css3弹性布局中的精髓flex属性深入理解,知识积累总结(1)
前言:近日在浩如烟海的海量百度信息中,看了很多难以找到出处的人的各种各样文章,一些靠谱权威的专业性网站,或是一些大佬的文章,但是呢,要么专业性,权威性很强,具有很强的说服力,不过理解起来相当费力,一些通俗易懂的呢,专业性,权威性又得不到保障,很难分辨孰优孰劣,但如此模棱两可,八面玲珑的话,啥也不干,只写写文章还可以,但是要编写真正的代码,可不行,你总得需要一个不是标准的标准,来指导自己的编码规范吧。
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
个人的理解便是:
第一点:这个属性是在弹性布局中才起作用,
第二点:它强调的是变化中分配情况,请看代码:
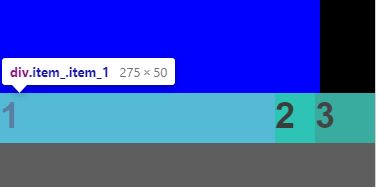
容器:width:375px;display:flex;
第一个元素:width:100px;flex:1;
第二个元素:width:40px;
第三个元素:width:60px;
因为子元素合计占据主轴方向宽度:200px;
剩余175px;需要分配,因为子元素只有第一个元素有flex为1,即相当于全部分配,因此
结果是:275px;
这里明显看到,第一个元素给的初始宽度没有起作用,白写一般,
为什么呢?flex是一个复合属性:
flex=flex-grow+flex-shrink+flex-base;组成
上面写法:含义是:flex:1 0 0%;
即flex-base:0%;不用考虑自身大小,进行扩大
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
这个参数核心意义在于,计算剩余空间时一个依据,衡量一个元素所占主轴方向空间
重要的事情说三遍:
例子依据是:
第一个元素:flex:1 0 20%;
第二个元素:flex:4 0 25px;可以给px,也可以给百分数,相对父
第三个元素:width:75px;不给默认就是:flex:0;即不缩放
这样一来,计算剩余空间就是:375-(375*20%+25+75)=200;
第一个元素:最终是375*20%+200*(1/5)=115
有宽度值,flex-base=width,
没有宽度值,flex-base=0,
相当于优先级大于width,
注意,正是这个width作用比较微弱,实际使用当中,常结合max-width或是min-width使用
w3c以上有短话:
默认情况下,弹性项目不会缩小到低于其最小内容大小(最长单词或固定大小元素的长度)。要更改此设置,请设置min-width或min-height属性。(参见§4.5Flex项目的自动最小尺寸。)
同时实际大项目中,比如某僵公司,实际代码中也的确如此,
结尾:
实际上考虑浏览器历史版本,以及手机移动,电脑,平板,各种环境,真的多如牛毛,想要统一起来,几乎不可能,虽然谁都希望有统一规范,但现实世界正是如此,和理论完全不同,虽然以下内容是基于W3c组织的一个网站,但它自己都声明这仅仅只是一个起草规范,
https://drafts.csswg.org/css-flexbox/#flexibility
它给出的定义如下:(谷歌浏览器翻译得到)
flex布局的定义方面是能够使flex项 “flex”,改变它们的宽度/高度以填充主要维度中的可用空间。这是通过flex属性完成的。柔性容器将自由空间分配到其物品(与其柔性生长因子成比例)以填充容器,或收缩它们(与其挠曲收缩因子成比例)以防止溢出。
一个柔性的项目是完全缺乏弹性,如果它的两个柔性成长和弹性收缩值是零,而灵活的其他方式。
7.1。该柔性速记
| 名称: | 柔性 |
|---|---|
| 值: | 没有| [ <'flex-grow'> <'flex-shrink'> ? || <'flex-basis'> ] |
| 初始: | 0 1自动 |
| 适用于: | 弹性物品 |
| 遗传: | 没有 |
| 百分比: | 看个别财产 |
| 计算值: | 看个别财产 |
| 动画类型: | 按计算值类型 |
| 规范顺序: | 每个语法 |
的挠曲属性指定的部件灵活长度:flex因子(生长和收缩)和flex基础。当一个框是一个柔性的项目,柔性提供谘询,而不是在主大小属性来确定主尺寸的方块。如果框不是弹性项,则flex不起作用
个人现在不是写书,其他更加深奥,底层解析渲染原理,不做探讨,关于flex属性,就写到这儿,反正对于个人而言,关于flex属性的掌握,对于编码而言足够,希望这些总结,能帮到其他人,欢迎留言交流,共同学习。