,Map fieldMap){
//to do something
return false;
}
/*
* 删除客户
* */
public boolean deleteCustomer(long id){
//to do something
return false;
}
}
6 编写测试单元
使用Juit作为单元测试框架,需要在pom.xm中添加如下依赖:
junit
junit
4.11
test
然后在test/java中创建一个单元测试的类, org .jack.test. CustomerServiceTest,用于测试CustomerService类中的各个方法,如图:
代码如下:
package org.jack.test;
import org.jack.com.model.Customer;
import org.jack.com.service.CustomerService;
import org.junit.Assert;
import org.junit.Before;
import org.junit.Test;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by jack on 2015/12/5.
* 单元测试类CustomerServiceTest
*/
public class CustomerServiceTest {
private final CustomerService customerService;
public CustomerServiceTest(){
customerService = new CustomerService();
}
@Before
public void init(){
//to do 初始化数据库
}
@Test
public void getCustomerListTest() throws Exception{
List customerList = customerService.getCustomerList("");
Assert.assertEquals(2,customerList.size());
}
@Test
public void getCustomerTest() throws Exception{
long id = 1;
Customer customer = customerService.getCustomer(id);
Assert.assertNotNull(customer);
}
@Test
public void createCustomerTest() throws Exception{
Map fieldMap = new HashMap();
fieldMap.put("name","customer100");
fieldMap.put("contact","John");
fieldMap.put("telephone","13512345678");
boolean result = customerService.createCustomer(fieldMap);
Assert.assertTrue(result);
}
@Test
public void updateCustomerTest() throws Exception{
long id = 1;
Map fieldMap = new HashMap();
fieldMap.put("contact","Eric");
boolean result = customerService.updateCustomer(1,fieldMap);
Assert.assertTrue(result);
}
@Test
public void deleteCustomerTest() throws Exception{
long id = 1;
boolean result = customerService.deleteCustomer(id);
Assert.assertTrue(result);
}
}
7.编写试图层
使用jsp充当视图层,在WEB-INF/view目录下存放所有的jsp文件,如图所示。
需要注意的是,推荐把jsp放到WEB-INF内部,而并非外部,因为用户无法通过浏览器地址栏直接请求放在内部的jsp,必须通过servlet程序进行转发(forward)和重定向(redirect)
以“创建客户”为例,在customer_create.jsp中编写如下代码:
<%--
Created by IntelliJ IDEA.
User: jack
Date: 2015/12/5
Time: 23:02
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
客户管理 - 创建客户
创建客户界面
<%--TODO SOMETHING--%>
到这里,一个简单的web应用基本就开发完毕了,这只是一个简单的框架,在后面需要进行修饰。