关于input不同type值的样式重置
所有type通用样式:
.input-wrap input{
display: block;
outline: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-bottom: 30px;
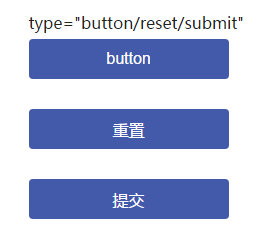
}1、type=”button/submit/reset”
.input-wrap input[type="button"],
.input-wrap input[type="submit"],
.input-wrap input[type="reset"]{
width: 200px;
height: 40px;
font-size: 16px;
color: #ffffff;
background: #4359aa;
border: none;
}
.input-wrap input[type="button"]:hover,
.input-wrap input[type="submit"]:hover,
.input-wrap input[type="reset"]:hover{
opacity: 0.7;
filter: alpha(opacity=70);
}
.input-wrap input[type="button"]:active,
.input-wrap input[type="submit"]:active,
.input-wrap input[type="reset"]:active{
background: #041a6b;
}<div class="input-wrap">
<input type="button" value="button" />
<input type="reset" />
<input type="submit" />
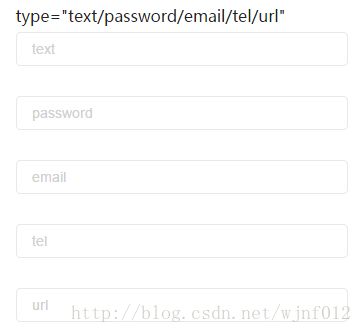
div>2、type=”text/password/email/tel/url”
.input-wrap02 input{
width: 300px;
height: 20px;
background: #ffffff;
font-size: 14px;
color: #222222;
line-height: normal;
border: 1px solid #e8e8e8;
padding: 6px 15px;
}
.input-wrap02 input::-moz-placeholder{
font-size: 14px;
color: #D0D0D0;
}
.input-wrap02 input::-ms-input-placeholder{
font-size: 14px;
color: #D0D0D0;
}
.input-wrap02 input::-webkit-input-placeholder{
font-size: 14px;
color: #D0D0D0;
}<div class="input-wrap input-wrap02">
<input type="text" placeholder="text" />
<input type="password" placeholder="password" />
<input type="email" placeholder="email" />
<input type="tel" placeholder="tel" />
<input type="url" placeholder="url" />
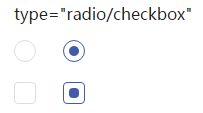
div>3、type=”radio/checkbox”
.way-1{
padding: 10px 0;
}
.way-1 input{
display: none;
}
.way-1 label{
position: relative;
display: block;
width: 20px;
height: 20px;
border: 1px solid #dddddd;
}
.way-1 input[type=checkbox] + label,
.way-1 input[type=checkbox]:checked + label:before{
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.way-1 input[type=checkbox]:checked + label,
.way-1 input[type=radio]:checked + label{
border: 1px solid #4359aa;
}
.way-1 input[type=checkbox]:checked + label:before,
.way-1 input[type=radio]:checked + label:before{
position: absolute;
top: 50%;
left: 50%;
content: '';
width: 10px;
height: 10px;
background: #4359aa;
margin-top: -5px;
margin-left: -5px;
}
.way-1 input[type=radio] + label,
.way-1 input[type=radio]:checked + label:before{
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}<div class="input-wrap">
<div class="way-1">
<input id="radio" type="radio" />
<label for="radio">label>
div>
<div class="way-1">
<input id="checkbox" type="checkbox" />
<label for="checkbox">label>
div>
div>4、type=”file”
.file-wrap{
position: relative;
cursor: default;
}
.file-wrap,
.file-wrap input{
width: 100px;
height: 35px;
font-size: 16px;
color: #222222;
line-height: 33px;
text-align: center;
border: 1px solid #e8e8e8;
background: #ffffff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.file-wrap input{
position: absolute;
top: 0;
left: 0;
opacity: 0;
margin: 0;
}<div class="input-wrap">
<div class="file-wrap">
选择文件<input type="file" />
div>
div>5、type=”image”
.input-wrap input[type="image"]{
width: 200px;
height: 40px;
font-size: 16px;
color: #222222;
text-align: center;
line-height: 40px;
