VueJS -- 使用vue+webpack搭建一个vue简单工程项目
创建VUE工程项目,我们可以使用vue-cli这款脚手架,但是这里面得一些细节被屏蔽了,如果你不清楚原生使用wepack配置的话,那么项目如果需要对vue-cli配置进行修改,可能你会无从下手。
我们先来看一下项目目录。
 app里面放的是项目资源,index.js是入口文件 index.css是全局样式表 index.vue是最外面的父组件
app里面放的是项目资源,index.js是入口文件 index.css是全局样式表 index.vue是最外面的父组件
components是一些组件
dist文件 是webpack的出口文件
statics里面存放的是一个模板html
重点就是webpack.config.js文件 webpack的配置文件。
实现目标 :不依赖vue-cli脚手架 我们可以使用vue+webpack运行简单的vue项目。
webpack.config.js文件
//配置webpack
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const Webpack = require("webpack");
const dev = process.env.NODE_ENV==="development"?true:false; //判断环境
const config = {
entry: { //目标文件
index: "./app/index.js"
},
output: { //导出文件
path: path.join(__dirname, "./dist"),
filename: "[name].[hash:8].js"
},
module: {
rules: [{
test: /\.vue$/,
loader: "vue-loader"
}, {
test: /\.css$/,
use: ["style-loader", "css-loader"]
}, { //对gif png jpg文件得处理
test: /\.(gif|jpg|png|svg)/,
use: {
loader: "url-loader", //url-loader依赖于file-loader 对于小于limit字节得可以直接转换为base64插入到js里面
options: {
limit: 1024 * 2
}
}
}]
},
plugins: [
new VueLoaderPlugin(),
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./statics/index.html"
}), //这个非常重要 在使用vue react时 会根据NODE_ENV来加载不同的包 因为有的适合开发 有的适合发布
new Webpack.DefinePlugin({
"process.env": {
"NODE_ENV": dev ?'"development"':'"production"'
}
})
]
}
if (dev) { //如果是
config.devServer = {
port: 8000,
host: "localhost",
open: true,
hot: true // 开启热加载 也就是当某个组件发送改变时,那么仅仅改变那个组件 不会刷新页面
}
config.plugins.push(
new Webpack.HotModuleReplacementPlugin()
)
}
module.exports = config;
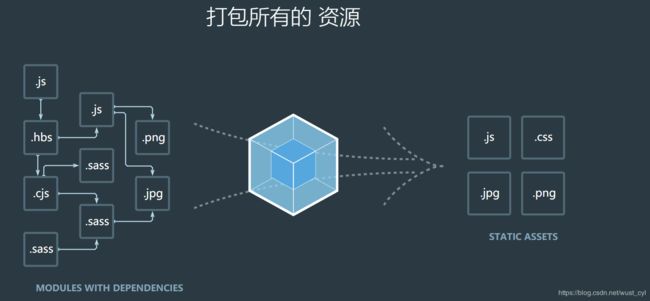
//使用cross-env 是为了解决多平台上面node_env的设置问题webpack是干嘛的了?首先你必须明白这一点。
简单的一句话:就是把你写的文件(.css .vue等)各种资源(.jpg等)打包,使得浏览器可以认识。
entry是入口,ouput是出口 其中filename:是打包后js文件的名字 [name].[hash:8].js name默认为index hash表示的是文件内容进行hash运算取前8位。
module是存入的一些规则。test是一个正则,匹配文件的后缀名 根据不同的文件 使用不同的loader ,也就是如何加载它们。
因为项目比较简单 ,只使用了三个.。.vue使用vue-loader , .css使用["style-loader", "css-loader"] 这个俩个loader , 图片使用url-loader
遇到需要处理的文件,可以查一下使用那种loader
Plugins是插件:其中new VueLoaderPlugin()是vue必须的,new CleanWebpackPlugin()这个插件是每次把出口的文件夹先清空
new HtmlWebpackPlugin({
template: "./statics/index.html"
}), 这个插件是用来生成html文件的,template:是模板html文件,生成的html在出口文件夹里面。
根据环境来决定是否配置webpack-dev-server 如果是开发环境就需要配置。
这是webpack开启的一个简单的服务器,设置host,port , Open设置为true表示 开启服务器会默认把浏览器打开,hot:true表示开启热加载(简单讲就是为了性能)。下面添加的组件时热加载需要的。
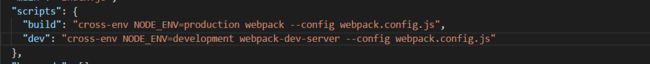
好了,那么怎么运行了。我们看一下package.json文件
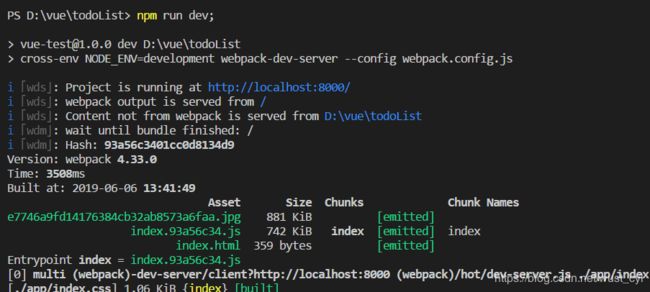
通过运行npm run build 或者 npm run dev 运行上面俩行代码。build是打包 dev是运行webpack-dev-server
https://github.com/wustcyl/todoList
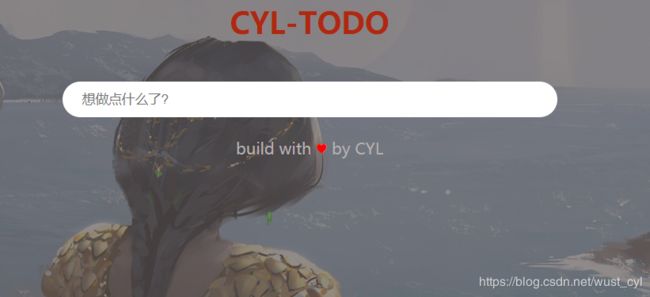
可以简单运行看一下效果(已经可以运行起来了,bingo)