微信小程序之网络请求
概述
微信网络请求api
小程序宿主环境要求request发起的网络请求必须是https协议请求,因此开发者服务器必须提供HTTPS服务的接口,同时为了保证小程序不乱用任意域名的服务,wx.request请求的域名需要在小程序管理平台进行配置,如果小程序正式版使用wx.request请求未配置的域名,在控制台会有相应的报错。
最简单的一个请求:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
success: function(res) {
console.log(res.data)
}
})
api汇总
| 参数名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | |
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 | |
| method | String | 否 | GET | (需大写)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| dataType | String | 否 | json | 如果设为json,会尝试对返回的数据做一次 JSON.parse |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer |
| success | Function | 否 | 收到开发者服务成功返回的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success返回参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
请求参数data数据说明:
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
对于GET请求,会将请求参数转换为
querystring(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
对于POST请求,且header['content-type']为application/json的数据,会对请求参数进行 JSON 序列化
对于POST请求,且header['content-type']为application/x-www-form-urlencoded的数据,会对请求参数转换为querystring (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
取消一个请求
基础库 1.4.0 开始支持,低版本需做兼容处理
示例代码:
const requestTask = wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
requestTask.abort() // 取消请求任务
简单封装
const CONFIG = require('./config.js')
const request = (url, method, data) => {
let requestUrl = CONFIG.BASE_URL + url;
return new Promise((resolve, reject) => {
wx.request({
url: requestUrl,
method: method,
data: data,
success(r) {
resolve(r.data)
},
fail(error) {
reject(error)
},
complete() {
}
})
})
}
/**
* 扩展微信小程序的 Promise finally函数
*/
Promise.prototype.finally = function(callback) {
var Promise = this.constructor;
return this.then(
function(value) {
Promise.resolve(callback()).then(
function() {
return value;
}
);
},
function(reason) {
Promise.resolve(callback()).then(
function() {
throw reason;
}
);
}
);
}
module.exports = {
request
}
调用:
const {request} = require('../../utils/request.js')
Page({
onLoad: function () {
request('http://192.168.8.104:8080/list', "get", {
key: 'name',
value: 'qfxl'
}).then(res => {
})
}
})
log:
requestUrl => http://192.168.8.104:8080/list
method => POST
params => {“key”:“name”,“value”:“qfxl”}
response => {“data”:{“msg”:“请求成功”,“code”:0,“data”:[{“value”:“qfxl”,“key”:“name”},{“value”:“qfxl”,“key”:“name”},{“value”:“qfxl”,“key”:“name”},{“value”:“qfxl”,“key”:“name”},{“value”:“qfxl”,“key”:“name”}]},“header”:{“Content-Type”:“text/json;charset=utf-8”,“Content-Length”:“190”,“Date”:“Fri, 15 Jun 2018 06:55:08 GMT”},“statusCode”:200,“errMsg”:“request:ok”}
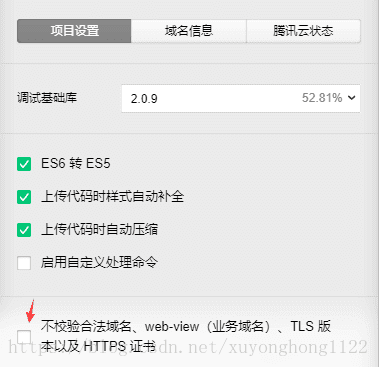
开发环境跳过域名校验
在微信开发者工具中,可以临时开启 开发环境不校验请求域名、TLS版本及HTTPS证书 选项,跳过服务器域名的校验。此时,在微信开发者工具中及手机开启调试模式时,不会进行服务器域名的校验。
设置->项目设置->