border: 1px solid #e8e8e8;
background: #ffffff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}<div class="input-wrap">
<input type="image" src="loading.jpg" alt="加载中" />
div>6、type=”search”
.input-wrap input[type="search"]{
width: 300px;
height: 40px;
font-size: 14px;
color: #ffffff;
border: none;
padding: 10px 0 10px 20px ;
background: #4359aa;
}
.input-wrap input[type="search"]::-webkit-input-placeholder{
font-size: 14px;
color: rgba(255,255,255,0.6);
}
.input-wrap input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance: none;/*去掉默认样式*/
width: 40px;
height: 40px;
background: url(icon-cancel.png) no-repeat center;
background-size: 18px 18px;
}<div class="input-wrap">
<form action="#">
<input type="search" placeholder="搜索" />
form>
div>7、type=”number”
/*number*/
.input-wrap input[type="number"]{
width: 300px;
height: 20px;
border: 1px solid #e8e8e8;
font-size: 14px;
color: #222222;
padding: 10px;
-moz-appearance: textfield;/*firefox上去掉箭头*/
}
/*去掉默认的箭头*/
.input-wrap input[type="number"]::-webkit-outer-spin-button,
.input-wrap input[type="number"]::-webkit-inner-spin-button{
-webkit-appearance: none;
}<div class="input-wrap">
<input type="number" step="0.01" />
div>8、type=”color”
.input-wrap input[type="color"]{
position: relative;
width: 50px;
height: 50px;
}
.input-wrap input[type="color"]::-webkit-color-swatch-wrapper{
border: 1px solid #777777;
background: -webkit-gradient(linear,0 0,100% 0,from(red),
color-stop(15%,orange),
color-stop(30%,yellow),
color-stop(50%,green),
color-stop(65%,darkcyan),
color-stop(80%,blue),
to(purple));/*old webkit*/
background: -webkit-linear-gradient(left,red,orange,yellow,green,darkcyan,blue,purple);/*new webkit*/
background: -moz-linear-gradient(left,red,orange,yellow,green,darkcyan,blue,purple);/*mozilla*/
background: -o-linear-gradient(left,red,orange,yellow,green,darkcyan,blue,purple);/*opera11.0*/
}
.input-wrap input[type="color"]::-webkit-color-swatch{
position:relative;
left: 50px;
top:-6px;
height:50px;
}<div class="input-wrap">
<input type="color" value="#4359aa" />
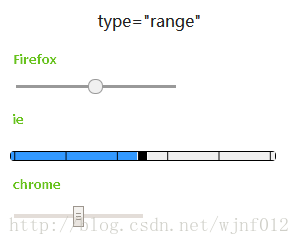
div>9、type=”range”
.input-wrap input[type="range"]{
-webkit-appearance: none;
width: 300px;
height: 12px;
border-radius: 15px;
background: red;
background: -webkit-linear-gradient(left,blue,orange);
}
.input-wrap input[type="range"]::-webkit-slider-runnable-track{
height: 30px;
}
.input-wrap input[type="range"]::-webkit-slider-thumb{
-webkit-appearance: none;
height: 30px;
width: 30px;
background: #ffffff;
border-radius: 100%;
box-shadow: 0 0 10px 1px rgba(0,0,0,0.5);
}<div class="input-wrap">
<input type="range" />
div>10、type=”hidden”
type="hidden" />隐藏域在页面中是不可见的,在表单插入隐藏域的目的是在于收集和发送信息,以利于被处理表单的程序所使用。
详细可查看:表单元素input type=”hidden”的作用
11、type=”date/datetime/datetime-local/month/time/week”
.input-time input{
width: 200px;
height: 30px;
border: 1px solid #dddddd;
}
.input-wrap input[type="date"]::-webkit-outer-spin-button,
.input-wrap input[type="date"]::-webkit-inner-spin-button{
-webkit-appearance: none;
}<div class="input-wrap input-time">
<p>type="date/datetime/datetime-local/month/time/week"p>
<input type="date" />
<input type="datetime" />
<input type="datetime-local" />
<input type="month" />
<input type="time" />
<input type="week" />
div>